|
|
本帖最后由 lawrencedon 于 2017-8-3 09:15 编辑
先科普一下什么是Espruino:Espruino是一种开源的运行在32位单片机上(比如STM32,ESP8266,ESP32等)的JavaScript解释器。使用JavaScript来玩单片机,是不是很酷~ JavaScript入门简单,而且网上教程一堆,Espruino支持的传感器模块也非常丰富,在Arduino上常见的传感器模块,在Espruino上都有库可以使用。
之前支持Espruino的开发板比较贵,而且其使用的WiFi模块也贵,所以国内玩的人并不是很多,自从Espruino提供了ESP8266的固件,现在玩Espruino的人越来越多了。
很多开发者都问过自己写设备端的程序怎么接入氦氪云,那正好这次我用这个例子给大家演示下如何将设备接入氦氪云。
如果你有Flash容量大于等于512KB的ESP8266模块,那就可以按照下面的步骤试试看~
1.在氦氪云平台建立一个产品,具体过程请参照以下教程:
氦氪云入门教程04-基于氦氪主控协议的作品-SDK演示插座
(其中的第二步:编译固件,烧录固件。可以跳过去不看)
在这一步你会看到prodKey,把它记下来,下面的步骤会用到。
2.烧录Espruino固件,具体过程请参照以下教程:
在ESP8266上烧录Espruino固件
3.安装Espruino WebIDE,具体过程请参照以下教程:
从github安装最新版本的Espruino WebIDE
4.将烧录好Espruino固件的ESP8266模块通过USB转TTL模块接到电脑上,然后打开Espruino WebIDE。
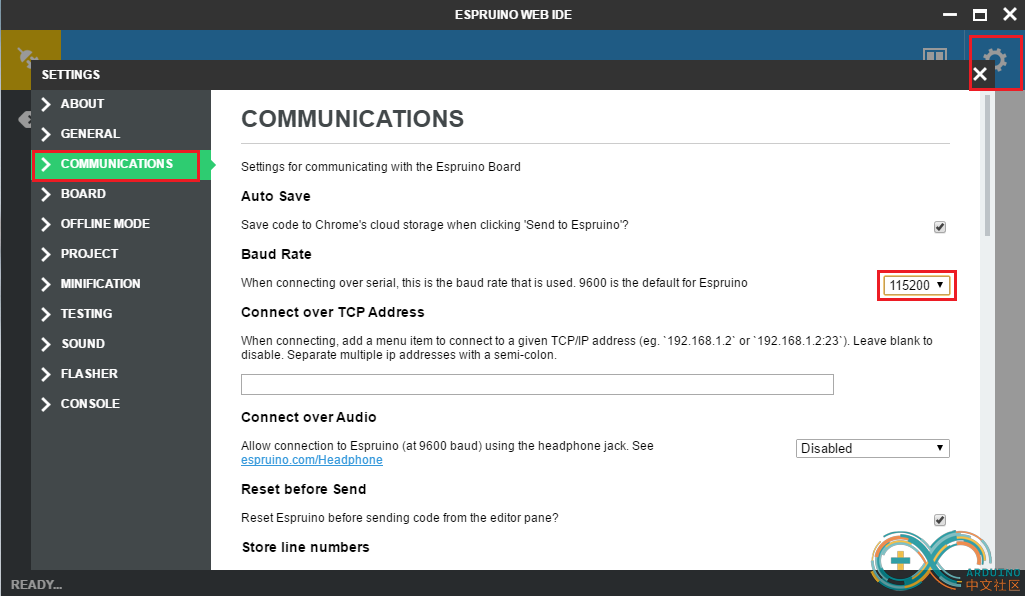
4.1设置波特率为115200

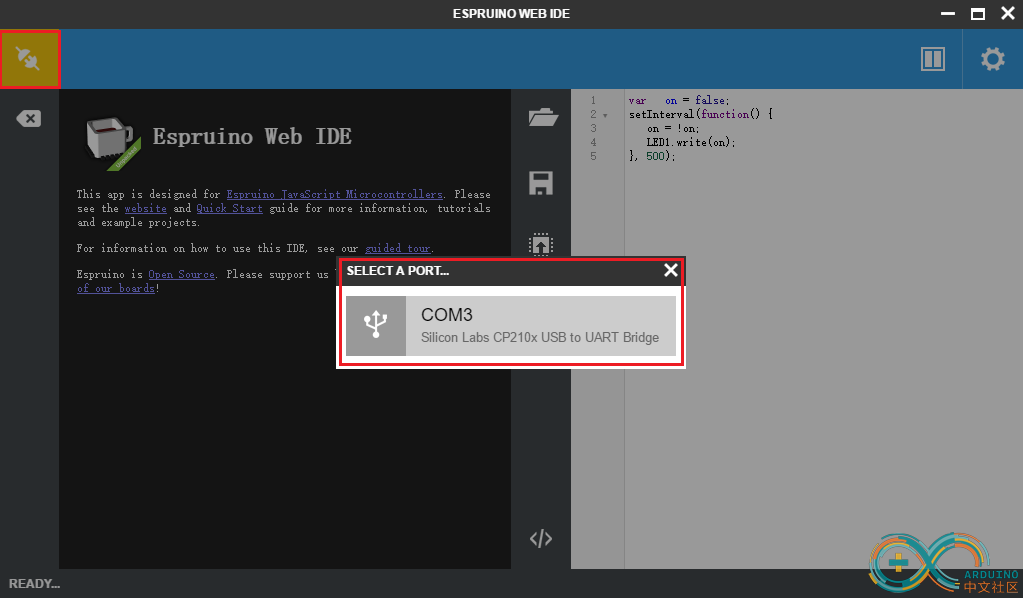
4.2选择串口号

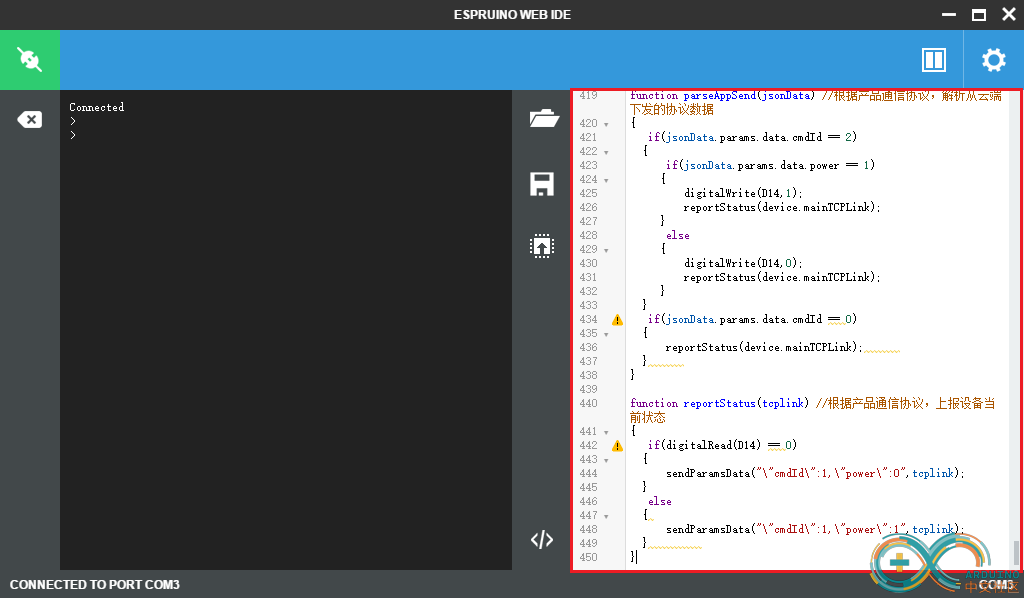
在这里点击ESP8266模块对应的串口号之后,WebIDE就会连接ESP8266模块,如果连接成功,其左上角的黄色图标会变成绿色,在左侧的console中输入1+1然后按回车,会返回2。
如果遇到使用WebIDE连接不上模块,(没有连接上的表现是在左侧的console窗口中无法输入代码,或者输入之后按回车没反应),可以按左上角的连接按钮多试几次,或者可以试试先用串口助手打开模块对应的串口,然后关闭串口助手再打开WebIDE连接模块。
4.3从github获得最新的代码,这一步获得的代码需要修改以适应我们的作品
https://github.com/LawrenceDon/esp8266-espruino-hekr
从github下载文件的方法:点击Clone or downlowd按钮-->点击Download ZIP按钮
我已经下载了一份放到本帖的附件里。
4.4根据我们作品的通信协议,修改device.js的内容
代码开头的位置
var ssid = "xxxxxx" 需要填写自己路由器的ssid
var pwd = "xxxxxx" 需要填写自己路由器的password
prodKey:"xxxxxx" 需要填写自己产品的prodKey
代码结尾的位置
deviceInit,deviceFunction,parseAppSend,reportStatus这4个函数的内容需要开发者自己完成
function deviceInit() 初始化需要使用的GPIO和接口
function deviceFunction() 具体的设备功能在此函数中完成
function parseAppSend(jsonData) 根据产品通信协议,解析从云端下发的协议数据
function reportStatus(tcplink) 根据产品通信协议,上报设备当前状态
附件压缩包中的device-example.js已经按照SDK演示插座的通信协议修改完毕,实际使用时只需要把ssid,pwd和prodKey修改成自己的就可以了。
4.5将代码上传至ESP8266模块
将上一步中修改好的代码粘贴到WebIDE右侧的代码编辑框中。

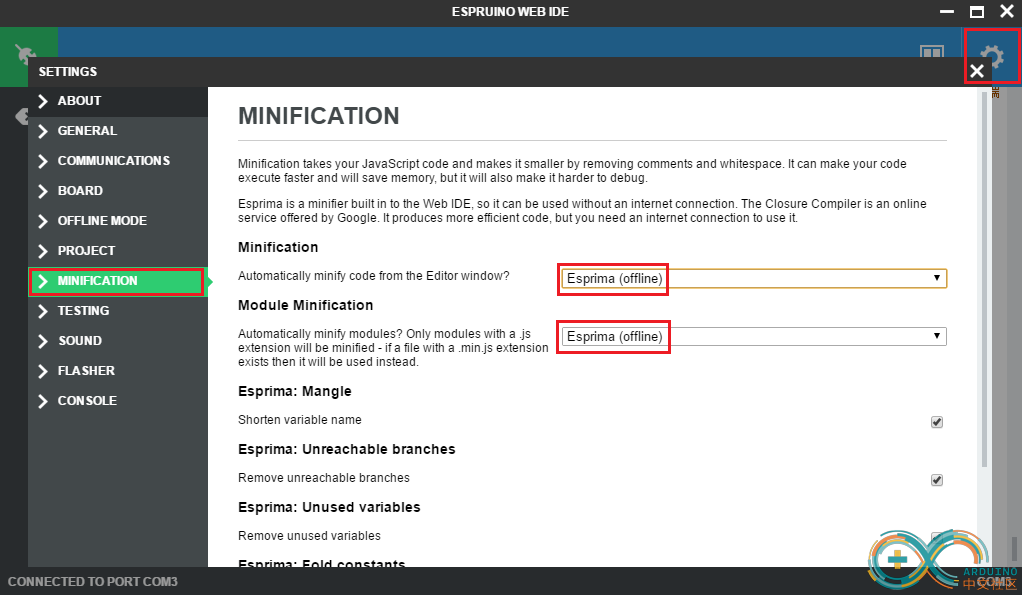
设置一下代码压缩,目前ESP8266上的Espruino固件能存储的最大代码量是12KB,压缩之后可以节省一部分代码存储和运行空间。

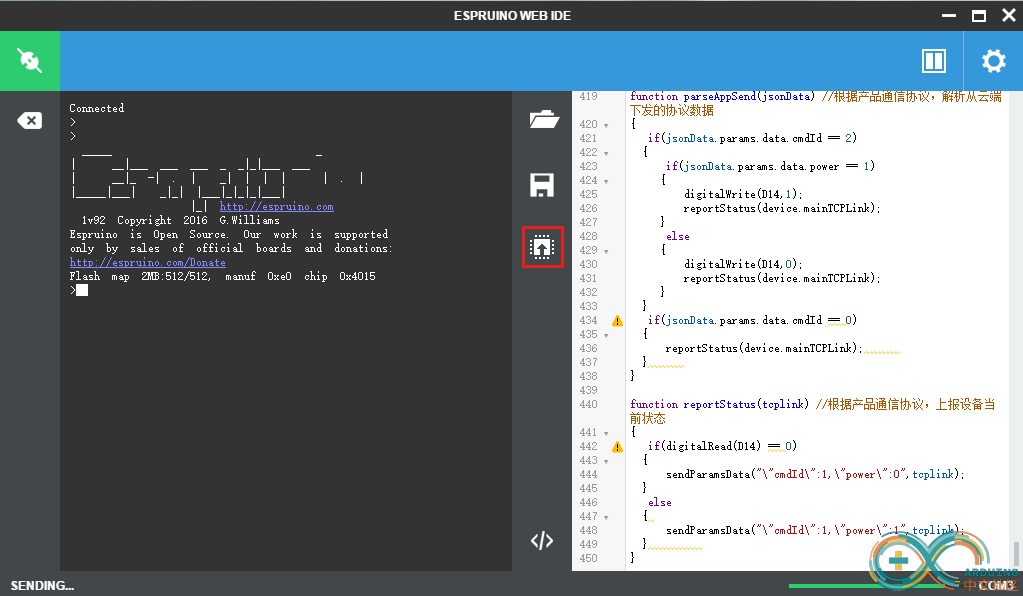
点击WebIDE中间的上传代码按钮,开始上传代码,右下角会有进度条指示代码上传进度。
上传代码时,如果遇到提示某个模块无法加载,可以试试把WebIDE关闭重开,再重新上传代码。

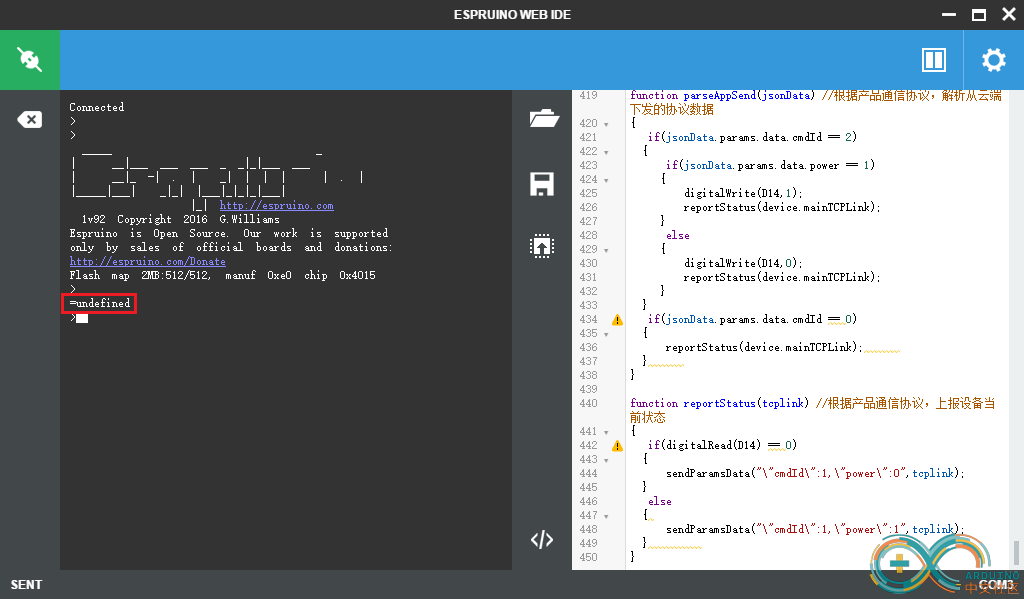
代码上传结束之后,左侧的console中会返回一个undefined。

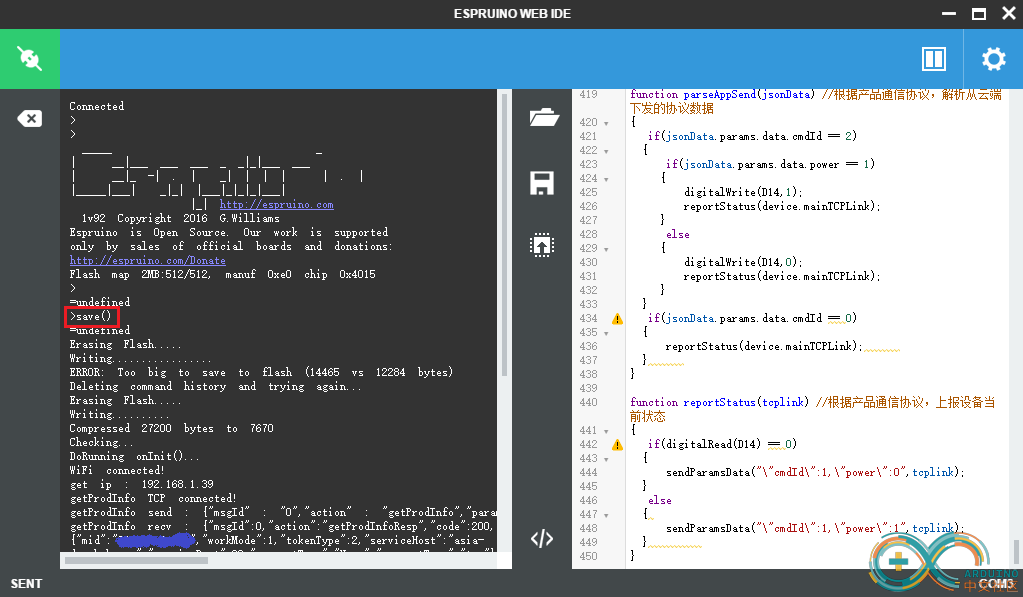
在console中输入save(),然后回车,该函数执行之后会将刚才上传的代码存储到模块的Flash中,然后自动执行onInit函数,Espruino固件上电之后会自动执行onInit函数。

4.6绑定设备
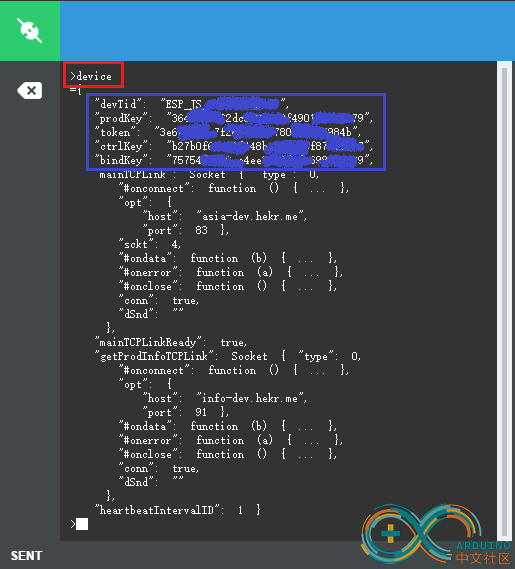
上一步结束之后,ESP8266模块已经成功接入云端了。下面我们来完成绑定设备。在console中输入device然后按回车,可以看到device对象的内容,我们需要将devTid,prodKey,token,ctrlKey,bindKey这几个值保存下来,以后会用到。在console窗口中选中需要复制的内容,然后松开鼠标左键就可以完成内容复制了,此时被选中的内容也会退出背景高亮的选中状态。

将genQRCode.js中的devTid和bindKey用刚才从console中复制到的替换一下,然后打开genQRCode.html,就会显示绑定设备需要的二维码,用丛云APP的添加设备中的扫描设备二维码功能扫描一下这个二维码就可以完成设备绑定。
这里顺便提一下,一个设备登录云端必须拥有合法的devTid,prodKey和token,所以如果知道了一个设备的这三个参数,我们就可以以这个设备的身份登录云端了。设备第一次登录时,token是填的"",即空字串,然后云端会在应答设备的devLogin指令时颁发新的token,之后设备需要使用这个新的token登录云端。本程序中的devTid是自动生成的,token是自动维护的,如果设备登录过一次云端,你想在代码中更改prodKey并上传的话,则需要手动在console中输入clearDevToken(flash,tokenAddress)清除之前的token,如果该设备已经被绑定,那需要先在APP中将该设备删除掉。
可以使用setDevToken(flash,tokenAddress,“yourDevToken”)设置token的值。
本程序支持TCP断线重连,路由器断电或者断网恢复之后,TCP会重新连接。
当路由器突然断网的时候,因为目前espruino本身没提供主动断开tcp连接的机制,所以模块在10分钟之后才会触发TCP error然后进行TCP重连。如果不想等待10分钟,可以使用esp8266.reboot()重启模块。
总体来说,设备端对接氦氪云是比较简单的,就是设备和云端建立TCP连接之后,按照设备云端通信协议处理收发数据就可以了。
参考文档:
氦氪云联网功能组件
设备云端通信协议
本程序涉及的上行服务指令如下:
getProdInfo
devLogin
reportDevInfo
devSend
heartbeat
本程序涉及的下行服务指令如下:
appSend
看到这里,细心的开发者会发现,我们是把SSID和密码直接写在代码里的,实际的产品是必须有设备配网这个步骤的,下面我们就简单聊下设备配网和绑定设备。
设备配网和绑定设备是物联网设备接入云平台的必备步骤。
设备配网是指将路由器的SSID和密码发给WiFi模块,使其能够接入网络。
绑定设备的目的是将设备和用户进行绑定,绑定之后,用户就可以接收设备传来的数据和控制设备了。
在氦氪云平台,绑定设备有两种方式:
第一种:APP主导绑定设备
1.APP通过某种方式获得WiFi模块的devTid和bindKey。
2.APP端调用 4.1.1 绑定设备 完成设备绑定。
第二种:WiFi模块主导绑定设备
1.APP端调用 4.1.10 获取PINCode 获得PINCode。
2.WiFi模块通过某种方式获得APP发送过来的PINCode。
3.WiFi模块使用设备云端通信协议中的devBind指令完成设备绑定。
下列的两种方式都可以在WiFi模块还没接入路由器的时候,在手机和WiFi模块间传输数据(比如上文提到的SSID,密码,PINCode等),因此这两种方式都可以用于设备配网。
方式1:WiFi模块开启AP模式,手机接入该AP,这样WiFi模块和手机就在同一个局域网内了,可以相互发现和收发数据。
方式2:WiFi模块开启混杂模式,监听附近无线网络中的所有报文,APP使用某种编码方式(常用的有UDP广播长度编码,UDP组播地址编码,UDP组播长度编码)将数据发送出去,WiFi模块将截获的报文进行解码,获得需要的数据。
当WiFi模块接入了路由器之后,手机和WiFi模块在同一个局域网了,那么就可以相互发现和收发数据了,比如上文提到的devTid,bindKey就可以在此时传输。
乐鑫的SmartConfig和微信的AirKiss都提供了设备配网的功能,其他的WiFi模块厂商或者物联网解决方案提供商也常常有自己的设备配网方案和名称,比如氦氪云的设备配网叫做HekrConfig,但是设备配网的原理都是大同小异的。
如果你使用氦氪云提供的WiFi模块端和APP端的SDK,设备配网和绑定设备都集成在SDK中了,开发者不需要关心具体的实现细节。
如果你是根据设备云端通信协议和云端API自行开发WiFi模块固件和APP,那就需要自己完成设备配网和绑定设备逻辑。
|
|