|
|
本帖最后由 topdog 于 2022-8-28 11:58 编辑
前期两篇《树莓派4安装VScode和PlatformIO》 、 《Windows 10安装PlatformIO IDE》 已经介绍PlatformIO IDE安装,本回介绍PlatformIO IDE窗口方式使用TFT_eSPI库来开发深圳晶彩智能2.8寸彩色屏。
1,打开VScode,点击文件-->新建窗口,等待左面侧边框出现蚂蚁头,那就是PlatformIO IDE的标志。

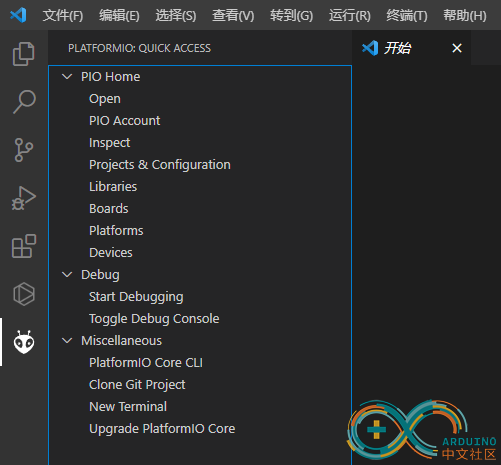
2,点击蚂蚁头,然后选择open,打开pio home 。

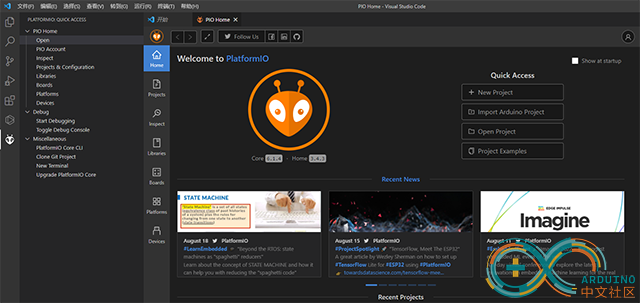
3,此界面就是PIO home,在右侧Quick Access 之下,点击 New Project 。

(a):Name:TFT_eSPI_Rainbow
(b):Boad Espressif ESP32 Dev Module
(c):Framework :Arduino
(d):Location:勾选,PlatformIO IDE默认存放在文档PlatformIO 文件夹里面。
(e):点击Finish
4,安装TFT_eSPI库文件。
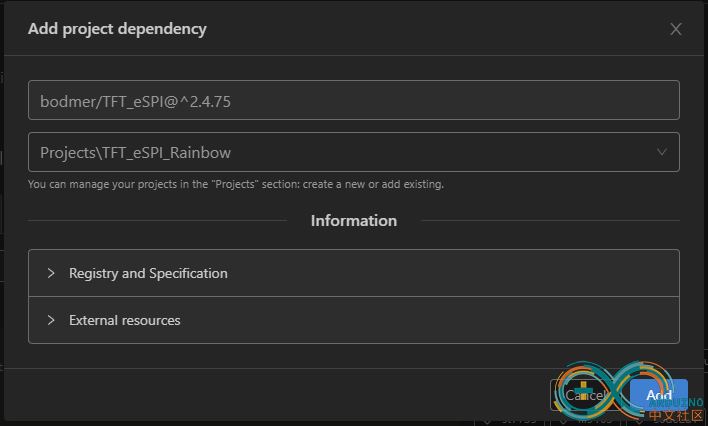
点击PIO home 的Libraries选项卡,搜索栏输入 TFT_eSPI,找到以后,点击TFT_eSPI选项卡,再选择Add to Project,点开select a project找到默认文件夹里面的TFT_eSPI_Rainbow
双击Add,

等待跳转绿色的勾。

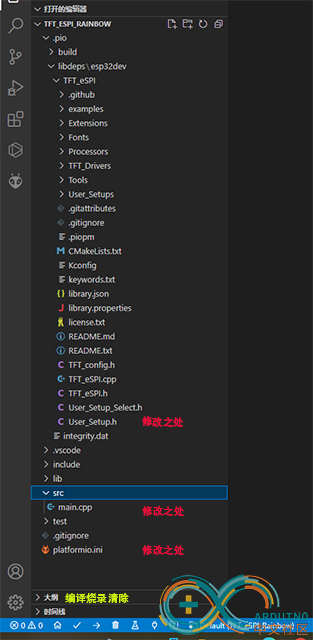
5,修改以下三处文件。
(一·)将PlatformIO\Projects\TFT_eSPI_test\.pio\libdeps\esp32dev\TFT_eSPI\User_Setup.h替换成以下内容
[pre]#define ILI9341_2_DRIVER
#define TFT_WIDTH 240
#define TFT_HEIGHT 320
//色彩顺序RGB
#define TFT_RGB_ORDER TFT_BGR
//背光
#define TFT_BL 21 // LED back-light control pin
#define TFT_BACKLIGHT_ON HIGH // Level to turn ON back-light (HIGH or LOW)
// HSPI管脚配置
#define TFT_MISO 12
#define TFT_MOSI 13
#define TFT_SCLK 14
#define TFT_CS 15 // Chip select control pin
#define TFT_DC 2 // Data Command control pin
#define TFT_RST -1 // Reset pin (could connect to RST pin)
#define SD_CS 5
#define TOUCH_IRQ 36
#define TOUCH_MOSI 32
#define TOUCH_MISO 39
#define TOUCH_CLK 25
#define TOUCH_CS 33
// 设置字体
#define LOAD_GLCD // Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH
#define LOAD_FONT2 // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters
#define LOAD_FONT4 // Font 4. Medium 26 pixel high font, needs ~5848 bytes in FLASH, 96 characters
#define LOAD_FONT6 // Font 6. Large 48 pixel font, needs ~2666 bytes in FLASH, only characters 1234567890:-.apm
#define LOAD_FONT7 // Font 7. 7 segment 48 pixel font, needs ~2438 bytes in FLASH, only characters 1234567890:-.
#define LOAD_FONT8 // Font 8. Large 75 pixel font needs ~3256 bytes in FLASH, only characters 1234567890:-.
#define LOAD_GFXFF // FreeFonts. Include access to the 48 Adafruit_GFX free fonts FF1 to FF48 and custom fonts
#define SMOOTH_FONT
//SPI频率
#define SPI_FREQUENCY 55000000
//否者刷屏不行
#define SPI_READ_FREQUENCY 20000000
//TOUCH需要2.5MHz的较低SPI时钟速率,因此我们在这里定义:
#define SPI_TOUCH_FREQUENCY 2500000
// 使用HSPI必须选
#define USE_HSPI_PORT[/pre]
(二)将PlatformIO\Projects\TFT_eSPI_Rainbow\platformio.ini 修改成以下内容:
此处upload_port = COM9 ,要在控制面板的设备管理器 里面查了看一下串口编号。
[pre][env:esp32dev]
platform = espressif32
board = esp32dev
framework = arduino
upload_speed = 921600
board_build.f_flash = 80000000L
board_build.flash_mode = qio
monitor_speed = 115200
upload_port = COM9
; change microcontroller
board_build.mcu = esp32
upload_protocol = esptool
; change MCU frequency
board_build.f_cpu = 240000000L
lib_ldf_mode = deep
board_build.filesystem = littlefs
board_build.partitions = huge_app.csv
build_flags = -DCORE_DEBUG_LEVEL=3
-DBOARD_HAS_PSRAM
-mfix-esp32-psram-cache-issue
platform_packages =
platformio/framework-arduinoespressif32@^3.20004.0
lib_deps = bodmer/TFT_eSPI@^2.4.75[/pre]
(三)将PlatformIO\Projects\TFT_eSPI_Rainbow\src\main.cpp修改成以下内容:
[pre]#include <Arduino.h>
#include <TFT_eSPI.h> // Graphics and font library for ST7735 driver chip
#include <SPI.h>
TFT_eSPI tft = TFT_eSPI(); // Invoke library, pins defined in User_Setup.h
unsigned long targetTime = 0;
byte red = 31;
byte green = 0;
byte blue = 0;
byte state = 0;
unsigned int colour = red << 11;
void setup(void) {
tft.init();
tft.setRotation(1);
//tft.fillScreen(TFT_BLACK);
targetTime = millis() + 100;
}
void loop() {
tft.fillScreen(TFT_RED);
delay(1000);
tft.fillScreen(TFT_GREEN);
delay(1000);
tft.fillScreen(TFT_BLUE);
delay(1000);
tft.fillScreen(TFT_BLACK);
delay(1000);
tft.fillScreen(TFT_WHITE);
delay(1000);
tft.fillScreen(random(0x10000));
delay(1000);
// LCD_Clear(0x0000);
//delay(2000);
// LCD_Clear(0xfffc);
//delay(2000);
if (targetTime < millis())
{
targetTime = millis() + 10000;
// Colour changing state machine
for (int i = 0; i < 320; i++) {
tft.drawFastVLine(i, 0, tft.height(), colour);
switch (state) {
case 0:
green += 2;
if (green == 64) {
green = 63;
state = 1;
}
break;
case 1:
red--;
if (red == 255) {
red = 0;
state = 2;
}
break;
case 2:
blue ++;
if (blue == 32) {
blue = 31;
state = 3;
}
break;
case 3:
green -= 2;
if (green == 255) {
green = 0;
state = 4;
}
break;
case 4:
red ++;
if (red == 32) {
red = 31;
state = 5;
}
break;
case 5:
blue --;
if (blue == 255) {
blue = 0;
state = 0;
}
break;
}
colour = red << 11 | green << 5 | blue;
}
// The standard ADAFruit font still works as before
tft.setTextColor(TFT_BLACK);
tft.setCursor (12, 5);
tft.print("Original ADAfruit font!");
// The new larger fonts do not use the .setCursor call, coords are embedded
tft.setTextColor(TFT_BLACK, TFT_BLACK); // Do not plot the background colour
// Overlay the black text on top of the rainbow plot (the advantage of not drawing the backgorund colour!)
tft.drawCentreString("Font size 2", 80, 14, 2); // Draw text centre at position 80, 12 using font 2
//tft.drawCentreString("Font size 2",81,12,2); // Draw text centre at position 80, 12 using font 2
tft.drawCentreString("Font size 4", 80, 30, 4); // Draw text centre at position 80, 24 using font 4
tft.drawCentreString("12.34", 80, 54, 6); // Draw text centre at position 80, 24 using font 6
tft.drawCentreString("12.34 is in font size 6", 80, 92, 2); // Draw text centre at position 80, 90 using font 2
// Note the x position is the top left of the font!
// draw a floating point number
float pi = 3.14159; // Value to print
int precision = 3; // Number of digits after decimal point
int xpos = 50; // x position
int ypos = 110; // y position
int font = 2; // font number only 2,4,6,7 valid. Font 6 only contains characters [space] 0 1 2 3 4 5 6 7 8 9 0 : a p m
xpos += tft.drawFloat(pi, precision, xpos, ypos, font); // Draw rounded number and return new xpos delta for next print position
tft.drawString(" is pi", xpos, ypos, font); // Continue printing from new x position
delay(6000);
}
}[/pre]
6,点击黄色字体处垃圾桶图标,先清除一下,再点击 -> 图标,编译烧录。

7,PlatformIO IDE优点:
(1)选中函数高亮之后,会给出相应的解释代码。
(2)编译速度很快,此案例编译烧录用了17.86秒
|
|