本教程预计共有三篇文章,教你如何一步步用小程序来控制自己的智能设备,比如ESP8266,ESP32,树莓派等,本教程硬件端代码使用Arduino开发,也有用官方SDK开发版本,若想使用官方SDK开发可移步知乎专栏:IAMLIUBO的神奇物联网之旅 查看。先看一下效果:
演示视频:
正式开始,本篇教程主要教大家注册账号和如何在百度天工物联网平台 和 微信小程序后台 设置后面我们需要用到的。
硬件:
- ESP8266 (NodeMCU)
- DHT11
- LED灯
- 手机
- 数据线及其他
软件:
- Arduino IDE(已经设置好ESP8266开发环境)
- 微信小程序开发工具
以下为搬运知乎文章内容,因为这一块是一样的,所以懒得重新写了,原版可以去知乎看一下:
ESP8266-NonOS学习笔记(十一)之微信小程序控制LED灯:https://zhuanlan.zhihu.com/p/60843533

Hi,大家好,最近有点偷懒,没怎么写文章,也主要是最近一直在瞎鼓捣硬件了,忙里偷闲今天教大家如何用微信小程序控制自己的硬件,相信大家都有用过微信小程序了,小程序相比于普通App开发来说就很简单了,主要是一些前端技术,而且在微信的体系内可以很好的跨平台,这一点是非常不错的,本篇文章就教大家如何构建自己的小程序来控制自己的设备,闲话少说,just do it! 在开始之前你需要注册几个账号,请确保先注册完成,再开始: 1.微信小程序账号 微信公众平台
2.百度云天工物联网账号 百度天工-物联网平台
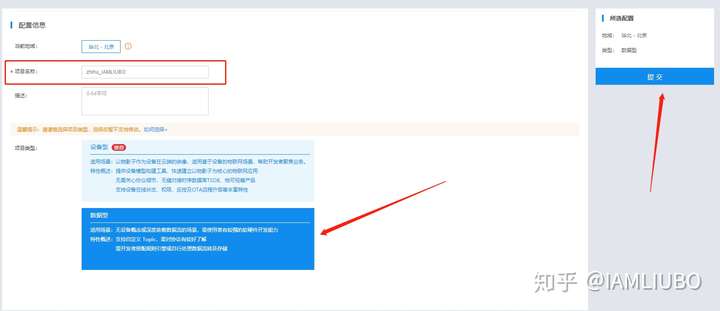
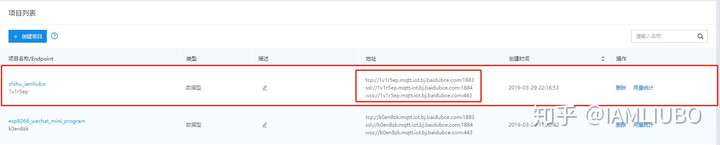
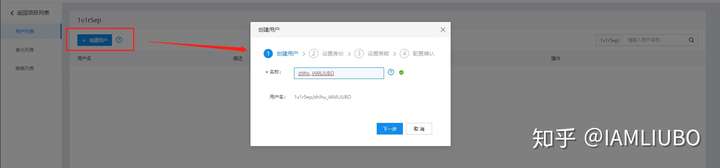
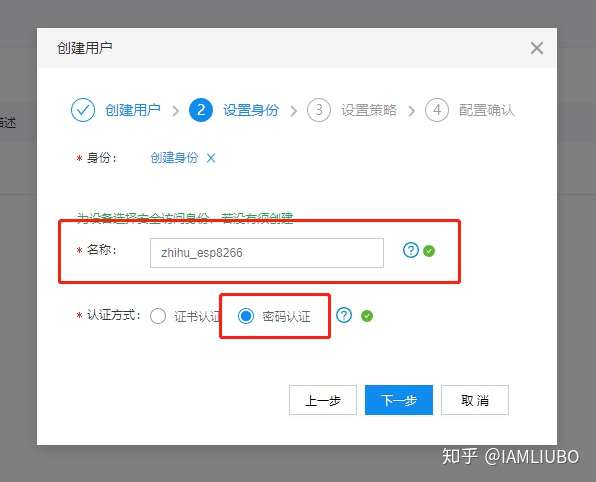
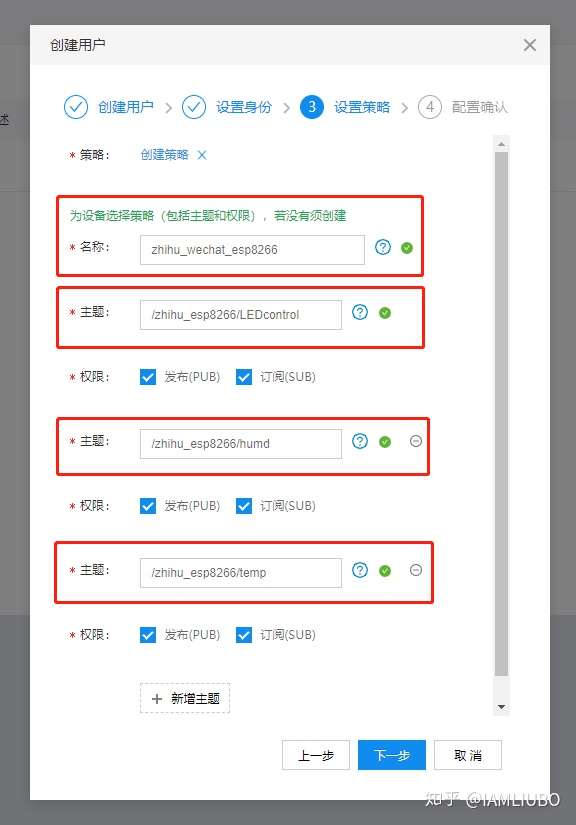
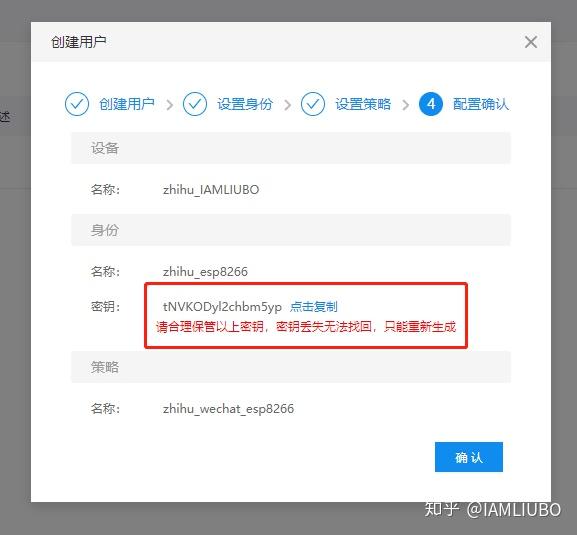
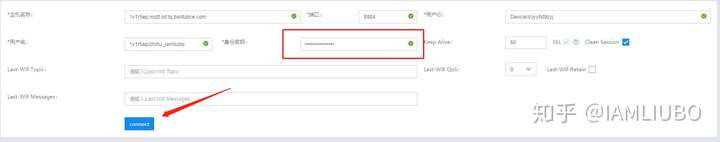
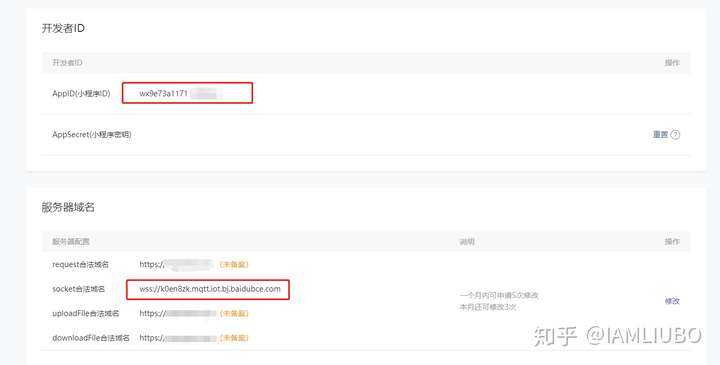
这里的MQTT服务器我们使用的是百度天工物联网服务,一年十块钱,一个月有两百万条消息配额,非常划算,我已经购买很久了,貌似一直在闲置着~请大家先注册一下账号,注册好以后我们开始一步步来~ 首先我们需要先在百度天工上创建个计费套餐,一个月1块钱最低配就可,一年十元,如果不舍得就先看看别的文章吧~啊哈哈哈,开玩笑的,看我姿势: 这里我们点击创建计费套餐就可,在百度天工这边我们只需要四大步就好,其实有点麻烦,我们慢慢来~点击创建计费套餐,选择一下付钱就可以了,这里资源类型选物接入,不要选成SIM版了,有个区域选择,你看你离那个地区近就选哪一个,个人建议长江以南选广州,长江以北选北京~  购买完成后我们进入项目列表,然后新创建一个项目,如下图:  我这里今天测试已经创建好了一个项目,不过为了给不太熟悉的同学展示一下,我这里再新建一个项目,跟着我一步步来就好了,稍微有点麻烦,图片有点多,请大家见谅~  项目名称大家随便填,主要起一个标识作用,项目类型大家要选择数据型,这里不要选错哦,然后点击提交,这时候会发现项目列表里多了一个项目,如下图:  创建项目就好了,这里有几个网址,等会我们会用到一个,先不用着急记,等会大家知道来这里找就好了,然后我们点击项目名称,就是你刚刚起的名字:  然后我们点击创建用户,名称没什么讲究,大家可以自行选择,下面的用户名就是一会我们用来登录MQTT时用到的用户名,密码会在最后一步生成,大家先不要着急,然后再点击下一步:  这一步让我们选择身份,由于我们还没有创建身份,这里选择创建身份就好,然后填写一个名称,认证方式选择密码认证,然后点击下一步:  同样的,我们选择创建策略,名称不重要,大家可自行起一个,这里主题大家要注意了,主题是我们在这里设置好的,不是随便订阅的,如果你在设备或者小程序里订阅没有设置过的主题是不会收到任何消息的,而且还会断连,这一点请注意,这里我创建了三个主题,分别是控制灯、温度和湿度的,大家根据自己需要去创建或者跟我一样就好,权限把发布和订阅都选上即可,然后我们点击下一步:  这里让我们配置确认,这一步大家把密钥记录下来备用,记得不要搞丢哟~ 接下来我们进行连接测试,我们回到用户列表,然后点击连接测试:  身份密钥填上那会我们生成的密码,然后点击连接,应该会看到连接成功的提示:  然后我们在左侧publish的主题里填上我们前面创建的主题,右侧Subscriptions处订阅相同的主题,然后随便发一条消息,看看不能在下面 Messages处收到,如果能接收到,表示我们设置成功,可以进行下一步了~ 前面你已经注册完微信小程序账号后,我们还需要设置一下服务器地址,因为小程序的安全机制是不允许你随便去连接一个网址的,所以我们需要先在后台设置好:  点击开发设置,然后找到服务器域名,点击修改,然后再socket合法域名中填写前面让大家记住的网址就好,记得端口号不要一块复制进去,如下图:  小程序的AppID,大家一块记录一下,一会我们会用到~ 至此大部分的设置就完成了,接下来我们需要下载一下小程序开发工具了,俗称IDE,大家戳卡片下载就可以了,建议大家选择稳定版下载哦~
小程序开发工具https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
恭喜你到这一步,你已经走完一大步了,接下来,就是最重要的一步了,废话少说,先把小程序代码下下来呀,戳卡片:
微信小程序源码
https://github.com/imliubo/Wechat_MQTT_ESP8266_BaiduIoT
Part 1 就先到这,大家可以先看看小程序的代码,如果你了解JS的话,相信很快就能看懂,如果不了解的话,也没关系,后面我会录个视频讲解一下,当然我对JS也是半路出家,啊哈哈哈哈,大神勿喷~ 最后如果喜欢的话,可以给我的仓库点个star,您的star是对我最大的鼓励! 下篇我们再来看看硬件代码,其实跟之前的写过的MQTT的Demo是一样的,有能力的同学,可以自己搞起来先~
|