|
|
零知增强板与标准板相比,增强板增加了FSMC接口,该接口能很方便的连接TFT显示屏,进行LCD相关的显示操作,下面以ILI9341型号为例介绍在零知-增强板上使用的方法。1、硬件准备
(1)零知开发板-增强板

零知增强板采用Arduino mega2560相同的板框设计,同时引脚接口和mega2560完全兼容。零知增强板使用了STM32F407VET6 作为MCU,包含70个IO引脚、16路PWM、16路ADC(12位精度)、6个UART接口,还拥有FSMC、DCMI、I2S、CAN、Ethernet、SDIO、SWD、USB-OTG等专用外设接口,其中的DCMI接口单独引出可以直接接入OV2640/OV7670模块使用;板上的一个USB转串口设备接口可以配合零知开发工具实现一键下载,使用非常方便。
(2)TFT液晶显示屏

(3)杜邦线若干
2、电路连接
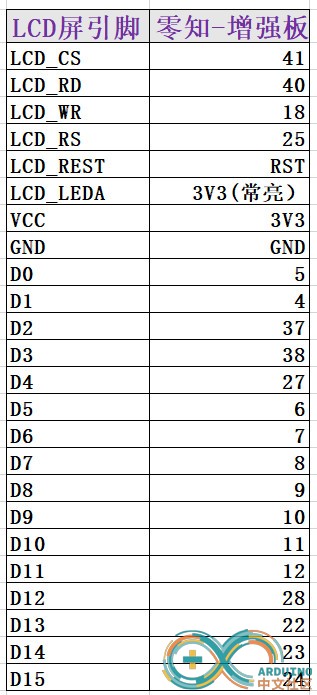
为了高速显示,我们使用LCD的16位模式,因此我们要把LCD模块在硬件上切换到16位模式(一般是通过短路或者断开一个焊点)。这里我们先使用杜邦线连接,后面会考虑做一个扩展板直接插入LCD模块以去除连线的麻烦,线路如下进行连接:

3、程序
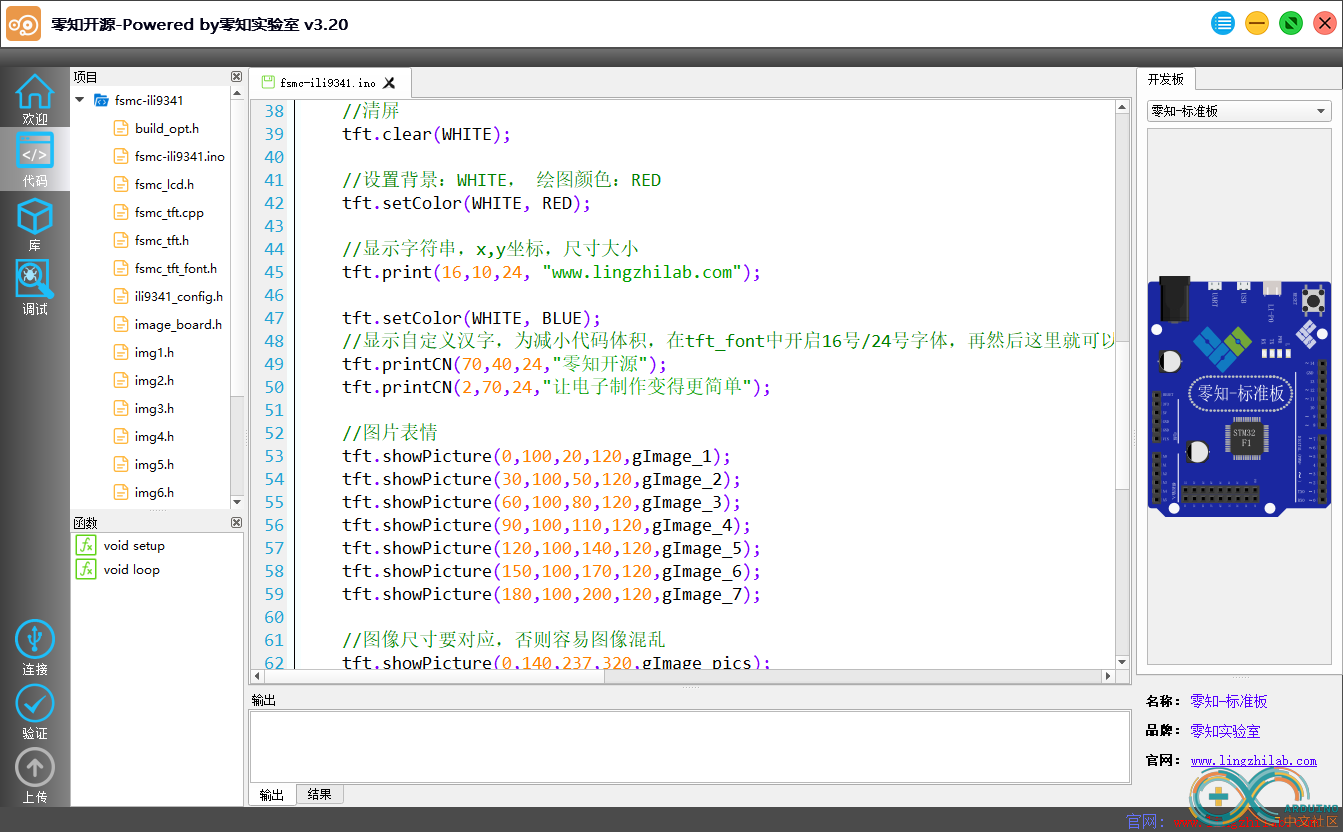
确保连线正确即可上传程序验证可不可行。使用零知开发工具。

零知实验室官网提供完整的工程,可以免费获取。完整工程需放置到软件库目录的project目录下,然后在零知开发工具中打开,已经把接口进行了二次封装以便更易使用,在这个基础上再进行自己的开发将会非常容易。
核心代码如下:
[mw_shl_code=arduino,true]/**********************************************************
* 文件: fsmc-ili9341.ino by 零知实验室(www.lingzhilab.com)
* -^^- 零知开源,让电子制作变得更简单! -^^-
************************************************************/
#include "fsmc_tft.h"
//图片测试文件
#include "image_board.h"
#include "img1.h"
#include "img2.h"
#include "img3.h"
#include "img4.h"
#include "img5.h"
#include "img6.h"
#include "img7.h"
FSMC_TFT tft;
// 复位或上电后运行一次:
void setup() {
//在这里加入初始化相关代码,只运行一次:
Serial.begin(9600);
Serial.println("init lcd");
tft.begin();
uint16_t lcd_id = tft.get_id();
Serial.print("init done, lcd id:0x");
Serial.println(lcd_id,HEX);
/*********************************************************/
//清屏
tft.clear(WHITE);
//设置背景:WHITE, 绘图颜色:RED
tft.setColor(WHITE, RED);
//显示字符串,x,y坐标,尺寸大小
tft.print(16,10,24, "www.lingzhilab.com");
tft.setColor(WHITE, BLUE);
//显示自定义汉字,为减小代码体积,在tft_font中开启16号/24号字体,再然后这里就可以使用了,要与开启字号对应
tft.printCN(70,40,24,"零知开源");
tft.printCN(2,70,24,"让电子制作变得更简单");
//图片表情
tft.showPicture(0,100,20,120,gImage_1);
tft.showPicture(30,100,50,120,gImage_2);
tft.showPicture(60,100,80,120,gImage_3);
tft.showPicture(90,100,110,120,gImage_4);
tft.showPicture(120,100,140,120,gImage_5);
tft.showPicture(150,100,170,120,gImage_6);
tft.showPicture(180,100,200,120,gImage_7);
//图像尺寸要对应,否则容易图像混乱
tft.showPicture(0,140,237,320,gImage_pics);
//绘制圆,坐标80,80,半径20
//tft.circle(80,80,20);
//直线
//tft.line(80,100,90,200);
//矩形
//tft.rectangle(120,100,140,200);
//填充矩形
//tft.fill(150,100,170,200,RED);
//数字,坐标20,130,打印的数字:1234, 数字位数:4, 尺寸:24
//tft.print(20,130,1234,4,24);
}
//一直循环执行:
void loop() {
// 在这里加入主要程序代码,重复执行:
}[/mw_shl_code]
4、显示效果
代码编写了显示中文、英文、表情、图片等功能,还提供了绘制直线、圆、矩形、填充矩形等,由于中文编码太大,这里为了演示用仅添加了要用的几个中文字,其他需要的可以根据自己需要添加。
最终显示效果如下:

完整工程代码可到零知实验室官网免费获取。
|
|