本帖最后由 我很飞 于 2019-12-16 14:14 编辑
目录
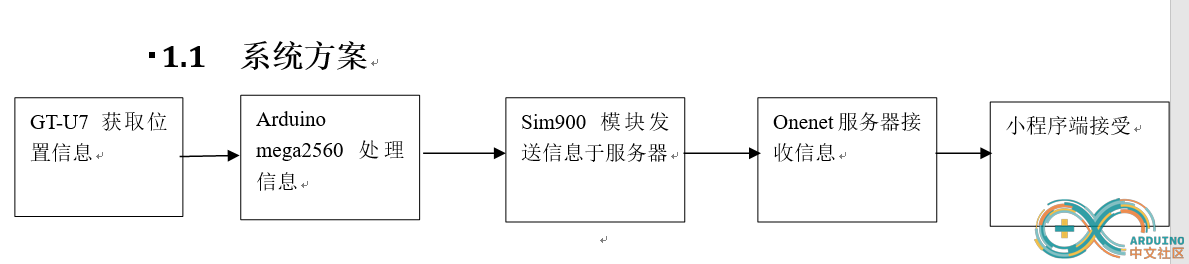
第1章 系统方案

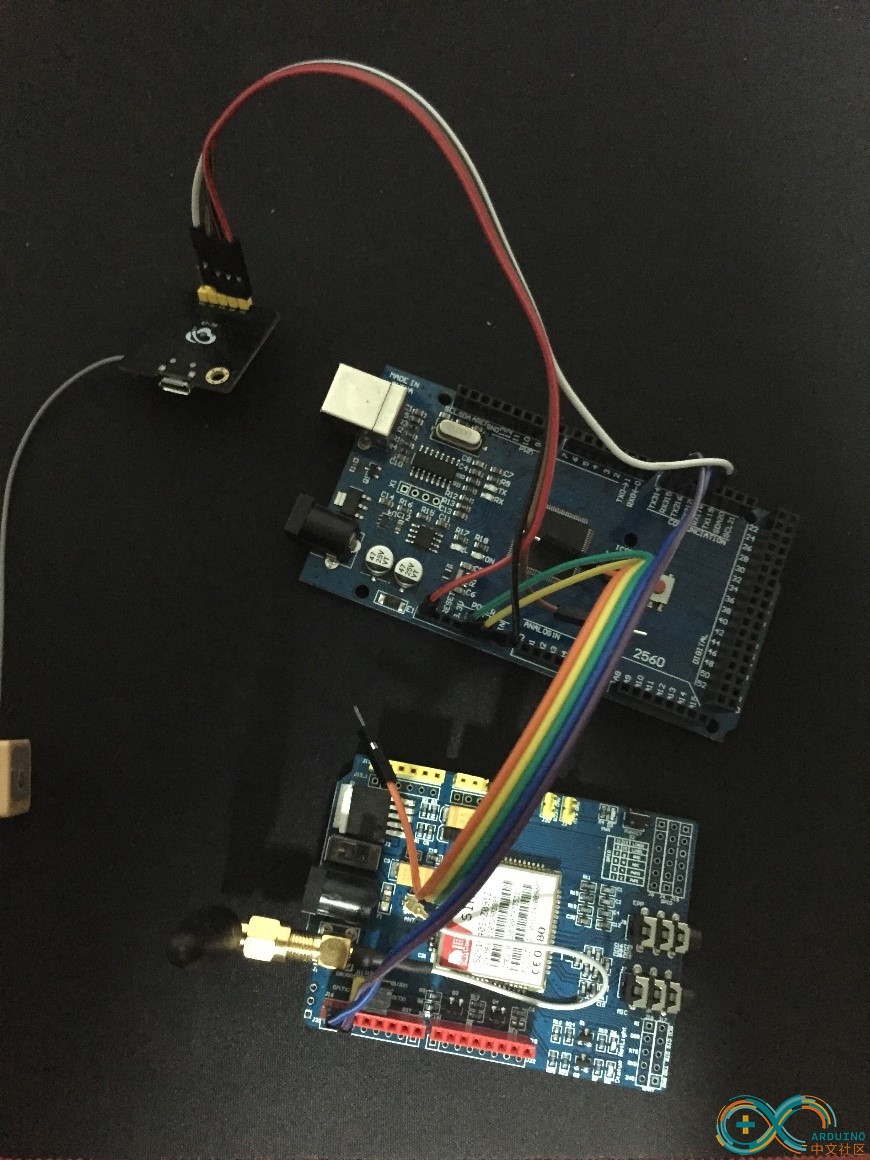
第2章 底层硬件设计 2.1底层硬件连接插上Arduino主板后,必须同时在连接5--26V 2A DC电源。原因是GPRS Shield开机电流和工作最多峰值电流需要最大2A,另一路供电口排针引出3.7--4.5V供电适合锂电池供电。GT-U7连接Serial2串口端 sim900模块连接Serial3串口端
 表3-1 各模块名称功能汇总表
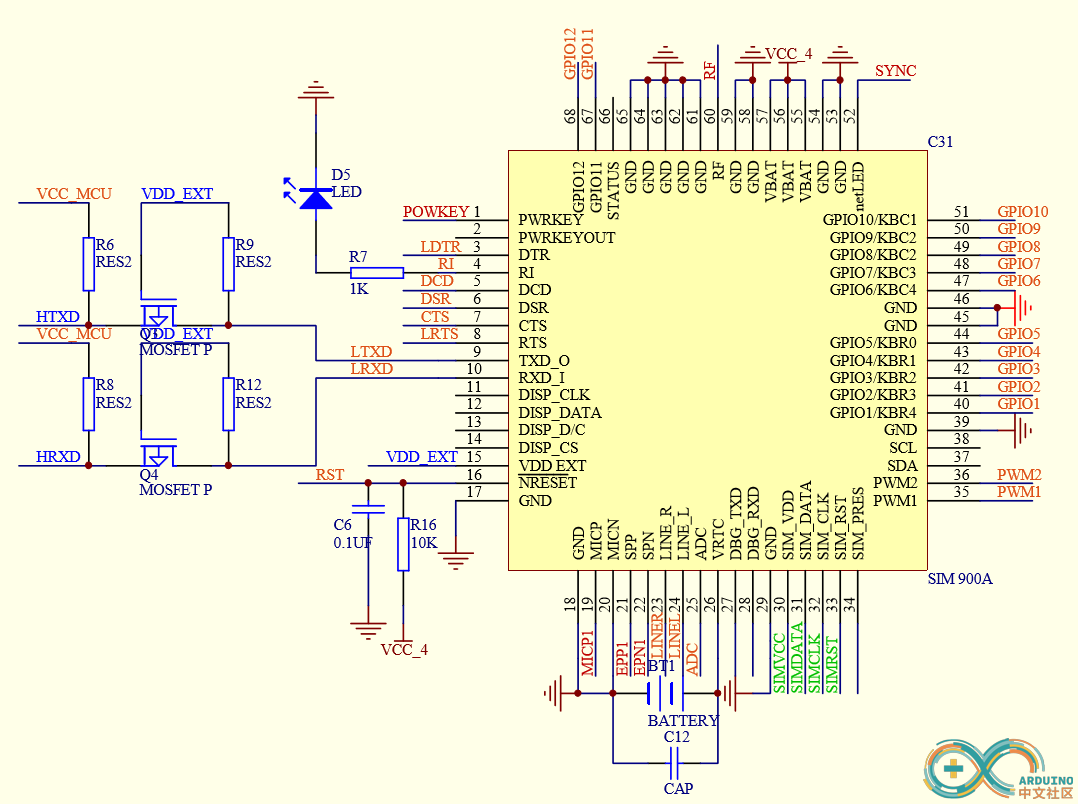
表3-1 各模块名称功能汇总表 sim900引脚图:

第3章 底层软件设计3.1 概述 Gps:通过模块获取到的位置信息进行解码,在进行度分转换 Sim900模块:通过AT指令激活并连接网络,准备http报头,发送 主要通过TCP传透方式与onenet连接
3.2 程序主模块 for (unsigned long start = millis(); millis() - start <1000;) //一秒钟内不停扫描GPS信息 { while(GPSget.available()) //串口获取到数据开始解析 { char c =GPSget.read(); //读取一个字节获取的数据 switch(c) //判断该字节的值 { case '$': //若是$,则说明是一帧数据的开始 GPSget.readBytesUntil('*', nmeaSentence, 67); //GPSget.println(nmeaSentence); latitude =parseGprmcLat(nmeaSentence); //获取纬度值 String longitude =parseGprmcLon(nmeaSentence);//获取经度值 String while(a<=3000) { if((latitude> "")&&(longitude > "")) { for(intc=0;c<=9;c++) lon_str[c]=longitude.charAt(c); for(intb=0;b<=8;b++) lat_str=latitude.charAt(b); break; } } } } } delay(3000); postGpsDataToOneNet(API_KEY,device_id,sensor_gps,lon_str,lat_str); delay(5000);
第4章 OneNET服务器端设计 4.1 概述OneNET平台作为连接和数据的中心,能适应各种传感网络和通信网络,将面向智能家居、可穿戴设备、车联网、移动健康、智能创客等多个领域开放。 4.2 设计步骤 5.1 概述
通过调用api获取Onenet的数据和百度地图 5.2 程序主模块 wx.request({ url: 'http://api.heclouds.com/devices/**********', header: { 'content-type': 'application/x-www-form-urlencoded', 'api-key': 'X3xnk9a***3Y9VNTNdKQE=' }, method: 'GET', success: function (res){ console.log(res); that.setData({
'markers': [
第6章 系统设计总结 该系统主要不同在于与当下比较流行的微信小程序相结合 其中需把gps获取的字符串形式转化为字符数组格式
附录1 底层嵌入式代码
字数超标,详见附件
附录2 微信小程序代码
<<mapid="myMap" style="width: {{mapWidth}}rpx; height:{{mapHeight}}rpx;" latitude="{{lonn1}}"longitude="{{latn1}}" arkers="{{markers}}"show-location bindmarkertap="selectMarket" include-points="{{markers}}" bindmarkertap="toaddress"></map>
2. 小程序获取服务器数据部分:(js) wx.request({ url: 'http://api.heclouds.com/devices/**********', header: { 'content-type': 'application/x-www-form-urlencoded', 'api-key': 'X3xnk9a***3Y9VNTNdKQE=' }, method: 'GET', success: function (res){ console.log(res); that.setData({
'markers': [
{ id: 0, latitude: res.data.data.location.lat, longitude: res.data.data.location.lon, // alpha:0, } 3. 窗口部分:(json) "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "智能垃圾桶方位图", "navigationBarTextStyle": "black" }, "sitemapLocation": "sitemap.json" } 从服务上获取的数据结果:(与硬件板块的结合)
小程序上标记点的显示:
|