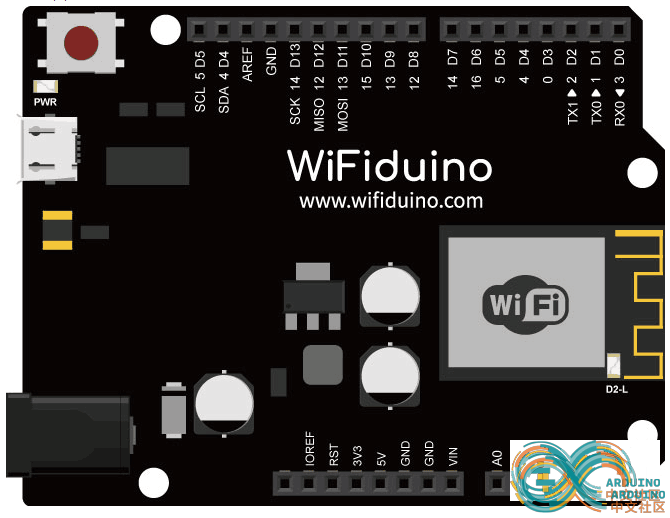
半月的耐心的等待,终于收到了板子,跟效果图一样,太好看了。
还贴心的送了技术指引,上手极其容易。


ESP8266板子我们将使用Arduino IDE 进行编译,正式开始之前还是要做些准备工作的:
第一步下载Arduino IDE妥妥的,看coloz大神链接:https://www.arduino.cn/thread-5838-1-1.html
第二步下载ESP8266安装包,看奈何col大神windows安装方法链接:https://www.arduino.cn/thread-76029-1-1.html(内含mac地址)
(下载好后直接解压即可,路径已适配完毕。)
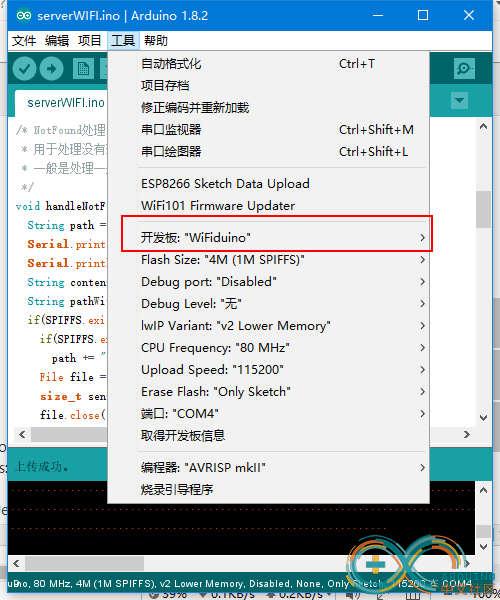
第三步打开Arduino IDE,即可在 菜单栏>工具>开发板 中找到WiFiduino开发板,记住要确认下端口号对应开发板端口号,本机为COM4

准备工作做完接下来就进入正式实现网页控制LED灯效果。
话不多说先来看代码。
[mw_shl_code=bash,true]#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <FS.h>
ESP8266WebServer server ( 80 );
String ssid = ""; // 你的wifi热点名称
String password = ""; // 你的wifi热点密码
String getContentType(String filename){
if(server.hasArg("download")) return "application/octet-stream";
else if(filename.endsWith(".htm")) return "text/html";
else if(filename.endsWith(".html")) return "text/html";
else if(filename.endsWith(".css")) return "text/css";
else if(filename.endsWith(".js")) return "application/javascript";
else if(filename.endsWith(".png")) return "image/png";
else if(filename.endsWith(".gif")) return "image/gif";
else if(filename.endsWith(".jpg")) return "image/jpeg";
else if(filename.endsWith(".ico")) return "image/x-icon";
else if(filename.endsWith(".xml")) return "text/xml";
else if(filename.endsWith(".pdf")) return "application/x-pdf";
else if(filename.endsWith(".zip")) return "application/x-zip";
else if(filename.endsWith(".gz")) return "application/x-gzip";
return "text/plain";
}
/* NotFound处理
*/
void handleNotFound() {
String path = server.uri();
Serial.print("load url:");
Serial.println(path);
String contentType = getContentType(path);
String pathWithGz = path + ".gz";
if(SPIFFS.exists(pathWithGz) || SPIFFS.exists(path)){
if(SPIFFS.exists(pathWithGz))
path += ".gz";
File file = SPIFFS.open(path, "r");
size_t sent = server.streamFile(file, contentType);
file.close();
return;
}
String message = "File Not Found\n\n";
message += "URI: ";
message += server.uri();
message += "\nMethod: ";
message += ( server.method() == HTTP_GET ) ? "GET" : "POST";
message += "\nArguments: ";
message += server.args();
message += "\n";
for ( uint8_t i = 0; i < server.args(); i++ ) {
message += " " + server.argName ( i ) + ": " + server.arg ( i ) + "\n";
}
server.send ( 404, "text/plain", message );
}
void handleMain() {
Serial.print("handleMain");
File file = SPIFFS.open("/index.html", "r");
size_t sent = server.streamFile(file, "text/html");
file.close();
return;
}
void handlePin() {
if(server.hasArg("a")) {
String action = server.arg("a");
if(action == "on") { // a=on
digitalWrite(2, LOW); // 点亮8266上的蓝色led
server.send ( 200, "text/html", "Pin 2 has turn on"); return; // 返回数据
} else if(action == "off") { // a=off
digitalWrite(2, HIGH); // 熄灭板载led
server.send ( 200, "text/html", "Pin 2 has turn off"); return;
}
server.send ( 200, "text/html", "unknown action"); return;
}
server.send ( 200, "text/html", "action no found");
}
void setup() {
pinMode(2, OUTPUT);
Serial.begin ( 115200 );
SPIFFS.begin();
int connectCount = 0;
WiFi.begin ( ssid.c_str(), password.c_str() );
while ( WiFi.status() != WL_CONNECTED ) {
delay ( 1000 );
Serial.print ( "." );
if(connectCount > 30) {
Serial.println( "Connect fail!" );
break;
}
connectCount += 1;
}
if(WiFi.status() == WL_CONNECTED) {
Serial.println ( "" );
Serial.print ( "Connected to " );
Serial.println ( ssid );
Serial.print ( "IP address: " );
Serial.println ( WiFi.localIP() );
connectCount = 0;
}
server.on ("/", handleMain);
server.on ("/pin", HTTP_GET, handlePin);
server.onNotFound ( handleNotFound );
server.begin();
Serial.println ( "HTTP server started" );
}
void loop() {
server.handleClient();
}[/mw_shl_code]
接下来我们在来一步步分解如何实现的。
上面的程序中找到保存WiFi名称和密码的变量,填入你要连接的WiFi名和密码,如:
String ssid = "abcdefg"; // 你的WiFi热点名称 String password = "123456789"; //你的WiFi密码
需要用到的网页文件如下面附件,其中你会看到css和js为gz压缩格式文件,不用担心浏览器支持此种格式可以直接使用,
之所以压缩成gz最主要是为了减少数据量,提高加载速度。
接下来将网页文件上传到Flash中,需要使用一个Arduino IDE插件:
(github地址:https://github.com/esp8266/arduino-esp8266fs-plugin/releases/download/0.3.0/ESP8266FS-0.3.0.zip),
下载完成之后解压到IDE的tools文件夹中,解压之后完整的路径是,
(红色为Arduino IDE文件所在路径)“E:\arduino-1.8.2\tools\ESP8266FS\tool/esp8266fs.jar”,
之后重启Ardunino IDE,点击项目—显示项目文件夹,将data网页文件解压到此文件夹内,这个data文件夹之后要上传到Flash内,
做完后点击上传,烧写程序文件并关闭IDE的串口管理器,最后选择Tools(工具)->ESP8266 Sketch Data Upload选项,
再次进入烧写状态之后就慢慢等着网页文件上传到WiFiduino的板载Flash,烧写状态蓝色LED灯会进入疯狂闪烁状态,完成之后会变成长亮。

编译并下载程序到WiFiduino完成后,打开串口调试器,如果看到输出“Connected”和IP地址,说明WiFiduino已成功连接到WiFi,
之后将此IP地址输入浏览器,则会显示如下图所示界面,点击按钮就会看到蓝色LED点亮和熄灭。

订单号: 149640200507788720
 data.rar
(77.66 KB, 下载次数: 243)
data.rar
(77.66 KB, 下载次数: 243)
|