|
|
本帖最后由 vany5921 于 2019-11-19 17:59 编辑
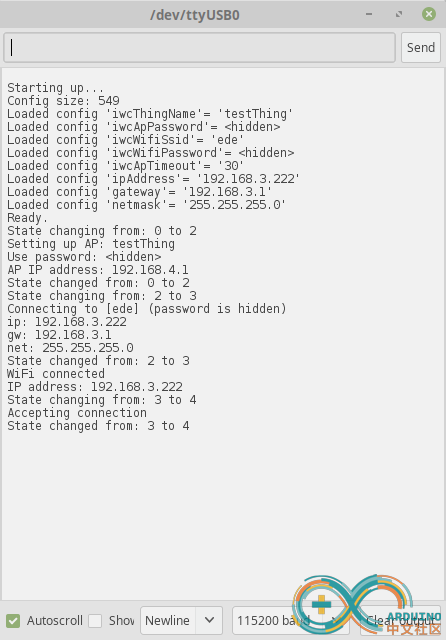
在8266时代,常用的wifi页面配置库使用wifimanager,方便不少。毕竟做一款产品不是给自己用的,也不是用在一个固定场景把wifi写死不变的,希望灵活配置wifi就需要增加这样的接口。现在发现了IotWebConf这样一个WIFI库,该库最大的特点是可以在程序运行过程中随时进行重新配网或者修改设置,此外加入了登录认证系统,防止被恶意篡改,即使忘记密码可以硬件初始化默认密码,并且所有配置是保存在EEPROM内,下次开机自动读取。甚至可以将一些变量设置在该页面内一同保存进去。页面SSID不是扫描出来的而是手动输入,虽然麻烦了一点点,但是代码比较简洁,库本身写好了LED状态灯的函数,也能做一些简单的IO控制,用户可以自定义一些数据,另外还可以进行OTA固件升级,整体的使用理解起来并不复杂,下面就库内最小化程序例程进行使用说明,此处没有在M5StickC上进行屏幕打印,因为集成到现有的菜单系统的子目录下作为WIFI管理才能体现利用价值。具体数据可以通过串口观察,重点说明我都做了注释,此库通过arduino可以直接下载

 [mw_shl_code=arduino,true]
[mw_shl_code=arduino,true]
#include <M5StickC.h>
#include <IotWebConf.h>
// -- 首次配置时连接好wifi会自动连接弹出页面,在配置页面需要强制修改AP密码,配置好后需要断开ap连接,否则系统会认为你还想重新配置
const char thingName[] = "M5StickC"; //设置AP名称
const char wifiInitialApPassword[] = "12345678"; //设置AP密码同时也是管理员密码
DNSServer dnsServer;
WebServer server(80);
IotWebConf iotWebConf(thingName, &dnsServer, &server, wifiInitialApPassword);
//如果你在配置好WIFI后想在程序运行过程中修改wifi配置,依然可以通过访问设备的IP地址进入配置界面,此时需要输入账号与密码,默认管理员账号为admin,密码为首次配置AP时的密码
//串口DEBUG时默认对用户密码进行隐藏输出,如果需要显示,需要手动开启头文件中的 IOTWEBCONF_DEBUG_PWD_TO_SERIAL
void setup()
{
M5.begin();
Serial.println();
Serial.println("Starting up...");
iotWebConf.init(); //初始化配置信息,在启动时默认进入AP,30秒超时后自动配置之前记录的wifi信息
//ap配置环节状态0:未连接,1:正在连线, 2:在线
//设备状态0:启动,1:未配置网络,2:AP模块,3:正在连线,4:在线
server.on("/", handleRoot); //处理页面配置请求
server.on("/config", []{ iotWebConf.handleConfig(); });
server.onNotFound([](){ iotWebConf.handleNotFound(); });
Serial.println("Ready.");
}
void loop()
{
iotWebConf.doLoop(); //如果配置了状态灯会闪烁(本例没有加入LED),这个库采用多线程在程序中对wifi状态进行判断,本地的状态码(0-4)会改变
} //AP模式下led连闪,连线中快闪,在线慢闪
void handleRoot() //处理访问请求
{
// -- Let IotWebConf test and handle captive portal requests.
if (iotWebConf.handleCaptivePortal())
{
// -- Captive portal request were already served.
return;
}
String s = "<!DOCTYPE html><html lang=\"en\"><head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1, user-scalable=no\"/>";
s += "<title>IotWebConf 01 Minimal</title></head><body>Hello world!";
s += "Go to <a href='config'>configure page</a> to change settings.";
s += "</body></html>\n";
server.send(200, "text/html", s); //发送WIFI配置欢迎页面
}
[/mw_shl_code]
|
|