[md]本系列历史文章目录:
- [ESP32 概述与 Arduino 软件准备](https://blog.csdn.net/ironpandaaa/article/details/104392461)
- [ESP32 GPIO接口编程入门](https://blog.csdn.net/ironpandaaa/article/details/105665581)
- [蓝牙翻页笔(PPT 控制器)](https://blog.csdn.net/ironpandaaa/article/details/104445550)
- [B 站粉丝计数器](https://blog.csdn.net/ironpandaaa/article/details/104299937)
- [Siri 语音识别控制 LED 灯](https://blog.csdn.net/ironpandaaa/article/details/104885484)
- [Siri 语音识别获取传感器数据](https://blog.csdn.net/ironpandaaa/article/details/105024763)
- [ESP32彩屏显示入门:我要五彩斑斓的黑](https://blog.csdn.net/ironpandaaa/article/details/106179731)

不好意思,本期课程用了那么杀马特的封面,但是这张图却充分表达了彩屏的特点:可以显示五彩斑斓的颜色。
# 概述
一直在关注本系列教程的朋友,应该知道,前面几期课程,我们基本用到了掌控板自带的 OLED 显示屏来显示内容,但是掌控板自带的 OLED 显示屏是一块单色屏,看久了单色显示屏,你是不是有点腻了呢?
所以从本期内容开始,我将通过几篇教程,带大家玩转彩色显示屏。本篇是彩屏显示的第一期:**ESP32彩屏显示入门:我要五彩斑斓的黑**,通过本篇课程内容的学习,我将带大家入门彩屏的使用。

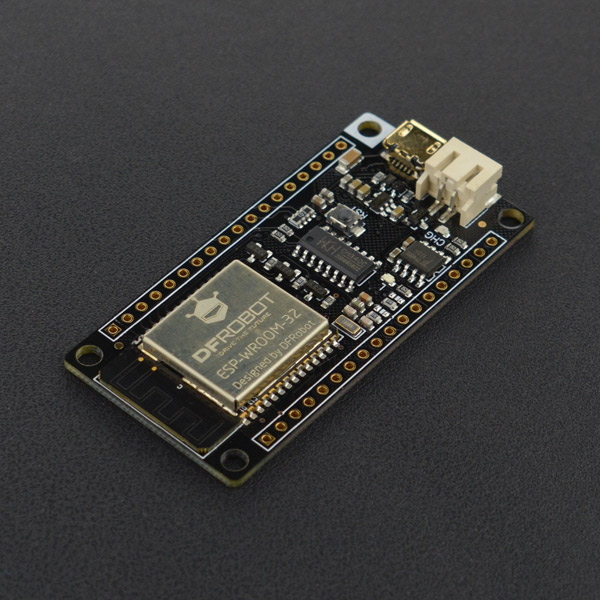
由于掌控板上已经连接了一块屏幕了,所以本期课程使用的硬件不是掌控板,而是另一块 ESP32 开发板:DFRobot 出品的 **FireBeetle-ESP32**。关于这块开发板的介绍,我在这个系列的第一期就已经介绍过了,大家可以直接去第一期查看:[ESP32 概述与 Arduino 软件准备](https://mp.weixin.qq.com/s/Pzqit-YQNWZTvkZlakv4jQ)。

为什么选择这块开发板呢?因为 DFRobot 专门为这块开发板设计了简单方便的扩展板,因此在后面项目接线的时候,就会特别方便;而且 DFRobot 还为它设计了好看的矢量图,作为一个颜值控,后续绘制接线图怎么能少得了它!当然最重要的一个原因是,我手里除了掌控板,就这么一块 ESP32 的开发板……(~~这么牵强的理由,你来打我呀~~)

如果你选择的是其他 ESP32 开发板,也是没有问题的,接线方法和程序也是完全兼容的。
# 常用彩屏介绍
有了 ESP32 开发板,那么又有哪些彩屏可以使用呢?不管是从尺寸、分辨率、驱动芯片类型,其实是有非常多的选择的。最常用的一些彩屏尺寸有 1.5 寸、2.0 寸、2.4 寸、2.8 寸、3.2 寸等;分辨率类型有:128×160、240×240、240×320 等;驱动芯片型号有 ST7735、ST7789、ILI9341 等。如下图所示,即为一些创客制作中常见的彩屏。

(图片来自:https://www.instructables.com/id/Select-Color-Display-for-ESP32/)
想要了解详细的彩屏选型,可以直接去 Instructables 上看下面这篇评测文章,写的非常详细,这里不再重复造轮子了。
Select Color Display for ESP32:[https://www.instructables.com/id/Select-Color-Display-for-ESP32/](https://www.instructables.com/id/Select-Color-Display-for-ESP32/)
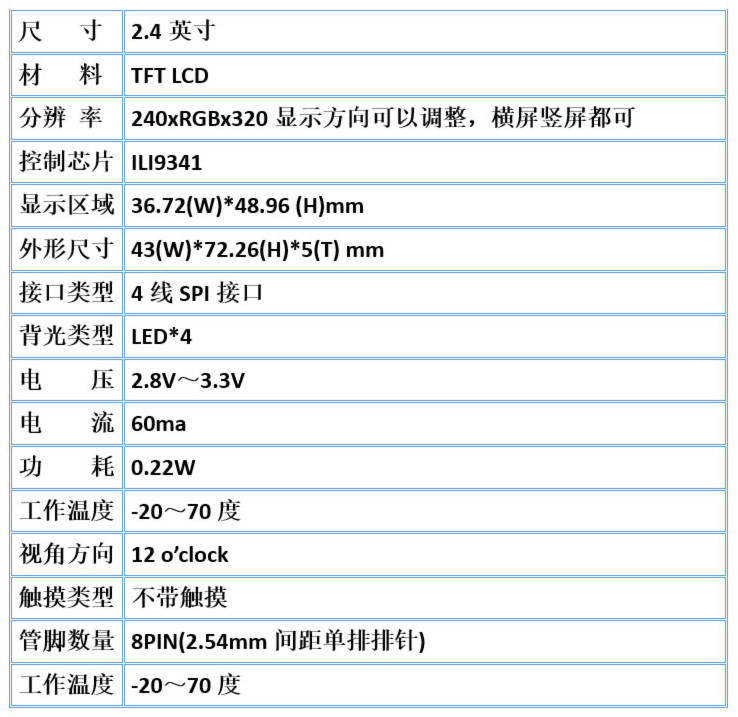
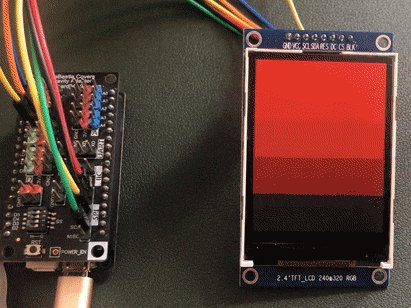
在本期教程中,我使用的是一款 2.4 寸的 TFT_LCD 的彩屏,它的驱动芯片是 ILI9341,分辨率为 240×320,如下图所示。

这块屏幕的详细参数如下表所示:

这块彩屏采用的是 SPI 接线方式,引脚定义如下:

> SPI (Serial Peripheral Interface),即串行外围设备接口,是一种高速全双工的通信总线。本质上和前面课程用过的 UART 串口、I2C 一样,是一种通讯协议。
>
>
>
> SPI 的通信原理很简单,它以主从方式工作,这种模式通常有一个主设备和一个或多个从设备。SPI 通讯使用 3 条总线( SCK、MOSI、MISO)及片选线(CS 或 SS):
>
> - MISO:Master Input Slave Output,主设备数据输入,从设备数据输出;
> - MOSI:Master Output Slave Input,主设备数据输出,从设备数据输入;
> - SCK:Serial Clock,时钟信号,由主设备产生;
> - CS:Chip Select,从设备使能信号,由主设备控制。
# 彩屏驱动库
针对不同的彩屏驱动芯片,常用的 Arduino 彩屏驱动库也有很多种选择,在 Arduino IDE 的库管理器中,搜索“TFT”就可以看到许多彩屏驱动库,比如:
- Arduino-ST7789-Library:https://github.com/ananevilya/Arduino-ST7789-Library
- Adafruit-ST7735-Library:https://github.com/adafruit/Adafruit-ST7735-Library
- TFT_eSPI:https://github.com/Bodmer/TFT_eSPI
本教程使用的库是 `TFT_eSPI`,选择这个库的原因有:
- 该库在 GitHub 上 Star 的人数比较多,而且至今还在保持活跃地更新,所以可靠性、专业型比较有保证;
- 支持各种常用的驱动芯片,比如 ST7735、ST7789、ILI9341 等,兼容性比较好;
- 据说这个库的性能也是最出色的。这里我没有详细考究与测试,而且对大部分用户来说也不重要。
后面的彩屏系列教程,如无特殊说明,我们就以这个库为例。
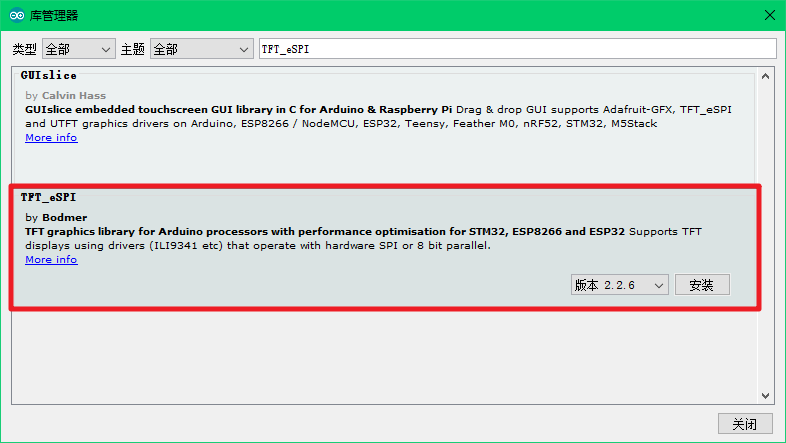
# TFT_eSPI 库文件安装
在 Arduino 中打开库管理器,搜索 `TFT_eSPI`,然后点击安装即可。

`TFT_eSPI` 库虽然有很多优势,但是针对普通用户可能也有一个比较麻烦的地方,那就是安装完这个库之后,我们需要针对不同的彩屏,对这个库进行一些配置才能使用。
转到 Arduino 库文件安装目录,打开 `TFT_eSPI` 库所在位置,以 Windows 系统为例,该库的安装目录一般为:
`C:\Users\<用户名>\Documents\Arduino\libraries\TFT_eSPI`
如果是你使用的是绿色版 Arduino 的话,该库的安装目录一般为:
`<Arduino安装目录>\Arduino\portable\sketchbook\libraries\TFT_eSPI`
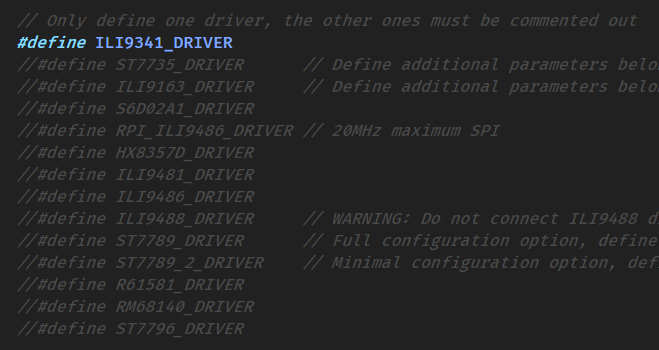
然后在库文件目录中打开 `User_Setup.h` 这个文件,根据自己的屏幕类型与驱动芯片类型进行相应的设置,这里以我使用的 2.4 寸 ILI9341 TFT LCD 彩屏为例。如果你有耐心的话,想要仔细研究各种设置选项的话,也可以仔细阅读这个文件中的说明,按照它的示例进行设置即可;如果你嫌一堆英文看起来比较麻烦的话,直接按照我的教程设置也是可以的。
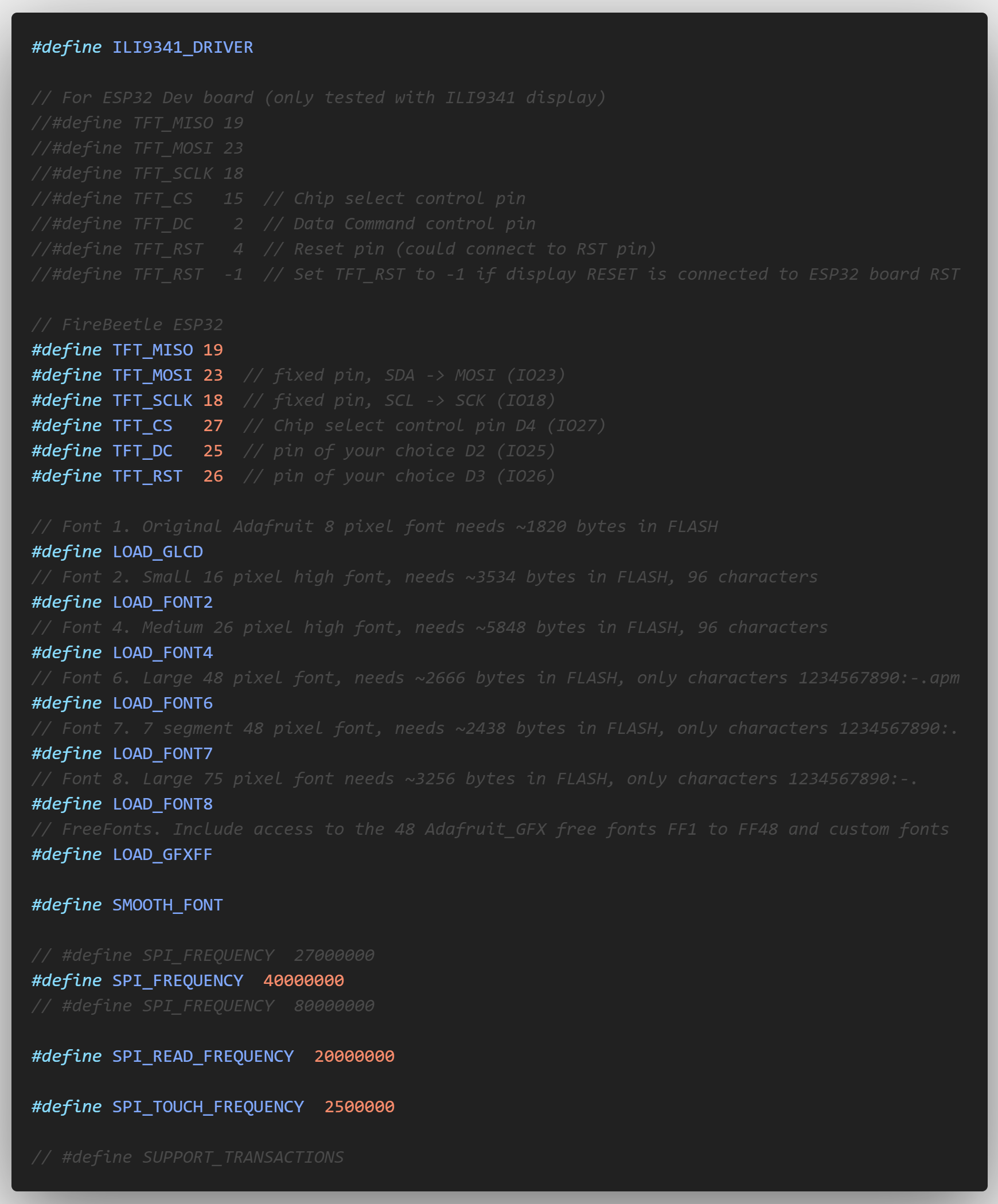
首先需要设置的是彩屏的驱动芯片类型,这块彩屏使用的驱动芯片为 ILI9341,所以这里我们注释掉其他芯片,只留下 `#define ILI9341_DRIVER` 这行,如下图所示:

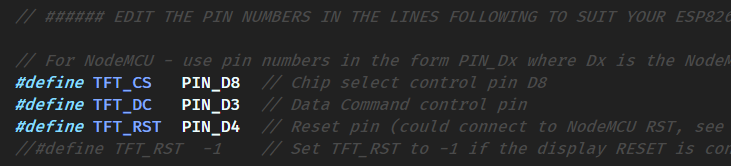
接着设置彩屏连接的 IO 引脚,先注释掉下图中所示的默认引脚设置:

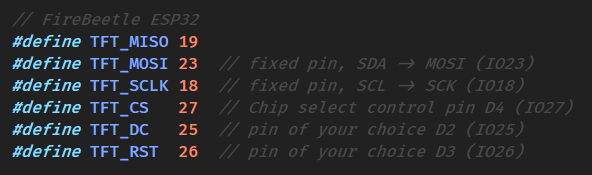
然后将引脚设置修改为:
```cpp
// FireBeetle ESP32
#define TFT_MISO 19
#define TFT_MOSI 23 // fixed pin, SDA -> MOSI (IO23)
#define TFT_SCLK 18 // fixed pin, SCL -> SCK (IO18)
#define TFT_CS 27 // Chip select control pin D4 (IO27)
#define TFT_DC 25 // pin of your choice D2 (IO25)
#define TFT_RST 26 // pin of your choice D3 (IO26)
```
如下图所示:

修改完成后的 `User_Setup.h` 文件如下:

# 接线图
根据前面 TFT_eSPI 驱动库的设置,ESP32 与 彩屏的接线也比较简单,只要按照代码中对应接线即可。
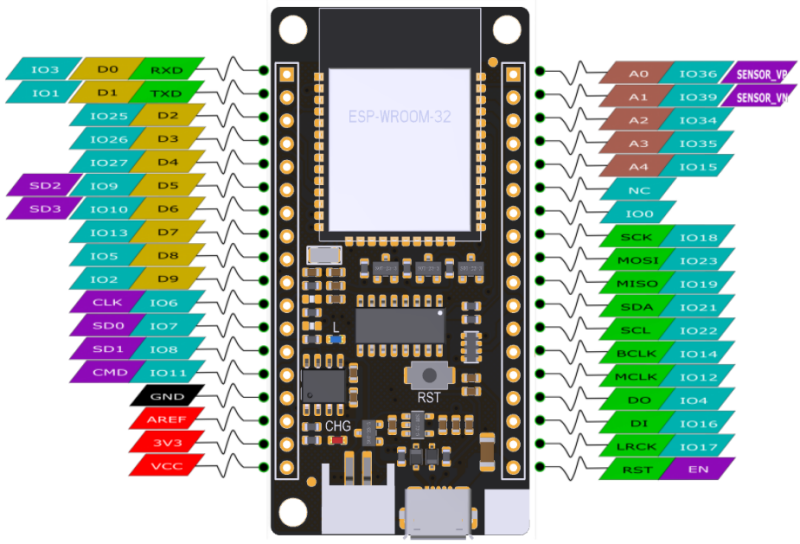
注意:此处代码中的引脚编号,我使用了 IOx 的编号,而不是 Dx 的编号形式,因为 IOx 编号的形式针对所有 ESP32 开发板都适用。FireBeetle-ESP32 开发板的 IOx 与 Dx 编号对应关系如下图所示:

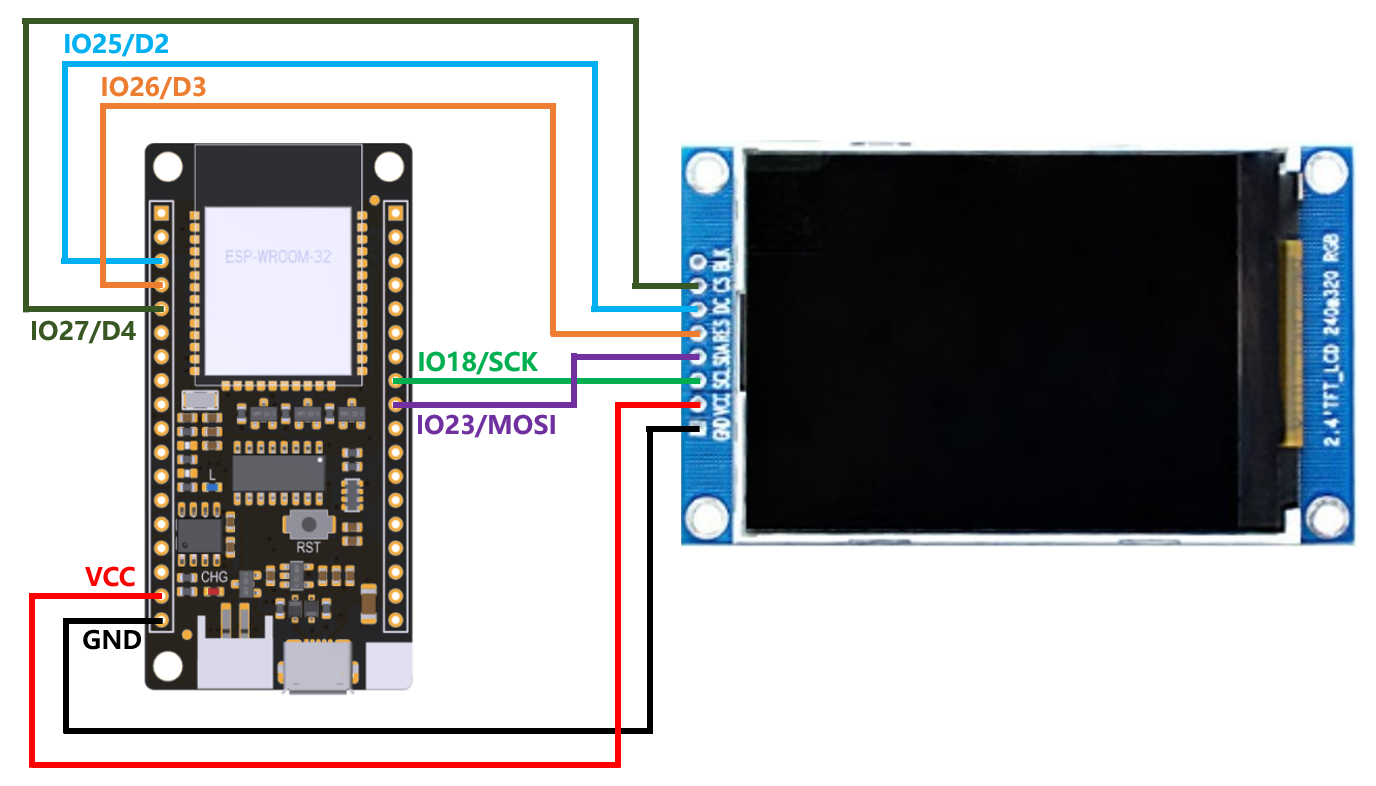
接线图如下:

# Hello 彩屏
所有这些都设置完成之后,我们就可以愉快地编写程序、查看效果啦!
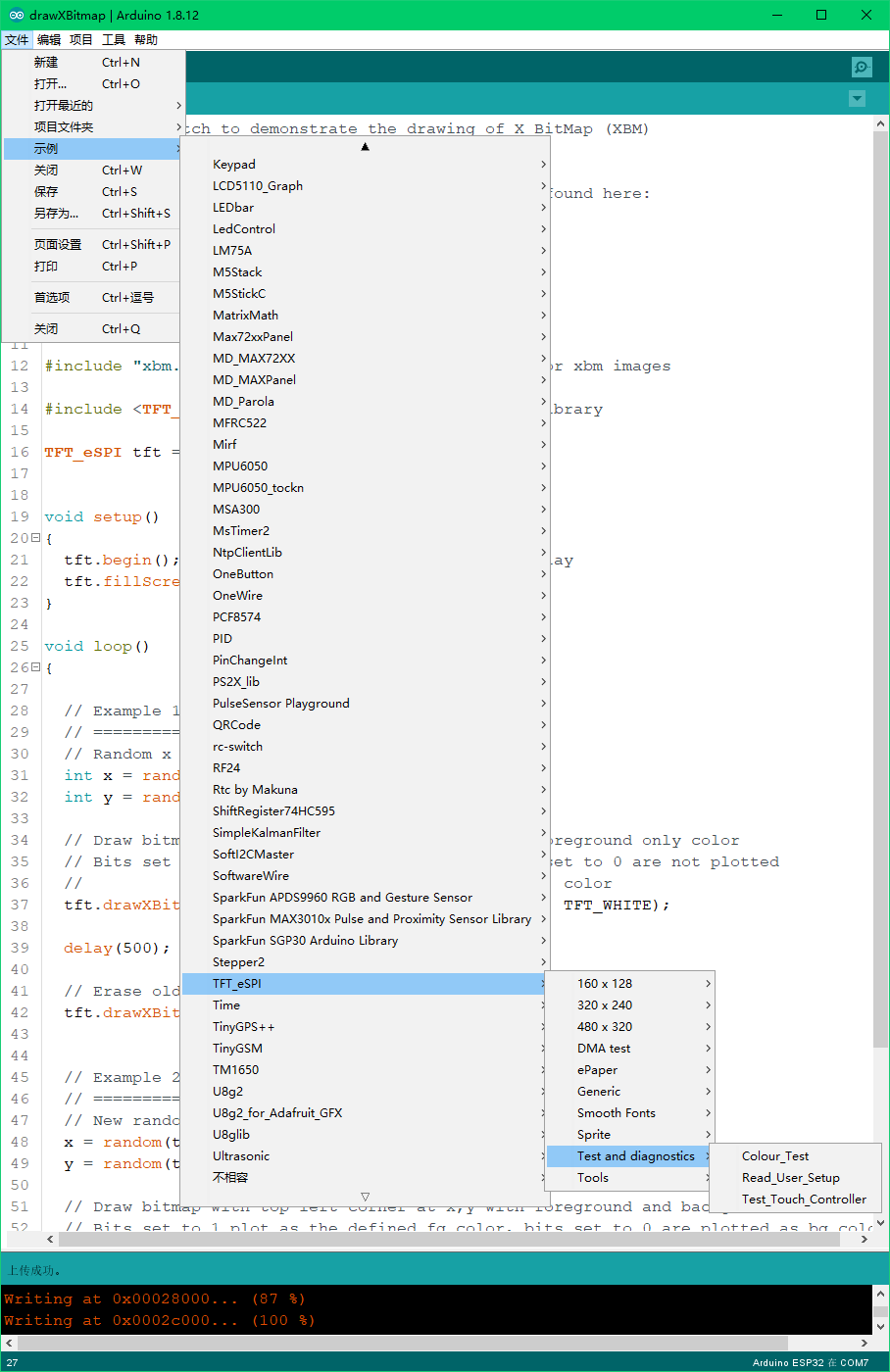
为了更快的体验彩屏的显示效果,本篇暂时先不讲解彩屏的编程与代码,我给大家先上传 TFT_eSPI 库自带的一些示例程序,看看效果。彩屏示例程序的路径为:
`Arduino菜单栏→文件→示例→TFT_eSPI`
如下图所示:

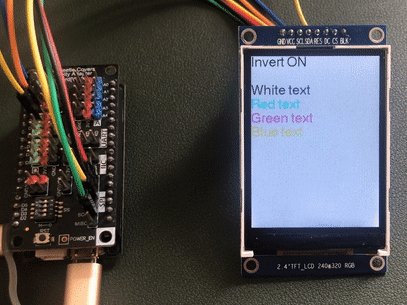
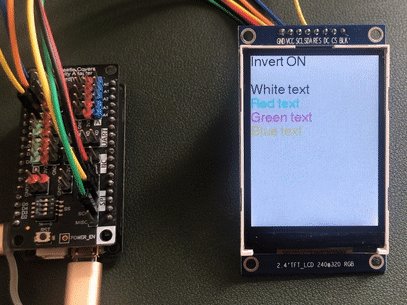
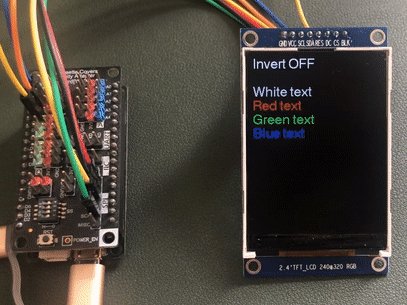
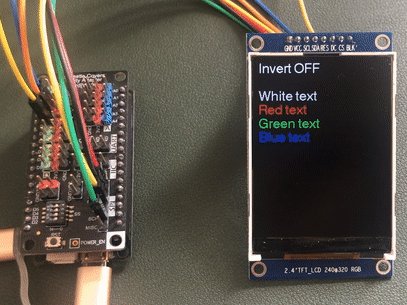
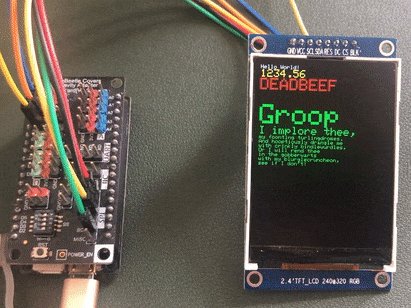
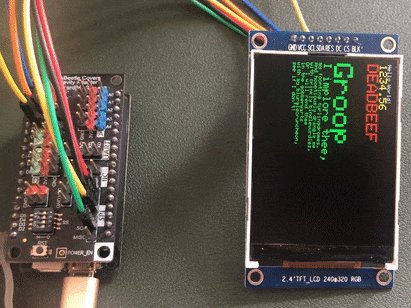
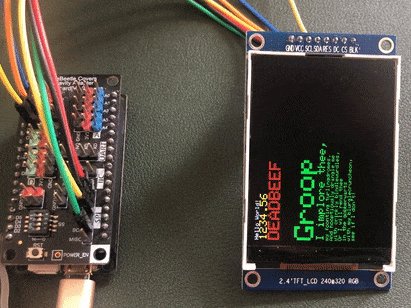
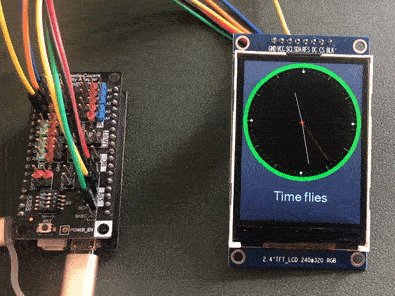
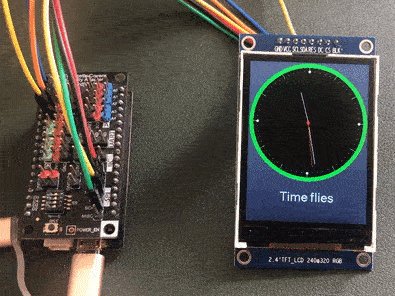
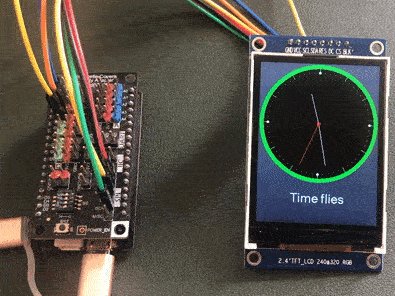
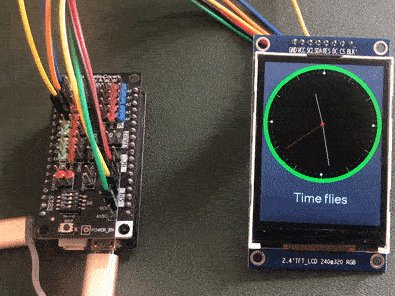
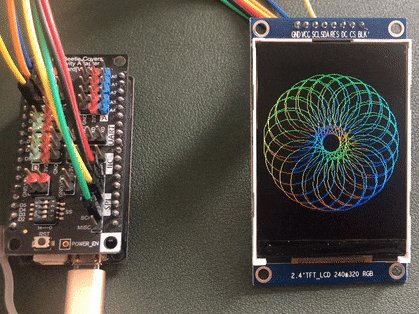
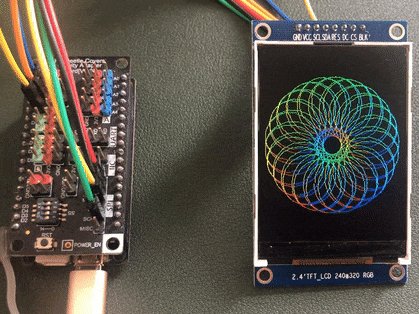
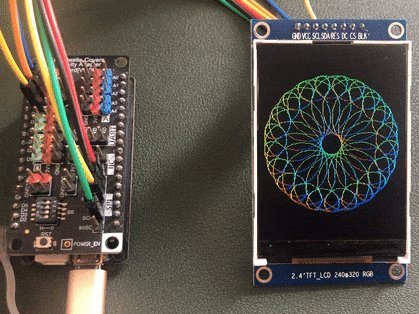
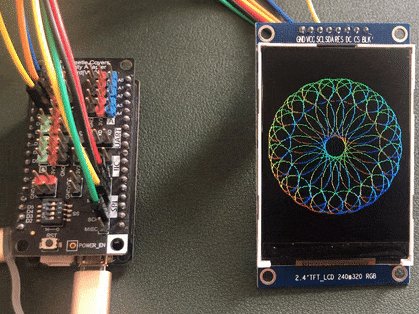
然后随便挑选几个示例程序,上传到 ESP32 中 查看效果。
注意:注意由于我把视频转成了 GIF,所以看起来可能稍微有点卡顿,实际效果是很顺滑的。








看完这些“五彩斑斓的黑”,是不是马上想要入手一块彩屏、然后编写代码玩玩呢?别急,下期教程,正式教你彩屏代码编程!
# 总结
在本章中,我们学习了:
- 常见的彩屏类型与常用的彩屏驱动库;
- TFT_eSPI 驱动库的设置方法;
- 彩屏与 ESP32 的接线方法;
- 上传程序,查看彩屏的显示效果。
这只是彩屏系列的入门篇,后面还会再写几篇专门对彩屏的编程进行详细介绍,感兴趣的话,可以收藏点赞,我们下期见![/md]
|