|
|
本帖最后由 guosaijun 于 2019-7-22 11:54 编辑
做一个智能排插。
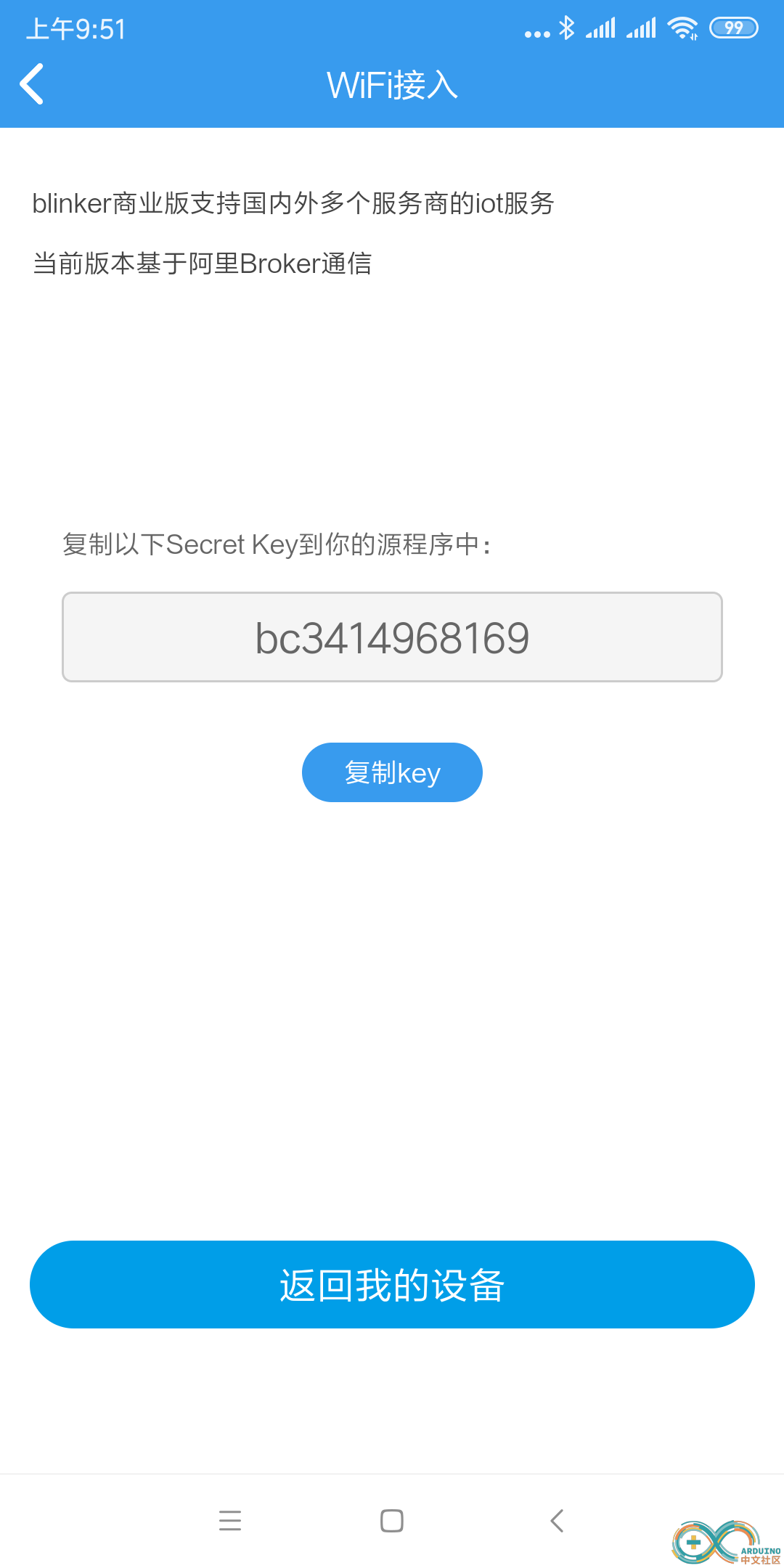
第一步先下载blinker 注册账号 添加设备 选择arduino wifi接入 获得key


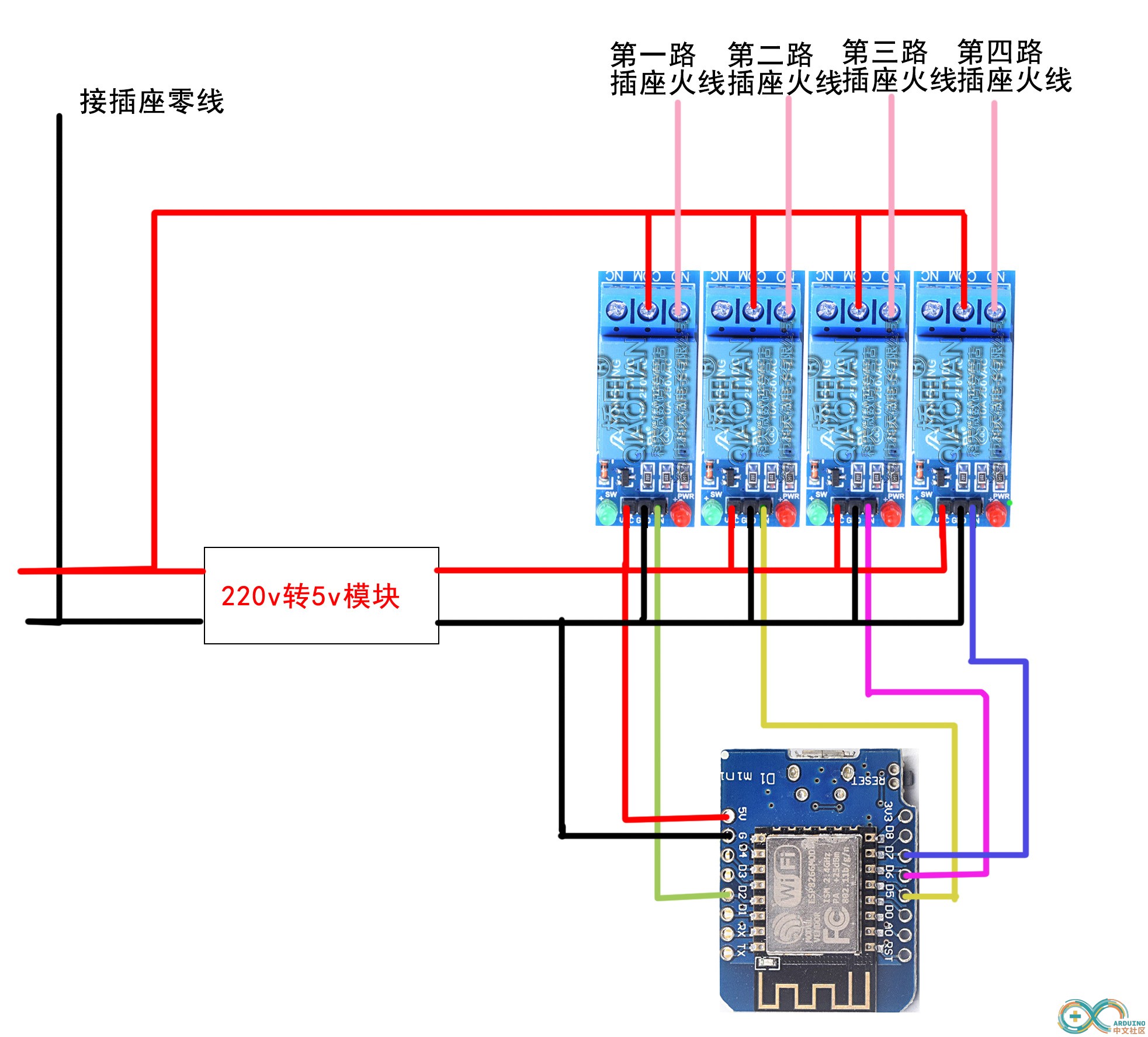
第二部 硬件连接
would选用的 是mini d1 ESP8266 体积小点 加一个 四位低电平触发继电器
电路图

第三步 主要实现功能是远程开关,状态储存,如果意外断电,还是会恢复到原来的开关状态。定时等功能blinker是自带的!
[mw_shl_code=arduino,true]#define BLINKER_WIFI
#define BLINKER_ESP_SMARTCONFIG //自动配网
#include <Blinker.h>
//char auth[] = "填入获得的key"; //填入获得的key
#define BUTTON_1 "B1" //1数据键名
#define BUTTON_2 "B2" //2数据键名
#define BUTTON_3 "B3" //3数据键名
#define BUTTON_4 "B4" //4数据键名
BlinkerButton Button1(BUTTON_1);
BlinkerButton Button2(BUTTON_2);
BlinkerButton Button3(BUTTON_3);
BlinkerButton Button4(BUTTON_4);
int pinID[4]= {4 ,14,12, 13 }; //插座端口
boolean pinzt[4]= {0 ,0, 0, 0 };//插座状态
const char pincolor[][8]={ //对应颜色
"#00FF00",
"#FF0000",
};
const char pinint[][8]={ //对应状态
"on",
"off",
};
void setup()
{
Serial.begin(115200);
Blinker.begin(auth);
Blinker.attachData(dataRead);
Blinker.attachHeartbeat(heartbeat); //心跳包
Button1.attach(button1_callback);
Button2.attach(button2_callback);
Button3.attach(button3_callback);
Button4.attach(button4_callback);
for(int a = 0;a<4;a++){
pinMode(pinID[a], OUTPUT);
digitalWrite(pinID[a], HIGH);//设置插座端口脚为输出状态
}
//EEPwrite();
EEPread();
}
void loop()
{
Blinker.run();
for(int a = 0;a<4;a++){
digitalWrite(pinID[a], pinzt[a]);
}
}
void heartbeat() //心跳包
{
Button1.color( pincolor[ pinzt[ 0 ] ] );
Button1.print( pinint[ pinzt[0] ] );
Button2.color( pincolor[ pinzt[ 1 ] ] );
Button2.print( pinint[ pinzt[1] ] );
Button3.color( pincolor[ pinzt[ 2 ] ] );
Button3.print( pinint[ pinzt[2] ] );
Button4.color( pincolor[ pinzt[ 3 ] ] );
Button4.print( pinint[ pinzt[3] ] );
}
void dataRead(const String & data)
{
BLINKER_LOG("Blinker readString: ", data);
Blinker.vibrate();
}
void button1_callback(const String & state)
{
BLINKER_LOG("get button state: ", state);
if (state == BLINKER_CMD_ON) {
BLINKER_LOG("Toggle on!");
pinzt[0] =0;
Button1.color( pincolor[ pinzt[ 0 ] ] ); //按键颜色
Button1.print( pinint[ pinzt[ 0 ] ] );//按键状态
EEPwrite();
}
else if (state == BLINKER_CMD_OFF) {
//BLINKER_LOG("Toggle off!");
pinzt[0] =1;
Button1.color( pincolor[ pinzt[ 0 ] ] );
Button1.print( pinint[ pinzt[ 0 ] ] );
EEPwrite();
}
}
void button2_callback(const String & state)
{
BLINKER_LOG("get button state: ", state);
if (state == BLINKER_CMD_ON) {
BLINKER_LOG("Toggle on!");
pinzt[1] =0;
Button2.color( pincolor[ pinzt[ 1 ] ] ); //按键颜色
Button2.print( pinint[ pinzt[1] ] );//按键状态
EEPwrite();
}
else if (state == BLINKER_CMD_OFF) {
//BLINKER_LOG("Toggle off!");
pinzt[1] =1;
Button2.color( pincolor[ pinzt[ 1 ] ] );
Button2.print( pinint[ pinzt[ 1 ] ] );
EEPwrite();
}
}
void button3_callback(const String & state)
{
BLINKER_LOG("get button state: ", state);
if (state == BLINKER_CMD_ON) {
BLINKER_LOG("Toggle on!");
pinzt[2] =0;
Button3.color( pincolor[ pinzt[ 2 ] ] ); //按键颜色
Button3.print( pinint[ pinzt[ 2 ] ] );//按键状态
EEPwrite();
}
else if (state == BLINKER_CMD_OFF) {
//BLINKER_LOG("Toggle off!");
pinzt[2] =1;
Button3.color( pincolor[ pinzt[ 2 ] ] );
Button3.print( pinint[ pinzt[ 2 ] ] );
EEPwrite();
}
}
void button4_callback(const String & state)
{
BLINKER_LOG("get button state: ", state);
if (state == BLINKER_CMD_ON) {
BLINKER_LOG("Toggle on!");
pinzt[3] =0;
Button4.color( pincolor[ pinzt[ 3 ] ] ); //按键颜色
Button4.print( pinint[ pinzt[ 3 ] ] );//按键状态
EEPwrite();
}
else if (state == BLINKER_CMD_OFF) {
//BLINKER_LOG("Toggle off!");
pinzt[3] =1;
Button4.color( pincolor[ pinzt[ 3 ] ] );
Button4.print( pinint[ pinzt[ 3 ] ] );
EEPwrite();
}
}
void EEPread(){
EEPROM.begin(4096);
for(int a = 0;a<4;a++){
pinzt[a] = EEPROM.read(a+3000);
}
}
void EEPwrite(){
EEPROM.begin(4096);
for(int a = 0;a<4;a++){
EEPROM.write( a+3000,pinzt[a]);
}
EEPROM.commit();
}[/mw_shl_code]
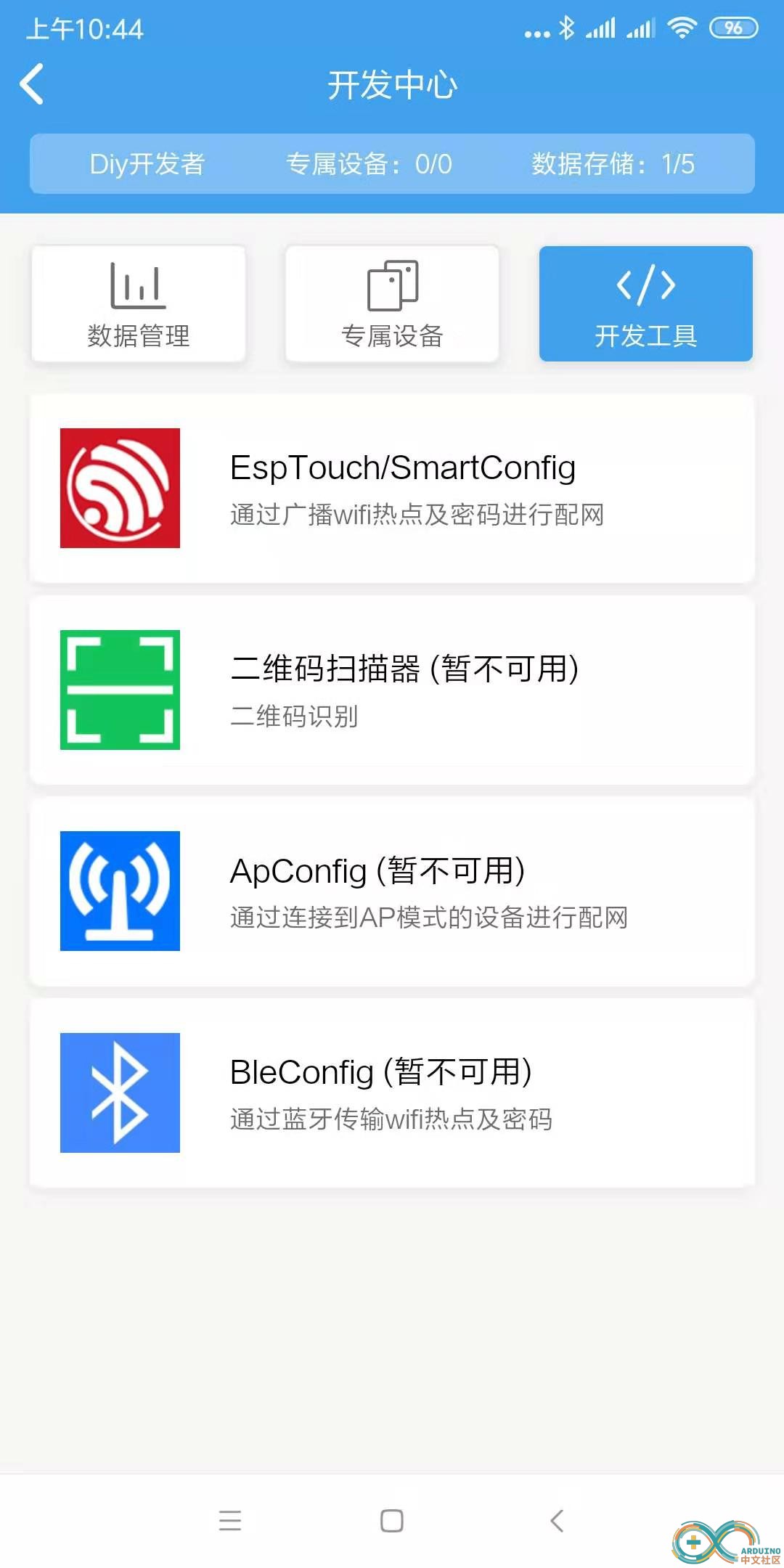
第四部 配网。使用 blinker配网 选开发者 开发工具 ESPTouch 填入wifi密码 点击开始配置 配置成功会反馈ip


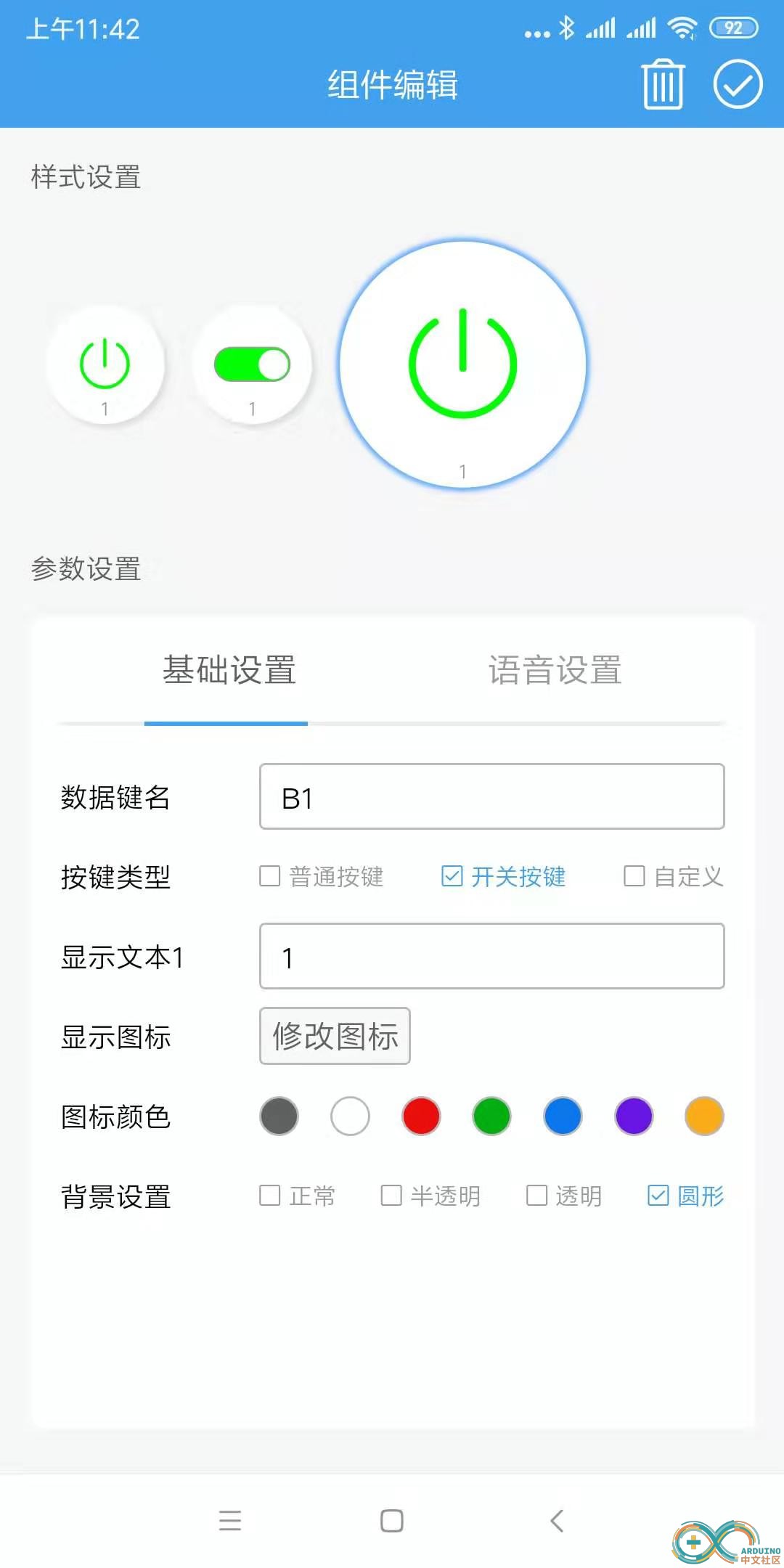
设置界面 设置4个按键 数据键名是 B1-B4 类型 开关 也可以直接导入代码
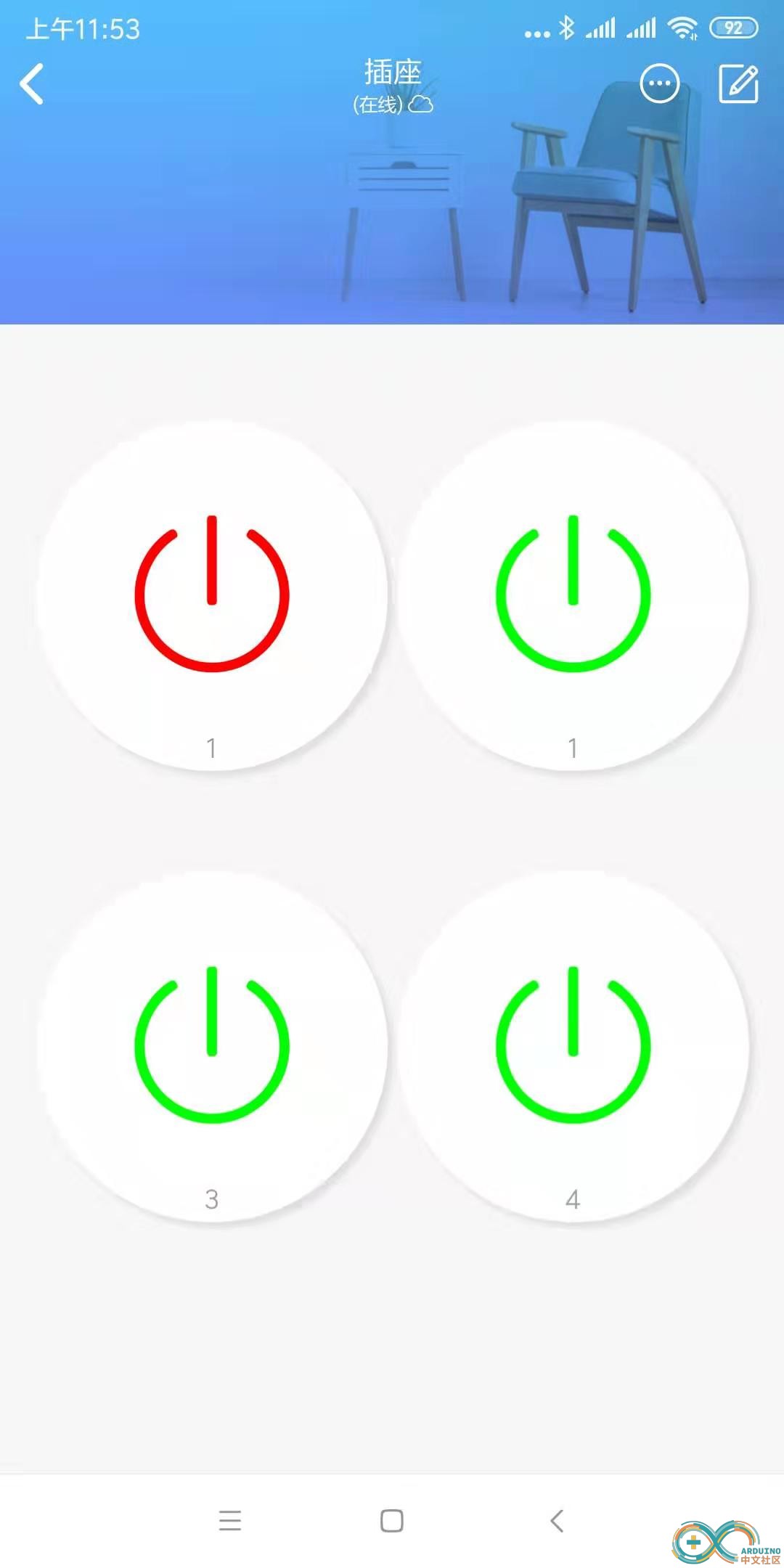
第一次 打开时 分别按下4个按键 储存下按键状态

[mw_shl_code=arduino,true]{¨config¨{¨headerColor¨¨transparent¨¨headerStyle¨¨light¨¨background¨{¨img¨¨assets/img/headerbg.jpg¨¨isFull¨«}}¨dashboard¨|{¨type¨¨btn¨¨ico¨¨fal fa-power-off¨¨mode¨Ê¨t0¨´1´¨t1¨¨文本2¨¨bg¨Ì¨cols¨Í¨rows¨Í¨key¨¨B1¨´x´É´y´Ì¨speech¨|÷¨lstyle¨Ë}{ßAßBßCßDßEÊßF´1´ßGßHßIÌßJÍßKÍßL¨B2¨´x´Í´y´ÌßN|÷ßOË}{ßAßBßCßDßEÊßF´3´ßGßHßIÌßJÍßKÍßL¨B3¨´x´É´y´ÑßN|÷ßOË}{ßAßBßCßDßEÊßF´4´ßGßHßIÌßJÍßKÍßL¨B4¨´x´Í´y´ÑßN|÷ßOË}÷}[/mw_shl_code]
到此 4位单控 智能排插 完成 定时 倒计时 可以自己去设置!

|
|