|
|
摘自《Arduino程序设计基础(第二版)》,转载请注明出处
8.3.5 数据显示
drawStr() 函数只能显示字符串,如果要使用它显示数据到LCD,那需要先将数据转换为字符串,再调用drawStr() 函数完成显示,这就显得太麻烦了,为此u8glib还提供print()函数,
[mw_shl_code=cpp,true]print(data)[/mw_shl_code]
它可以用于输出任意类型的数据。
在使用print()函数之前,你仍然要使用setFont() 指定显示的字体,但与drawStr() 不同的是,print() 输出的字符的显示位置还需要使用setPrintPos() 函数指定。
[mw_shl_code=cpp,true]setPrintPos( x, y)[/mw_shl_code]
参数x、y用于指定字符的显示位置。
下面例程中我们使用了print() 函数输出int和String型数据:
[mw_shl_code=cpp,true]/*
使用print函数输出数据到LCD
图形显示器:OpenJumper MINI 12864
控制器:Arduino UNO
*/
#include "U8glib.h"
U8GLIB_MINI12864 u8g(10, 9, 8);
String t1="OpenJumper";
String t2="MINI";
int t3=12864;
// draw函数用于包含实现显示内容的语句
void draw(void) {
// 设定字体->指定输出位置->输出数据
u8g.setFont(u8g_font_ncenB14);
u8g.setPrintPos(0, 20);
u8g.print(t1);
u8g.setFont(u8g_font_unifont);
u8g.setPrintPos(50, 40);
u8g.print(t2);
u8g.setPrintPos(45, 60);
u8g.print(t3);
}
void setup(void) {
}
void loop(void){
// u8glib图片循环结构:
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );
// 等待一定时间后重绘
delay(500);
}[/mw_shl_code]
下载以上程序后,你会看到如图8-17的效果。
图8-17 u8g数据显示效果

你可以尝试使用print() 函数将传感器,或者其他要显示的数据输出到LCD上。
8.3.6 实验:绘制图形
u8glib还提供了一些绘图函数,用于在LCD上绘制简单的图形。
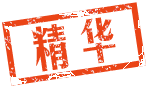
[mw_shl_code=cpp,true]drawFrame()[/mw_shl_code]
绘制一个矩形。
如使用u8g.drawFrame(10,12,30,20),可以得到如图8-18的矩形,其左上角坐标为(10,12),长30个像素,高20个像素。
图8-18 绘制矩形

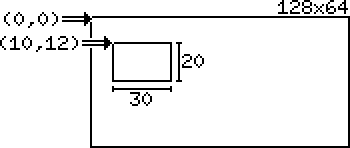
[mw_shl_code=cpp,true]drawBox()[/mw_shl_code]
绘制一个实心矩形。
例如使用u8g.drawBox(10,12,20,30),即可得到如图8-19的效果。
图8-19 绘制实心矩形

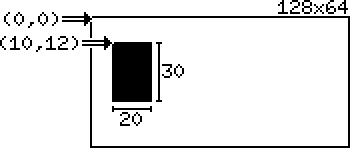
[mw_shl_code=cpp,true]drawCircle()[/mw_shl_code]
绘制圆形和圆弧。
如使用u8g.drawCircle(20, 20, 14),可绘制如图8-20的效果,即一个圆心坐标为20,20,半径14的圆型。
图8-20 绘制圆形

你还可以添加以下参数用于绘制4分之一圆弧:
U8G_DRAW_UPPER_RIGHT
U8G_DRAW_UPPER_LEFT
U8G_DRAW_LOWER_LEFT
U8G_DRAW_LOWER_RIGHT
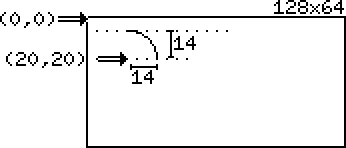
如使用u8g.drawCircle(20, 20, 14, U8G_DRAW_UPPER_RIGHT),则绘制了一个右上部分的四分之一圆弧,效果如图8-21所示。
图8-21 绘制圆弧

[mw_shl_code=cpp,true]drawLine()[/mw_shl_code]
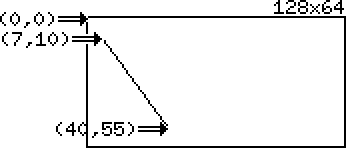
给定两个坐标点,绘制一条直线。使用u8g.drawLine(7, 10, 40, 55) 的效果如图8-22所示。
图8-22 绘制线段

[mw_shl_code=cpp,true]drawPixel()[/mw_shl_code]
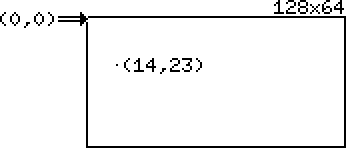
绘制一个点。使用u8g.drawPixel(14,23) 的效果如图8-23所示。
图8-23 绘制点

你可以自己尝试使用这些函数,在图形液晶显示器上绘制一些简单的图像。
摘自《Arduino程序设计基础(第二版)》,转载请注明出处
|
|