|
|
本帖最后由 lawrencedon 于 2017-8-9 10:12 编辑
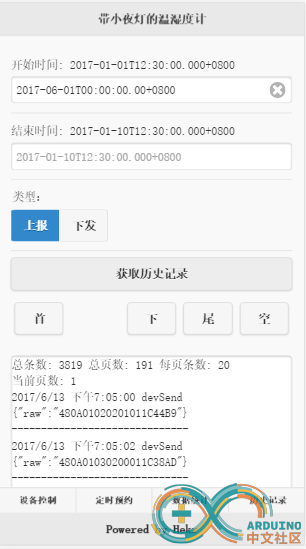
我们在 氦氪云入门教程03-使用氦氪透传协议的温湿度计 这个教程里做了一个带小夜灯的温湿度计,控制页面是长这样子的:

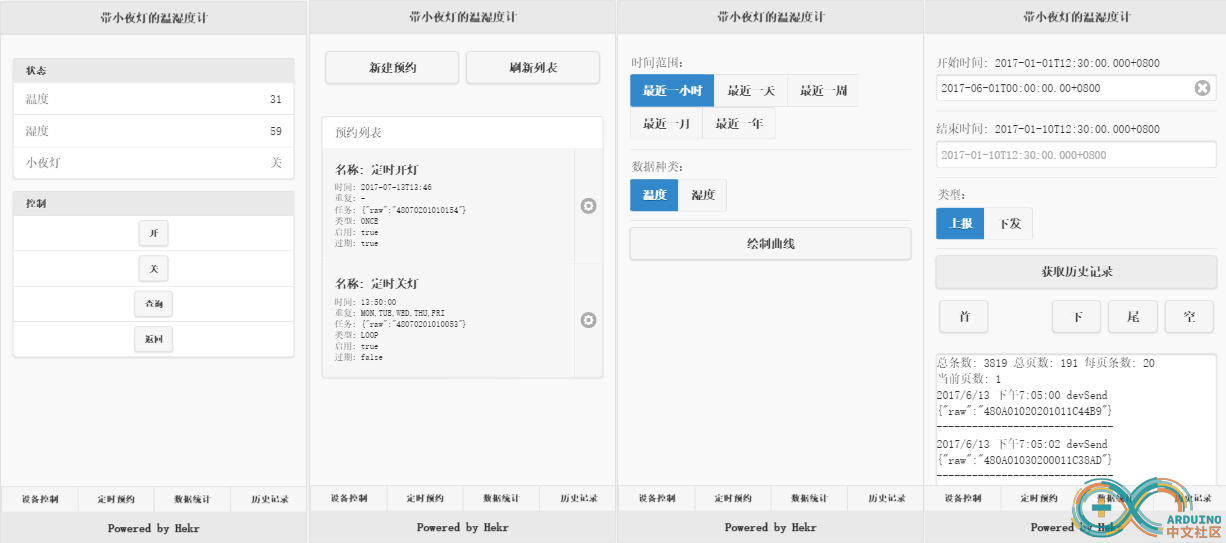
我们要把它变成这个样子:

之前的页面只有设备控制功能,而且页面是用最简单的html+css+js方式建立的,没用到任何的前端框架,这个页面用来入门是非常合适的,但是如果想增加功能的话,对于没怎么接触过前端技术的开发者来说还是比较有难度。因此,在本教程里我们会丰富设备控制页面的功能,使之包含设备控制,定时预约,数据统计,历史记录这四大功能。 这次我们的控制页面比较复杂,因此使用了前端框架jQuery Mobile来完成。学习jQuery Mobile,可以看看runoob的jQuery Mobile 教程。
设备控制页面

该页面加载完毕的时候,就会下发指令给设备,查询当前的设备状态,之后每隔30秒钟会自动查询一次,你也可以点击查询按钮手动查询设备状态。
云端提供了用于H5页面的JS接口,在后台上传的H5页面,其运行环境是我们的丛云APP或者我们的APP端SDK,在其他环境中这些JS接口是无法使用的。该页面使用了以下三个JS接口。
Hekr.currentUser: 获取当前已登录用户的token,这个token就是我们云端文档里说的JWT Token,大部分的云端用户接口都需要在http请求中带上这个token。
Hekr.send: 发送数据到设备。
Hekr.recv: 接收设备数据。
我们还用到了一个JS库 UARTDATA.js,这个库的主要作用是编码和解码我们的串口透传协议数据。
UARTDATA.encode的作用是编码协议帧数据:
示例:UARTDATA.encode(2, "0101");
第一个参数表示帧类型,2是代表下发,即是由APP下发给设备的数据。
第二个参数是有效数据,即符合我们串口透传协议的数据去掉帧头帧尾的部分。
在我们后台的产品管理中的产品协议子页面,可以方便的查看示例帧,如下图所示:

如图所示,要打开小夜灯,需要下发的数据为 48 07 02 01 01 01 54,去掉帧头4个字节,帧尾1个字节,剩下的就是0101,使用UARTDATA.encode(2, "0101")我们就可以方便的生成一帧完整的数据。UARTDATA.encode会自动维护帧序号,所以你多次执行UARTDATA.encode(2, "0101")获得的帧头和帧尾数据是不一样的,因为帧序号变了,帧校验就会变。
UARTDATA.decode的作用是解码协议帧数据:
示例:UARTDATA.decode("480A0101020101313CC5")
返回值是一个数组[2, 1, 1, 49, 60],数组里的数据(10进制)就是帧内的有效数据,即去掉帧头和帧尾的数据。
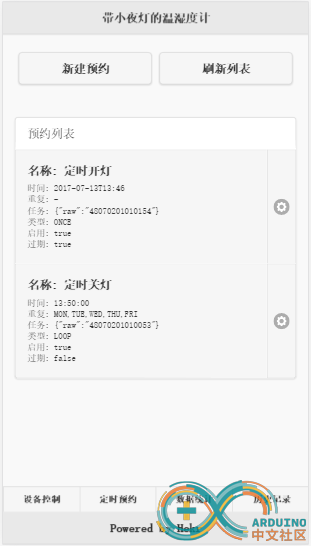
定时预约页面

进入该页面需要手动点击刷新列表按钮刷新定时预约列表。
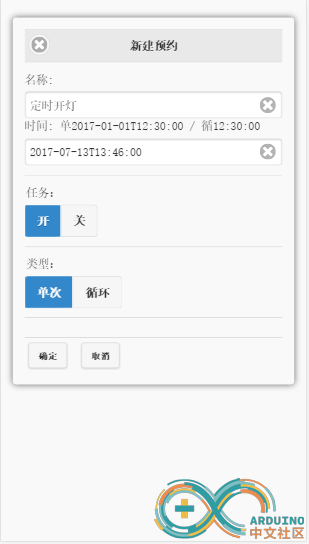
新建一个单次预约,注意单次预约的触发时间格式,示例:2017-01-01T12:30:00

点击确定之后,回到定时预约页面,可以看到新的定时预约任务添加成功。

新建一个循环预约,注意循环预约的触发时间格式,示例:12:30:00 并且选中周一到周日中的至少一天

点击确定之后,回到定时预约页面,可以看到新的定时预约任务添加成功。

点击定时预约任务后面的齿轮按钮,会跳出删除预约对话框。

云端提供的定时预约功能需要和我们的官方透传固件或者设备端SDK配合,如果自己根据我们的开发文档做设备端的对接,那设备端要处理云端发送的devSync指令,还要向云端发送getTimerList, timerReport指令。
该页面涉及的云端接口如下:
4.4.5.1 添加一次性预约任务
4.4.5.2 添加循环预约任务
4.4.6 列举预约任务
4.4.8 删除预约任务
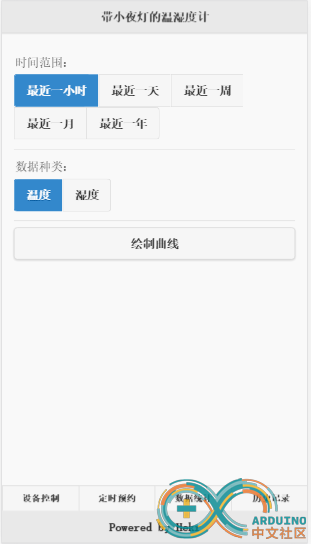
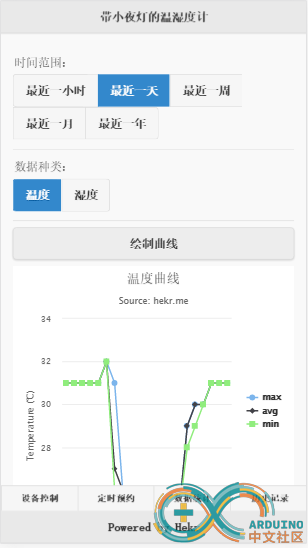
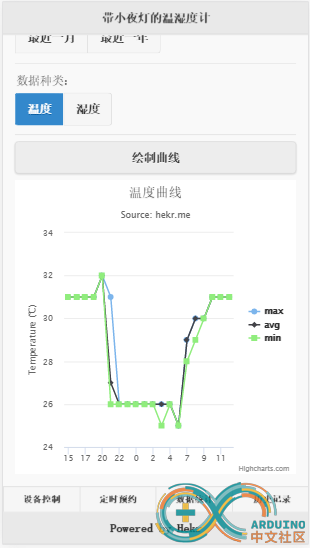
数据统计页面

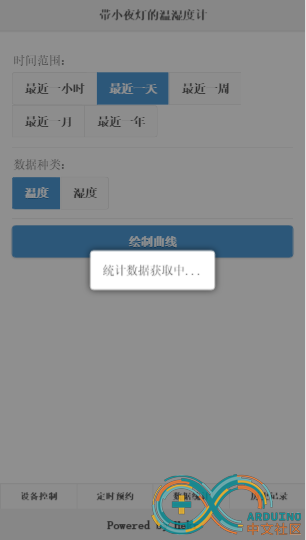
我们选择最近一天,然后点击绘制曲线。


可以向上滑动屏幕,使曲线显示完全。

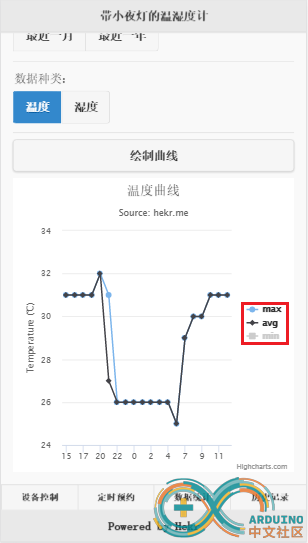
在下图红框区域中可以通过点击曲线名称或者其前方的图标隐藏或显示该条曲线,如下图所示,我们隐藏了名称为min的曲线。

云端会将设备上报的数据进行存储和统计,我们可以很方便的获得某段时间内某个设备参数的统计数据(最大值,最小值,平均值,计数,总和)。为了获得持续的统计数据,本作品会每隔30分钟自动上报一次温湿度值。这里提醒一下开发者们,想获得统计数据,不需要传感器数值一变化就上报,可以每隔5分钟,10分钟或更长时间上报一次,上报的可以是当时传感器的瞬时数据,也可以是最近一段时间的统计数据。会实时上报传感器数据的开发者所担心的是打开APP的设备控制页面时没法看到实时数据,但是如果是温湿度这种数据,实时的变化其实并不大,在设备控制页面中每隔30秒下发一次查询指令,设备上报状态就可以了,另外也可以在页面加一个按钮,用来手动查询当前的设备状态。本作品就是在页面中每隔30秒查询一次设备状态,并有手动查询按钮。
该页面涉及的云端接口如下:
4.5.11.4 近一个小时时间内产品参数简单聚合统计
4.5.11.1 近一天时间内产品参数简单聚合统计
4.5.11.2 近一周时间内产品参数简单聚合统计
4.5.11.3 近一月时间内产品参数简单聚合统计
4.5.11.5 近一年时间内产品参数简单聚合统计
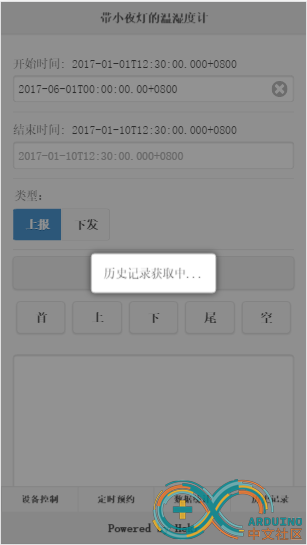
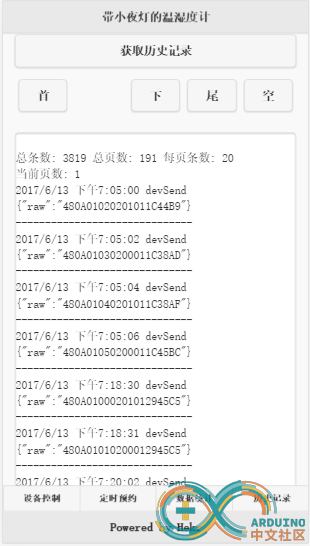
历史记录页面

注意开始时间和结束时间的格式,示例:2017-01-01T12:30:00.000+0800 其中的+0800是指时区为东八区
结束时间可以不填,那么将返回从开始时间到现在时间的历史记录。


你会发现历史记录显示窗口中的数据并没有显示完全,我们在窗口中的任意位置输入一个字符,我一般是输个回车,该窗口的高度就会自动适应其中存放的数据了。

云端提供的接口可以查看设备和APP发送的原始数据记录。
上报是指设备发送的数据,下发是指APP发送的数据。
该页面涉及的云端接口如下:
4.1.15 返回设备上报帧,下发帧记录
带小夜灯的温湿度计的H5页面压缩包:
 温湿度计H5页面-20170710.zip
(7.45 KB, 下载次数: 10)
温湿度计H5页面-20170710.zip
(7.45 KB, 下载次数: 10)
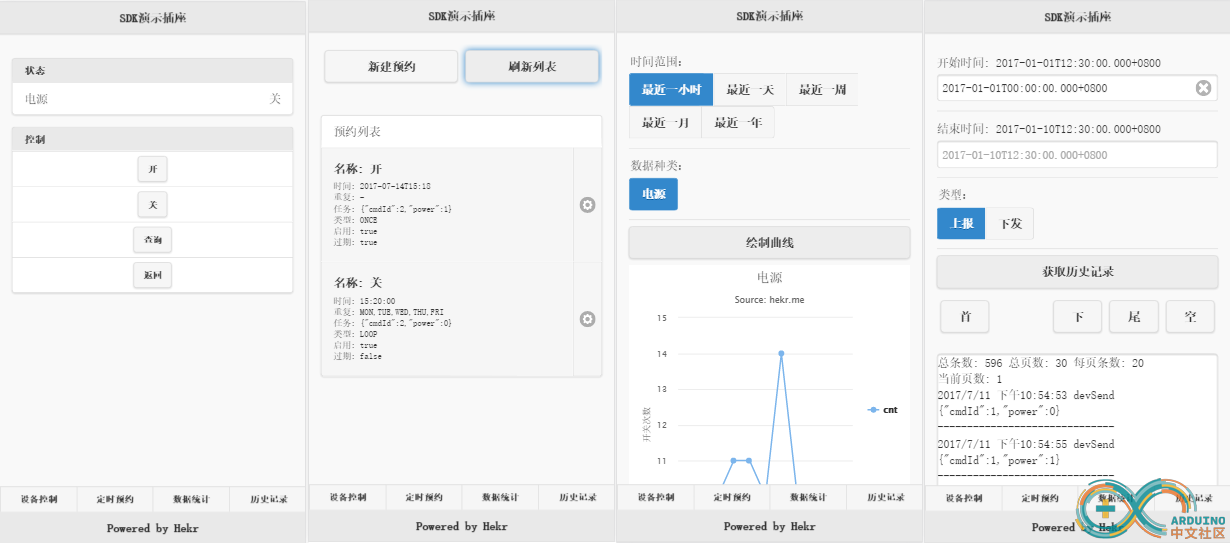
我们在这个H5页面的基础上,为教程 氦氪云入门教程04-基于氦氪主控协议的作品-SDK演示插座 中的作品编写了新的设备控制页面。
之前的控制页面:

现在的控制页面:

SDK演示插座的H5页面压缩包:
 SDK插座H5页面-20170714.zip
(6.1 KB, 下载次数: 8)
SDK插座H5页面-20170714.zip
(6.1 KB, 下载次数: 8)
|
|