<Adafruit_AM2315.h>、<Adafruit_Sensor.h>、<Adafruit_BMP280.h>、 <SSD1306.h>、<OLEDDisplayUi.h>
2) 2 传感器、oled的安装与调试
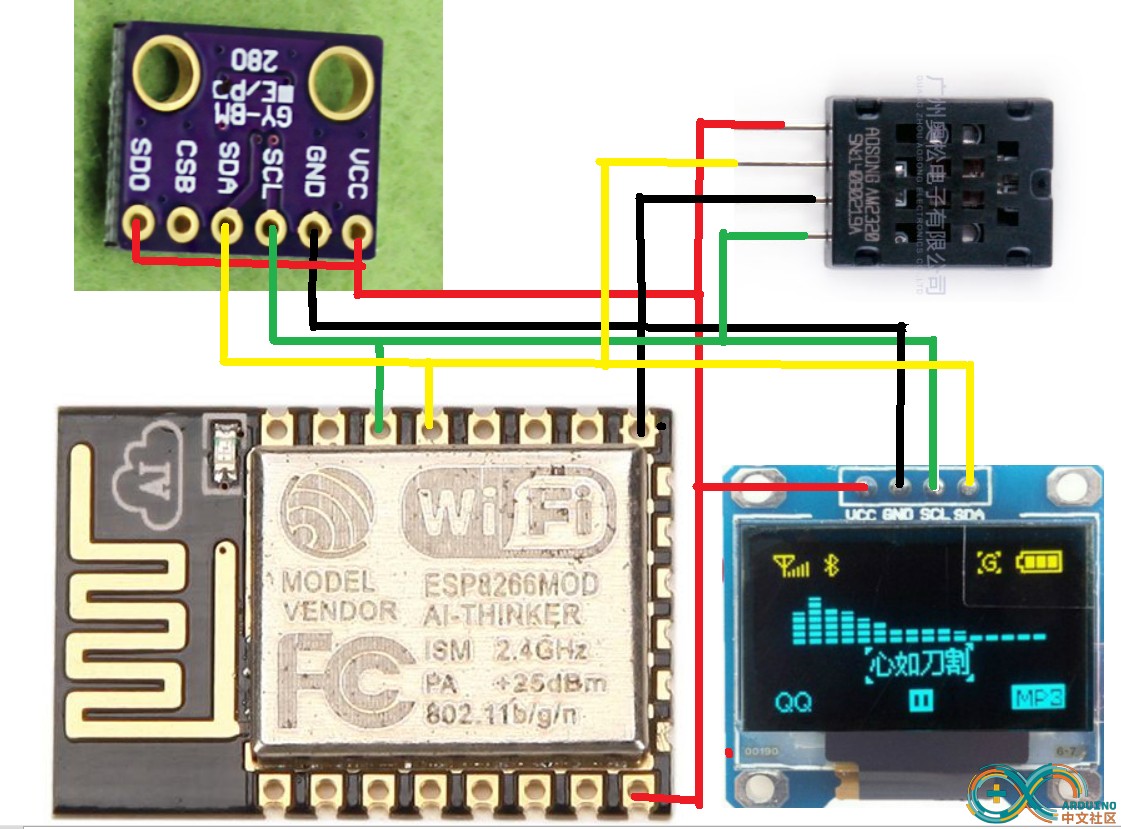
l 我们所使用的oled显示屏、AM2315/AM2320数字高温型温湿度传感器、BMP280 气压传感器都是使用的iic通信协议,在WeMosD1开发板中,默认的iic接口为GPIO4(SDA)、GPIO5(SCL),所以我们将传感器的SCL、SDA分别连接至ESP8266的GPIO5、GPIO4引脚。连接如图3-4所示。
连接完成后,将以下测试程序1编译烧写入ESP8266,测试传感器及oled。
其显示结果应为三个界面轮番显示,分别为主页界面,温湿度显示界面,温度气压显示界面。
至此,传感器及显示屏连接测试工作完成。

(图3-4)传感器及oled屏连接示意图
测试程序1:(包括两个 .h库Sensor.h、images.h)
[mw_shl_code=bash,true]// Include the correct display library
// For a connection via I2C using Wire include
#include "Sensor.h"
#include "SSD1306.h" // alias for `#include "SSD1306Wire.h"`
// Include the UI lib
#include "OLEDDisplayUi.h"
// Include custom images
#include "images.h"
// Initialize the OLED display using Wire library
SSD1306 display(0x3c, 4, 5);
// SH1106 display(0x3c, D3, D5);
Adafruit_AM2315 am2315;
OLEDDisplayUi ui ( &display );
float h,t,t2,p;
int d1=20;
unsigned long oldtime,oldtime1;
int ii=0;
void msOverlay(OLEDDisplay *display, OLEDDisplayUiState* state) {
int b=analogRead(A0);
display->setTextAlignment(TEXT_ALIGN_RIGHT);
display->setFont(ArialMT_Plain_10);
display->drawString(128, 0,"min");
display->drawString(105, 0, String(millis()/60000));
display->setTextAlignment(TEXT_ALIGN_LEFT);
display->setFont(ArialMT_Plain_16);
// Serial.println(b); //790-590
b=(b-590)/2;
String V="";
V+=b;
display->drawXbm(0,0, 14, 16, bb);
display->drawString(14, 0 ,V);
}
void drawFrame1(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y) {
// draw an xbm image.
// Please note that everything that should be transitioned
// needs to be drawn relative to x and y
display->drawXbm(x + 34, y + 14, WiFi_Logo_width, WiFi_Logo_height, WiFi_Logo_bits);
}
void drawFrame2(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y) {
// Demonstrates the 3 included default sizes. The fonts come from SSD1306Fonts.h file
// Besides the default fonts there will be a program to convert TrueType fonts into this format
display->setTextAlignment(TEXT_ALIGN_LEFT);
display->setFont(ArialMT_Plain_24);
display->drawXbm(x + 0, y + 14,15,23,wen);
display->drawXbm(x + 15, y + 14,15,23,du);
String d=":"; //if t<0 x=x+7
d+=t;
display->drawString(30 + x, 14 + y, d);
display->drawXbm(x + 100, y + 14,15,23,shesidu);
display->setFont(ArialMT_Plain_24);
display->drawXbm(x + 0, y + 35,15,23,shi);
display->drawXbm(x + 15, y + 35,15,23,du);
d=":"; //if t<0 x=x+7
d+=h;
d+="%";
display->drawString(30 + x, 35 + y, d);
// display->setFont(ArialMT_Plain_24);
// display->drawString(0 + x, 60 + y, "Arial 24");
}
void drawFrame3(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y) {
display->setTextAlignment(TEXT_ALIGN_LEFT);
display->setFont(ArialMT_Plain_16);
display->drawXbm(x + 0, y + 14,15,23,wen);
display->drawXbm(x + 15, y + 14,15,23,du);
display->drawString(30 + x, 24 + y, "2");
String d=":"; //if t<0 x=x+7
d+=t2;
display->setFont(ArialMT_Plain_24);
display->drawString(40 + x, 14 + y, d);
display->drawXbm(x + 110, y + 14,15,23,shesidu);
display->setFont(ArialMT_Plain_24);
display->drawXbm(x + 0, y + 35,12,23,qi);
display->drawXbm(x + 12, y + 35,12,23,ya);
d=":"; //if t<0 x=x+7
d+=p;
d+="";
display->drawString(24 + x, 35 + y, d);
display->drawXbm(x +116, y + 35,6,23,P);
display->drawXbm(x +122, y + 35,6,23,a);
}
void drawFrame4(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y) {
// Demo for drawStringMaxWidth:
// with the third parameter you can define the width after which words will be wrapped.
// Currently only spaces and "-" are allowed for wrapping
display->setTextAlignment(TEXT_ALIGN_LEFT);
display->setFont(ArialMT_Plain_10);
display->drawStringMaxWidth(0 + x, 10 + y, 128, "Lorem ipsum\n dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore.");
}
void drawFrame5(OLEDDisplay *display, OLEDDisplayUiState* state, int16_t x, int16_t y) {
}
// This array keeps function pointers to all frames
// frames are the single views that slide in
FrameCallback frames[] = { drawFrame1, drawFrame2, drawFrame3 };//, drawFrame4, drawFrame5 };
// how many frames are there?
int frameCount =3; //5;
// Overlays are statically drawn on top of a frame eg. a clock
OverlayCallback overlays[] = { msOverlay };
int overlaysCount = 1;
void setup() {
Serial.begin(115200);
Serial.println();
Serial.println();
Serial.println("AM2315 Test!");
oldtime=oldtime1=millis();
if (! am2315.begin()) {
delay(1000);
if (! am2315.begin()) {
Serial.println("Sensor not found, check wiring & pullups!");
while (1);
// while (! am2315.begin());
}}
if (!bme.begin()) {
Serial.println("Could not find a valid BMP280 sensor, check wiring!");
while (1);
}
// The ESP is capable of rendering 60fps in 80Mhz mode
// but that won't give you much time for anything else
// run it in 160Mhz mode or just set it to 30 fps
ui.setTargetFPS(60);
// Customize the active and inactive symbol
ui.setActiveSymbol(activeSymbol);
ui.setInactiveSymbol(inactiveSymbol);
// You can change this to
// TOP, LEFT, BOTTOM, RIGHT
ui.setIndicatorPosition(BOTTOM);
// Defines where the first frame is located in the bar.
ui.setIndicatorDirection(LEFT_RIGHT);
// You can change the transition that is used
// SLIDE_LEFT, SLIDE_RIGHT, SLIDE_UP, SLIDE_DOWN
ui.setFrameAnimation(SLIDE_LEFT);
// Add frames
ui.setFrames(frames, frameCount);
// Add overlays
ui.setOverlays(overlays, overlaysCount);
// Initialising the UI will init the display too.
ui.init();
display.flipScreenVertically();
}
void loop() {
if(t>=500)
{
if (! am2315.begin()) {
h=t=0;
delay(10000);
if (! am2315.begin()) {
Serial.println("Sensor not found, check wiring & pullups!");
while (1);
// while (! am2315.begin());
}
}
else
ii=0;
}
if((millis()-oldtime1)>=2000)
{
t2=bme.readTemperature();
p=bme.readPressure();
oldtime1=millis();
}
if((millis()-oldtime)>=5000)
{
if (ii%2==0)
h=am2315.readHumidity();
Serial.println(ii);
if (ii%2==1)
t=am2315.readTemperature();
oldtime=millis();
ii++;
int d=h*10;
h=d/10.0;
d=t*10;
t=d/10.0;
Serial.println(h);
Serial.println(t);
}
int remainingTimeBudget = ui.update();
if (remainingTimeBudget > 0) {
// You can do some work here
// Don't do stuff if you are below your
// time budget.
delay(remainingTimeBudget);
}
}
[/mw_shl_code]
<Sensor.h>库文件内容: (传感器库文件集合)
[mw_shl_code=bash,true]#include <Wire.h> // Only needed for Arduino 1.6.5 and earlier
#include <Adafruit_AM2315.h>
#include <SPI.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_BMP280.h>
Adafruit_BMP280 bme; // I2C
[/mw_shl_code]
<images.h>库文件内容: (存储图像)
[mw_shl_code=bash,true]#define WiFi_Logo_width 60
#define WiFi_Logo_height 36
const char WiFi_Logo_bits[] PROGMEM = {
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xF8,0x3F,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x60,0xFF,0x03,0x00,0x00,0x00,0x00,0x80,0x87,0x01,0x0E,0x00,0x00,0x00,
0x00,0xC0,0xFC,0x60,0x38,0x00,0x00,0x00,0x00,0x00,0x40,0x70,0x60,0x00,0x00,0x00,
0x00,0x00,0x78,0x40,0xC0,0x00,0x00,0x00,0x00,0xF0,0x2F,0x41,0x98,0x01,0x00,0x00,
0x00,0x1F,0xA0,0x01,0x10,0x03,0x00,0x00,0x00,0x00,0x90,0x00,0x10,0x02,0x00,0x00,
0x00,0x00,0xD0,0x00,0x10,0x02,0x00,0x00,0x00,0x00,0x40,0x00,0x10,0x06,0x00,0x00,
0x00,0x00,0x60,0x40,0x00,0x04,0x00,0x00,0x00,0x00,0x20,0x40,0x00,0x04,0x00,0x00,
0x00,0x00,0x30,0x40,0x60,0x06,0x00,0x00,0x00,0x00,0x10,0x40,0x3C,0x02,0x00,0x00,
0x00,0x00,0x10,0xC0,0x07,0x0E,0x00,0x00,0x00,0x00,0x10,0x00,0x00,0x0B,0x00,0x00,
0x00,0x00,0x30,0x00,0x00,0x19,0x00,0x00,0x00,0x00,0x3C,0x00,0x80,0x11,0x00,0x00,
0x00,0x00,0x67,0x00,0xC0,0x10,0x00,0x00,0x00,0xC0,0xC1,0x00,0x60,0x10,0x00,0x00,
0x00,0x00,0x80,0x03,0x38,0x10,0x00,0x00,0x00,0x00,0x00,0x0E,0x1F,0x10,0x00,0x00,
0x00,0x00,0x00,0xFE,0x11,0x10,0x00,0x00,0x00,0x00,0x00,0x02,0x10,0x00,0x00,0x00,
0x00,0x00,0x00,0x03,0x10,0x00,0x00,0x00,0x00,0x00,0x00,0x01,0x10,0x00,0x00,0x00,
0x00,0x00,0x80,0x01,0x10,0x00,0x00,0x00,0x00,0x00,0xC0,0x00,0x30,0x00,0x00,0x00,
0x00,0x00,0x60,0x00,0x20,0x00,0x00,0x00,0x00,0x00,0x20,0x00,0x20,0x00,0x00,0x00,
0x00,0x00,0x20,0x00,0x20,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x20,0x00,0x00,0x00,
};
const char activeSymbol[] PROGMEM = {
B00000000,
B00000000,
B00011000,
B00100100,
B01000010,
B01000010,
B00100100,
B00011000
};
const char inactiveSymbol[] PROGMEM = {
B00000000,
B00000000,
B00000000,
B00000000,
B00011000,
B00011000,
B00000000,
B00000000
};
const char shesidu[] PROGMEM = {
0x00,0x00,0x00,0x00,0x00,0x00,0x0C,0x01,0xCC,0x02,0x4C,0x04,0x2C,0x08,0x20,0x08,
0x10,0x08,0x10,0x00,0x10,0x00,0x10,0x00,0x10,0x00,0x10,0x00,0x10,0x00,0x20,0x00,
0x20,0x08,0x20,0x04,0x40,0x04,0x80,0x03,0x00,0x00,0x00,0x00,0x00,0x00//"℃",0
};
const char wen[] PROGMEM = {
0x00,0x00,0x00,0x00,0x24,0x00,0xE4,0x07,0x28,0x04,0x30,0x04,0xE8,0x07,0x28,0x04,
0x2A,0x04,0x2A,0x04,0xE8,0x07,0x28,0x04,0x04,0x00,0xF4,0x0F,0x54,0x0A,0x54,0x0A,
0x56,0x0A,0x54,0x0A,0x54,0x0A,0x54,0x0A,0x54,0x1A,0xA8,0x05,0x00,0x00};//"温",0
const char du[] PROGMEM = {
0x00,0x00,0x40,0x00,0x80,0x00,0x80,0x00,0xFC,0x1F,0x24,0x02,0x24,0x02,0x24,0x0A,
0xFC,0x1F,0x24,0x02,0x24,0x02,0xC4,0x03,0x04,0x00,0x04,0x04,0xE4,0x07,0x44,0x02,
0x42,0x02,0x82,0x01,0x82,0x01,0xC2,0x03,0x21,0x1E,0x19,0x08,0x00,0x00};//"度",1
const char shi[] PROGMEM = {
0x00,0x00,0x00,0x00,0x20,0x08,0xE4,0x0F,0x24,0x08,0x30,0x08,0xE8,0x0F,0x2A,0x08,
0x2A,0x08,0x2C,0x08,0xE8,0x0F,0x84,0x02,0x84,0x02,0x94,0x12,0xA4,0x0A,0xA6,0x0A,
0xA4,0x06,0xA4,0x02,0x84,0x02,0x86,0x02,0xFC,0x1F,0x00,0x00,0x00,0x00};//湿
const char qi[] PROGMEM = {
0x00,0x00,0x00,0x00,0x08,0x00,0x04,0x00,0x04,0x01,0xFC,0x00,0x02,0x00,0x82,0x00,
0x72,0x00,0x01,0x00,0xFD,0x00,0x40,0x00,0x40,0x00,0x40,0x00,0x40,0x00,0x40,0x00,
0x40,0x00,0x40,0x00,0x80,0x01,0x80,0x01,0x00,0x01,0x00,0x01,0x00,0x00};//"气",0*/
const char ya[] PROGMEM = {
0x00,0x00,0x00,0x00,0x00,0x01,0xFC,0x01,0x12,0x00,0x22,0x00,0x22,0x00,0x22,0x00,
0x22,0x00,0x22,0x00,0x22,0x00,0xFA,0x00,0x22,0x00,0x62,0x00,0x62,0x00,0xA2,0x00,
0xA2,0x00,0x22,0x00,0x22,0x00,0x21,0x01,0xDD,0x00,0x01,0x00,0x00,0x00};//"压",1*/
const char P[] PROGMEM = {
0x00,0x00,0x00,0x00,0x00,0x1F,0x36,0x36,0x36,0x36,0x36,0x36,0x1E,0x06,0x06,0x06,
0x06,0x06,0x06,0x0F,0x00,0x00,0x00
};
const char a[] PROGMEM = {
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x1C,0x36,0x36,0x38,0x3C,0x36,
0x36,0x36,0x36,0x3C,0x00,0x00,0x00
};
const char bb[] PROGMEM = {
0x00,0x00,0xF8,0x00,0x88,0x00,0xFE,0x03,0x02,0x02,0xFE,0x03,0x02,0x02,0xFE,0x03,
0x02,0x02,0xFE,0x03,0x02,0x02,0xFE,0x03,0x02,0x02,0xFE,0x03,0x00,0x00,0x00,0x00
};
[/mw_shl_code]
3
3. 18650电池及充电板的连接
18650电池及充电板的连接如图3-5所示
由于ESP8266的ADC量程为0-1V分为1024级(1-1023),但单节18650电池的最高电压可达4V多,所以我们采用了1:4的电阻分压,将其电压除5倍后进入adc测量,最终显示器剩余电量!