|
|
[md]上一篇:[blinker开发实战1-控制开关灯](https://www.arduino.cn/thread-83177-1-1.html)
除了控制设备外,blinker还可以接收设备的反馈数据,并显示出来
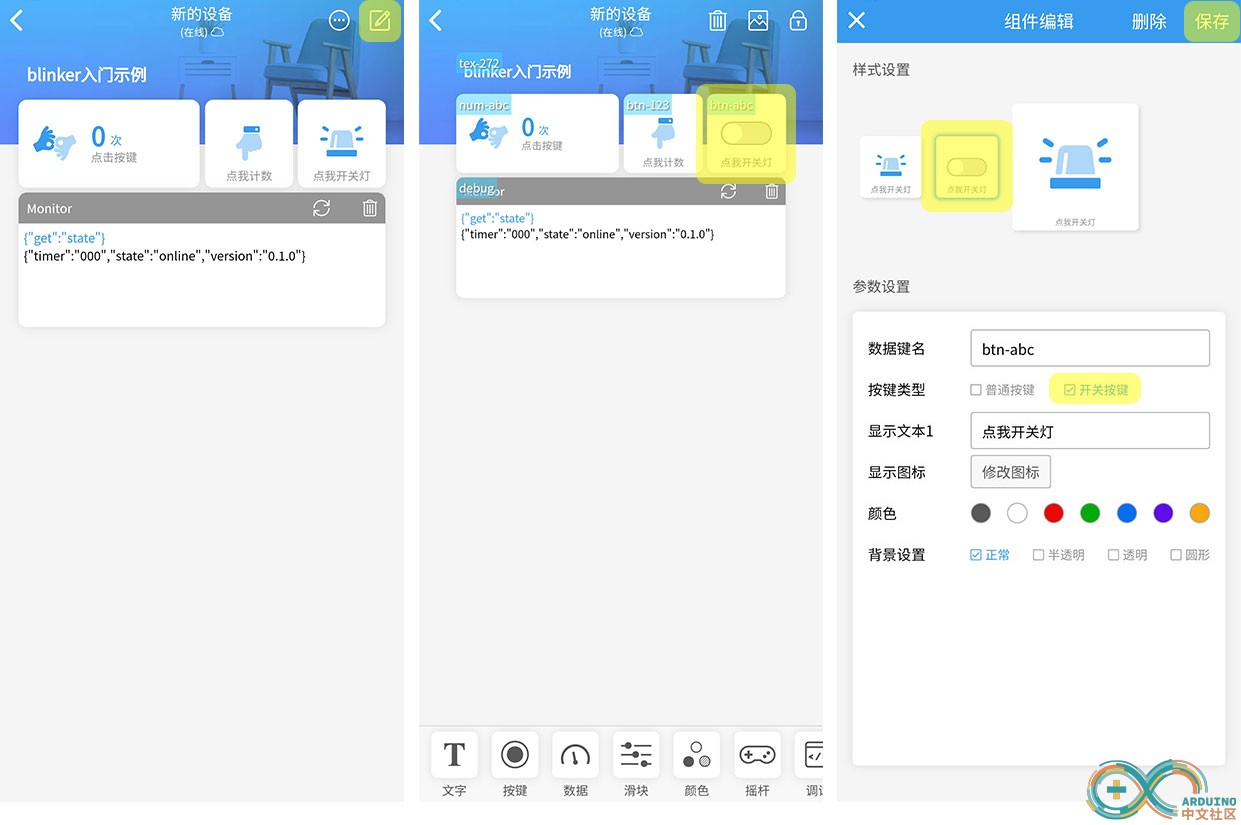
### 添加DIY组件
在编辑模式下,点击按键进入编辑组件页面,可以看到 **按键类型** 有三个选项:普通按键、开关按键、自定义

三种类型区别如下:
**普通按键**
每次按下发送的指令为
```
{"btn-abc":"tap"}
```
**开关按键**
按键本身会保存开关状态,默认为off,按下时会发送
```
{"btn-abc":"on"}
```
保存的状态为on时,按下会发送
```
{"btn-abc":"off"}
```
设备端可以发送指令改变当前按键的开关状态
**自定义**
可以自定义按下按键发送的指令内容,如
```
{"btn-abc":"自定义的内容"}
```
当用户按下按键时,这些指令会发到该设备上,设备上运行的blinker支持库可以解析这些指令,并执行开发者自定义的动作。
以下示例,是使用开关按键控制开关灯,每次开关后,都会返回当前组件的开关状态:
```
#define BLINKER_WIFI
#include <Blinker.h>
char auth[] = "Your Device Secret Key";
char ssid[] = "Your WiFi network SSID or name";
char pswd[] = "Your WiFi network WPA password or WEP key";
// 新建组件对象
BlinkerButton Button1("btn-abc");
// 按下按键即会执行该函数
void button1_callback(const String & state) {
BLINKER_LOG("get button state: ", state);
if (state=="on") {
digitalWrite(LED_BUILTIN, LOW);
// 反馈开关状态
Button1.print("on");
} else if(state=="off"){
digitalWrite(LED_BUILTIN, HIGH);
// 反馈开关状态
Button1.print("off");
}
}
void setup() {
// 初始化串口
Serial.begin(115200);
// 初始化有LED的IO
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, HIGH);
// 初始化blinker
Blinker.begin(auth, ssid, pswd);
Button1.attach(button1_callback);
}
void loop() {
Blinker.run();
}
```
### 心跳包与初始化UI
在blinker app上,点击设备图标进入设备控制页面时,app会向设备发送一个状态查询指令(心跳查询)
此后,WiFi设备,每59秒会返回一次心跳包;Ble设备,每29秒返回一次心跳包
状态查询指令,如下:
```json
{"get":"state"}
```
默认状态下,WiFi接入设备会返回:
```
{"state":"online"}
```
BLE接入设备会返回:
```
{"state":"connected"}
```
blinker提供了改写心跳包内容的方法,使用此方法可将一些数据放置在心跳包中返回,该方法可用于数据同步、状态查询。
> blinker设备设计原则之一:设备端不主动发送数据,一切反馈都是由客户端(APP)发起。这样设计可以节约服务器资源,避免浪费。
示例程序:
```
#define BLINKER_WIFI
#include <Blinker.h>
char auth[] = "Your Device Secret Key";
char ssid[] = "Your WiFi network SSID or name";
char pswd[] = "Your WiFi network WPA password or WEP key";
// 新建组件对象
BlinkerButton Button1("btn-abc");
// 按下按键即会执行该函数
void button1_callback(const String & state) {
BLINKER_LOG("get button state: ", state);
}
// 心跳包函数
void heartbeat() {
Button1.icon("fas fa-lightbulb");
Button1.color("#fddb00");
Button1.text("关灯","打开啦");
Button1.print("on");
}
void setup() {
// 初始化串口
Serial.begin(115200);
// 初始化有LED的IO
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, HIGH);
// 初始化blinker
Blinker.begin(auth, ssid, pswd);
Button1.attach(button1_callback);
//注册一个心跳包
Blinker.attachHeartbeat(heartbeat);
}
void loop() {
Blinker.run();
}
```
使用以上示例,可在进入设备控制页面后,初始化界面上的UI。 其中:
```
Button1.icon("fas fa-lightbulb");
Button1.color("#fddb00");
Button1.text("关灯","打开啦");
```
都是对Button1组件进行相关设置,当用户调用**Button1.print("on");**这些设置才会一并发送,APP收到这些数据,即会改变组件上显示的内容。
#### 图标库使用方法
在图标库 (https://fontawesome.com/v5/search) 中找到要使用的图标,点击进入该图标页面,可以看到其html调用形式,如
```
<i class="far fa-lightbulb"></i>
```
其中class内容即是我们设备端程序需要的参数。
arduino程序中调用方法如下:
```
Button1.icon("far fa-lightbulb");
```
### 数据同步
本示例可以将设备端采集的温湿度数据,通过心跳包同步数据的方式,显示到APP上。
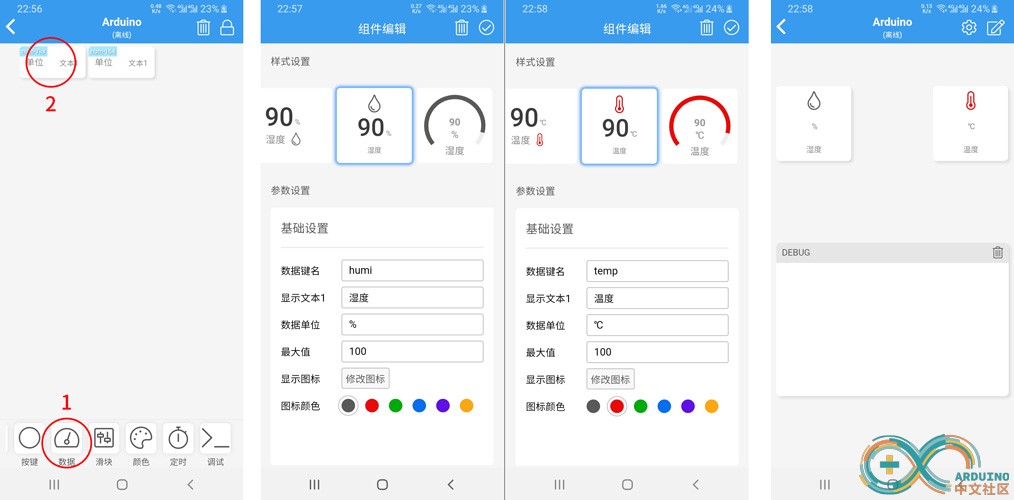
通过界面编辑功能,添加两个数据组件,将**数据键值**分别设为humi和temp,两个组件分别对应温湿度数据。 如图:

可以添加一个**调试组件**,用以观察APP收到的数据,方便调试程序。
本示例中使用的DHT11/22温湿度传感器库,可在以下地址下载:
https://www.arduino.cn/thread-81585-1-1.html
```
#define BLINKER_WIFI
#include <Blinker.h>
#include <DHT.h>
char auth[] = "Your Device Secret Key";
char ssid[] = "Your WiFi network SSID or name";
char pswd[] = "Your WiFi network WPA password or WEP key";
BlinkerNumber HUMI("humi");
BlinkerNumber TEMP("temp");
#define DHTPIN D7
//#define DHTTYPE DHT11 // DHT 11
#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
DHT dht(DHTPIN, DHTTYPE);
float humi_read = 0, temp_read = 0;
void heartbeat()
{
HUMI.print(humi_read);
TEMP.print(temp_read);
}
void setup()
{
Serial.begin(115200);
BLINKER_DEBUG.stream(Serial);
BLINKER_DEBUG.debugAll();
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, LOW);
Blinker.begin(auth, ssid, pswd);
Blinker.attachHeartbeat(heartbeat);
dht.begin();
}
void loop()
{
Blinker.run();
float h = dht.readHumidity();
float t = dht.readTemperature();
if (isnan(h) || isnan(t))
{
BLINKER_LOG("Failed to read from DHT sensor!");
}
else
{
BLINKER_LOG("Humidity: ", h, " %");
BLINKER_LOG("Temperature: ", t, " *C");
humi_read = h;
temp_read = t;
}
Blinker.delay(2000);
}
```
> **需要注意的是:blinker下的所有延时操作,都需要使用Blinker.delay(val);替代,否则会导致设备断开连接。**
实际效果如下图:

下一篇:[blinker开发实战3-语音/定时/设备共享](https://www.arduino.cn/thread-83175-1-1.html)
[/md]
|
物联网, iot, 阿里云, esp8266, wifi, wifi, wifi, wifi, wifi, wifi, wifi, wifi
|