本帖最后由 沧海笑1122 于 2019-11-21 23:58 编辑
Blynk与m5stack basic以及uiflow的交互玩法
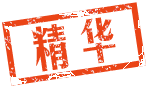
[准备工作 我们假设玩家已经熟悉下面的准备工作,未明了部分,请查阅网络相关教程。 1、安装blynk本地服务器。我用的是一片树莓派3B搭建了一个blynk本地server。 2、加上了花生壳内网穿透,花了6元购买了一个内网穿透服务,获取了一个免费的由系统自行分配的域名。映射了两个端口,一个为手机访问blynk server,并一个为esp32访问blynk server。 【硬件准备】 1、m5stack basic一块 2、Led多彩模块 2片(自带多彩led以及限流电阻) 3、手机一部 (安装blynk APP) 【软件准备】 1、blynk python库,本帖使用Micropython进行开发,arduino玩法请参考我的其他教程 2、为m5stack刷上了uiflow固件(1.4.2) 3、vscode+m5stack micropython插件 4、将blynklib.py blynktimer.py传送至m5stack 注意,要将blynklib.py当中的server设置改成你的本地server以及端口 【开始blynk与m5stack以及uiflow的交互玩法】 玩法一: 使用uiflow设计ui,然后在vscode当中进行编程,调试。 我们实现了一个简单的blynk交互:在blynk app上设计了两个按钮,点击时,激活v2/v6两个虚拟pin,点击后,将结果传送至m5stack端,解析后,驱动两个led进行闪亮。 我把两个demo文件放在附件里,玩家可以自行研究。blynk app那边也比较简单。
[mw_shl_code=python,true]#=============
# m5stack blynk demo
#=============
from m5stack import *
from m5ui import *
from uiflow import *
import wifiCfg
import BlynkLib
import network
import machine
import time
from machine import Pin
led1=Pin(2,Pin.OUT) #create LED object from pin16,Set Pin16 to output
led2=Pin(5,Pin.OUT) #create LED object from pin17,Set Pin17 to output
WIFI_SSID = 'T*************'
WIFI_PASS = 'x*************m'
BLYNK_AUTH = 'z*************b'
setScreenColor(0x222222)
title0 = M5Title(title="Blynk Demo", x=3 , fgcolor=0xFFFFFF, bgcolor=0x0000FF)
rectangle0 = M5Rect(34, 192, 60, 30, 0xa9a504, 0xFFFFFF)
rectangle1 = M5Rect(219, 189, 60, 30, 0x187b06, 0xFFFFFF)
rectangle2 = M5Rect(129, 191, 60, 30, 0xf40808, 0xFFFFFF)
label0 = M5TextBox(49, 200, "Text", lcd.FONT_Default,0xFFFFFF, rotate=0)
label1 = M5TextBox(140, 199, " ", lcd.FONT_Default,0xFFFFFF, rotate=0)
label2 = M5TextBox(231, 198, " ", lcd.FONT_Default,0xFFFFFF, rotate=0)
label3 = M5TextBox(85, 88, "wait...", lcd.FONT_Default,0xFFFFFF, rotate=0)
label3.setText('Hello M5')
wifi = network.WLAN(network.STA_IF)
wifi.active(True)
wifi.connect(WIFI_SSID, WIFI_PASS)
while not wifi.isconnected():
pass
#print('IP:', wifi.ifconfig()[0])
label3.setText('Connecting to Blynk...')
blynk = BlynkLib.Blynk(BLYNK_AUTH)
tmr_start_time = time.time()
@blynk.on("connected")
def blynk_connected(ping):
#print('Blynk ready. Ping:', ping, 'ms')
label3.setText('Blynk ready')
def runLoop():
while True:
blynk.run()
machine.idle()
@blynk.on("V6")
def v3_write_handler(value):
label3.setText(str(int(value[0])))
led1.value(int(value[0]))
label2.setText(' ')
if int(value[0])==1:
label2.setText('click')
else:
label2.setText(' ')
@blynk.on("V2")
def v2_write_handler(value):
label3.setText(str(int(value[0])))
led2.value(int(value[0]))
label1.setText(' ')
if int(value[0])==1:
label1.setText('click')
else:
label1.setText(' ')
# Run blynk in the main thread:
while True:
#runLoop()
wait(0) #为了在vscode中连续run
blynk.run()
[/mw_shl_code]
[mw_shl_code=python,true]from m5stack import *
from m5ui import *
from uiflow import *
import machine
import wifiCfg
setScreenColor(0x222222)
title0 = M5Title(title="conntect.....", x=3 , fgcolor=0xfdfcfc, bgcolor=0x0000FF)
label0 = M5TextBox(61, 88, "Pin2=", lcd.FONT_Default,0xFFFFFF, rotate=0)
label1 = M5TextBox(108, 87, "x", lcd.FONT_Default,0xFFFFFF, rotate=0)
x = None
#led function
def led(x):
label1.setText(str(str(x)))
pin2.value(int(x))
pin2 = machine.Pin(2, mode=machine.Pin.OUT, pull=machine.Pin.PULL_UP)
wifiCfg.doConnect('*************', '*************')
wifiCfg.screenShow()
wifiCfg.autoConnect(lcdShow = True)
import BlynkLib
BLYNK_AUTH = 'z*************b'
blynk = BlynkLib.Blynk(BLYNK_AUTH)
@timerSch.event('__blynk_timer')
def __blink_timer():
wait(0)
blynk.run()
timerSch.run('__blynk_timer', 2, 0x00)
@blynk.on('connected')
def __blynk_on_connected():
global x
title0.setBgColor(0x33cc00)
title0.setTitle('Connected')
pass
@blynk.on('disconnected')
def __blynk_on_disconnected():
global x
title0.setBgColor(0xff0000)
title0.setTitle('DisConnected')
@blynk.VIRTUAL_WRITE(6)
def v6_write_handler(args):
globals()["led"](*args)
[/mw_shl_code]

玩法二: 使用国外玩家提供的一个uiflow blynk插件进行开发,在uiflow当中开发ui之后,也可以在vscode当中进行二次开发和完善。 在此我们设计了一个简单blynk交互功能:将blynk app上虚拟摇杆与m5stack端通过v-pin进行关联,从而在m5stack上驱动一个白色小球动作。 继续看图说话。
最后是分享相关资源。 祝大家玩得开心。
资源包括:blynk python库以及uiflow的blynk插件,来自blynk官网以及github.com (Custom blocks of M5FLowUI for Blynk) 请玩家在使用以及传播时,尊重作者劳动,保留相关版权声明。 mycode.zip是我写的两个demo以及一个基于Custom blocks of M5FLowUI for Blynk的小球demo。
 M5UIFlowBlynk-master.zip
(279.52 KB, 下载次数: 7)
M5UIFlowBlynk-master.zip
(279.52 KB, 下载次数: 7)
 blynk-library-python-master.zip
(19.8 KB, 下载次数: 6)
blynk-library-python-master.zip
(19.8 KB, 下载次数: 6)
 mycode.zip
(3.74 KB, 下载次数: 4)
mycode.zip
(3.74 KB, 下载次数: 4)
这个帖子欠了比较长时间了,不知什么原因,图片上传后很不清楚。所以我把图片打包后上传,以利玩家查阅。给您带来不便,抱歉。
 pic1.rar
(733.87 KB, 下载次数: 1)
pic1.rar
(733.87 KB, 下载次数: 1)
 pic2.rar
(909.69 KB, 下载次数: 1)
pic2.rar
(909.69 KB, 下载次数: 1)
沧海抱拳。
|