|
|
本帖最后由 沧海笑1122 于 2017-3-4 23:37 编辑
【转自】https://www.microduino.cn/articles/SihQhZNhkZiKuY2DT
作者:wasdpkj
背景是啥:
- 我们的全彩点阵屏幕(wiki)有好用的库支持(Github)
- 你可以用这个库使点阵显示文字,画点画线画圈
- 你也可以用这个库使点阵显示位图:(函数:drawBMP(x,y,w,h,data))
- 不过之前位图功能仅限单色图,还要通过取摸软件取摸,稍显不便
- 当我们想显示彩色图片时候就不够方便了,有没有一种图片格式是好获取的,Microduino能解码的呢?
- 有,这个图片格式就是BMP(全称Bitmap),是Windows操作系统中的标准图像文件格式
科普一下:- 典型的BMP图像文件由四部分组成:
- 位图头文件数据结构,它包含BMP图像文件的类型、显示内容等信息;
- 位图信息数据结构,它包含有BMP图像的宽、高、压缩方法,以及定义颜色等信息
- 调色板,这个部分是可选的,有些位图需要调色板,有些位图,比如真彩色图(24位的BMP)就不需要调色板
- 位图数据,这部分内容根据BMP位图位数而变化,在24位中直接使用RGB,而其他的小于24位的使用调色板中颜色索引
- 想了解更具体,可以看看吴嘉乐同学的研究成果:wiki
我做了啥:- 因为我们的点阵屏也是24位的,理所当然我就按24位BMP图片加上了位图显示功能(函数:drawBMP(x,y,data))
- 这个函数是基于Adafruit的spitftbitmap例程移植的,将BMP图像储存在Flash储存中,不多占用内存空间
展示一下:

Step.2:
- 随便选一个存起来
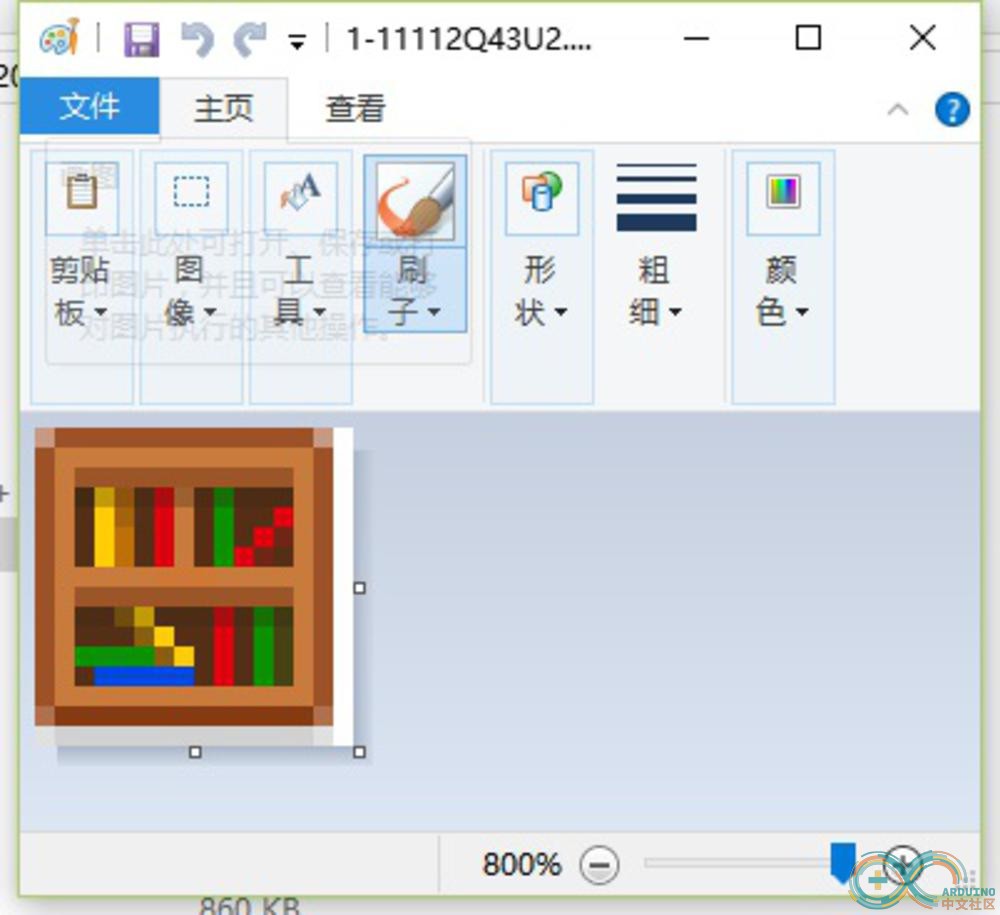
- 用画图打开
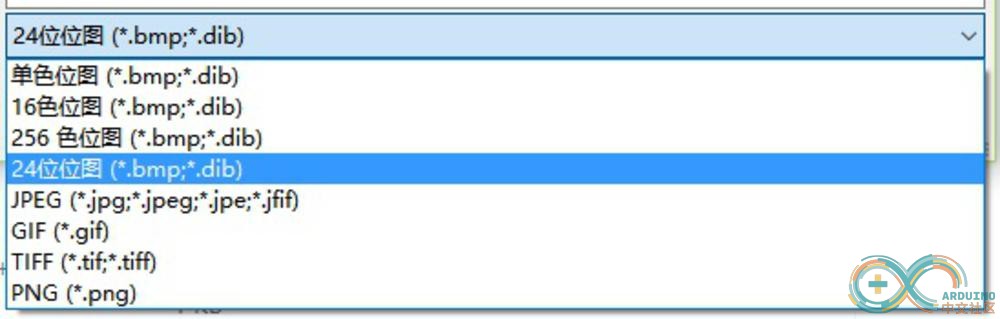
- 另存为24位的BMP格式
-


- Step.3:
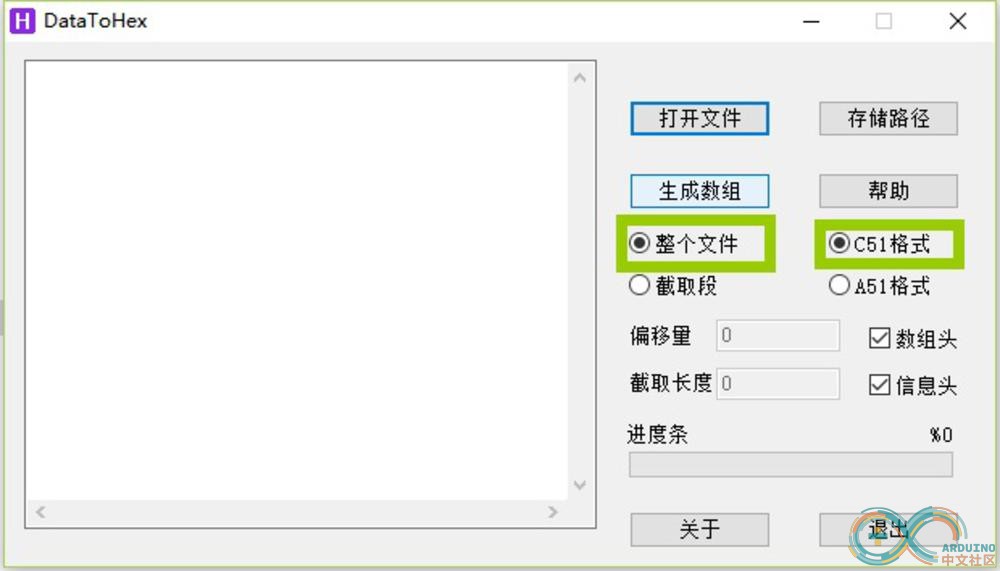
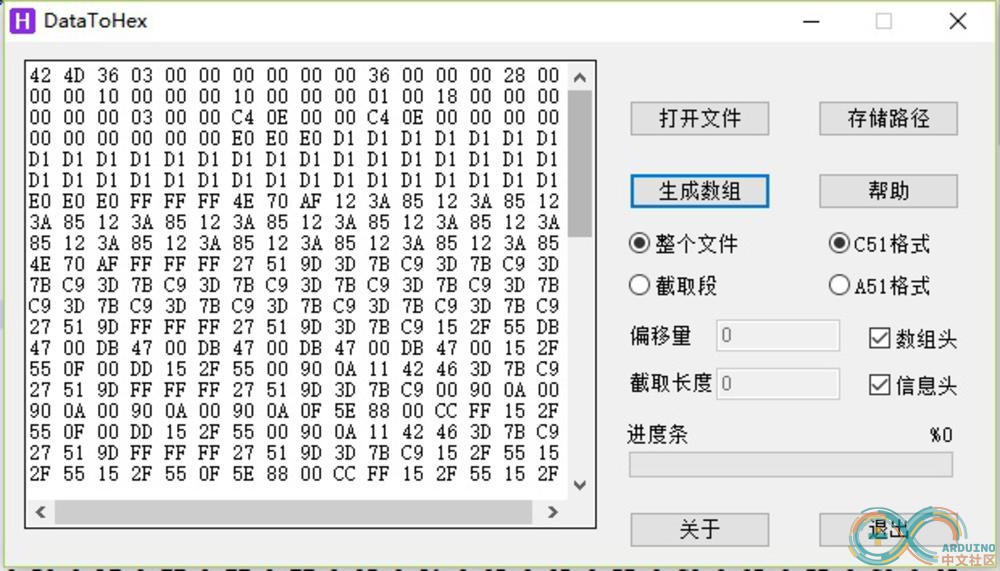
- 下载并且打开工具: DataToHex
- 打开你存好的BMP文件
- 框内两项勾选确定无误后点击生成数组
-


- Step.4:
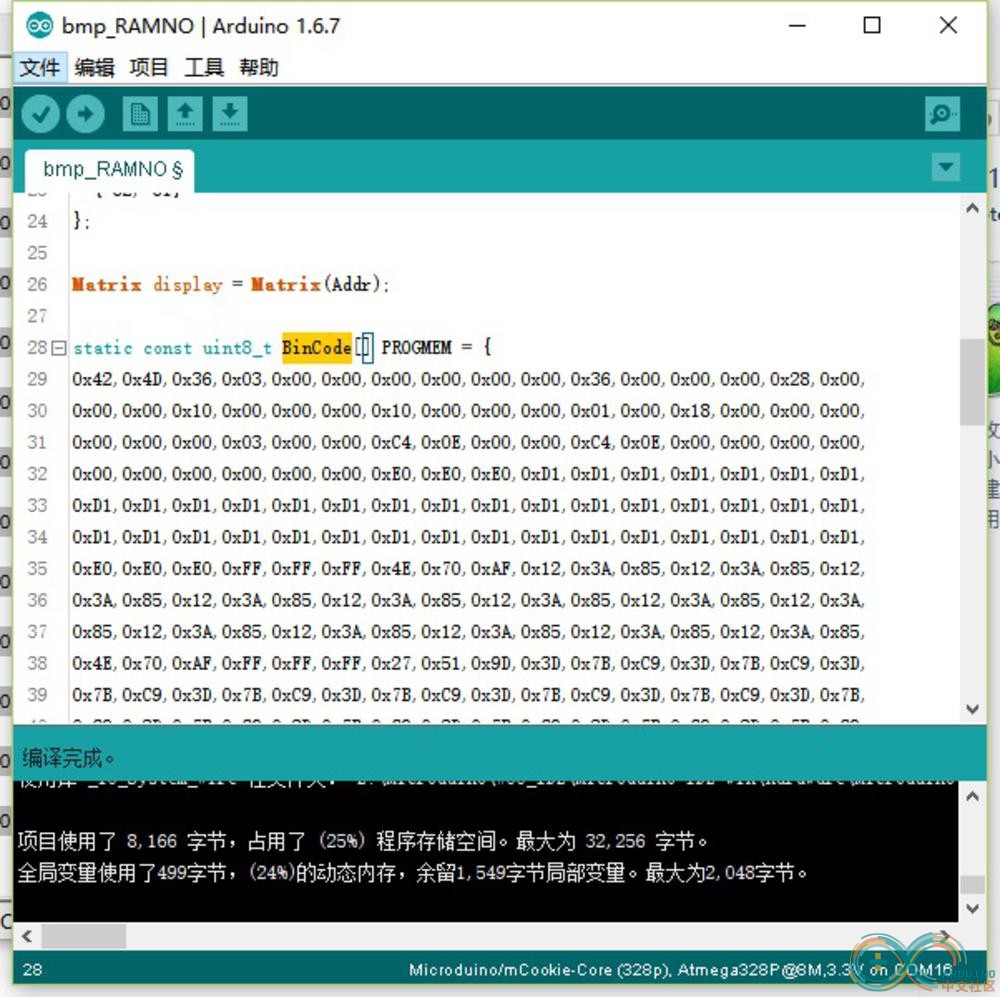
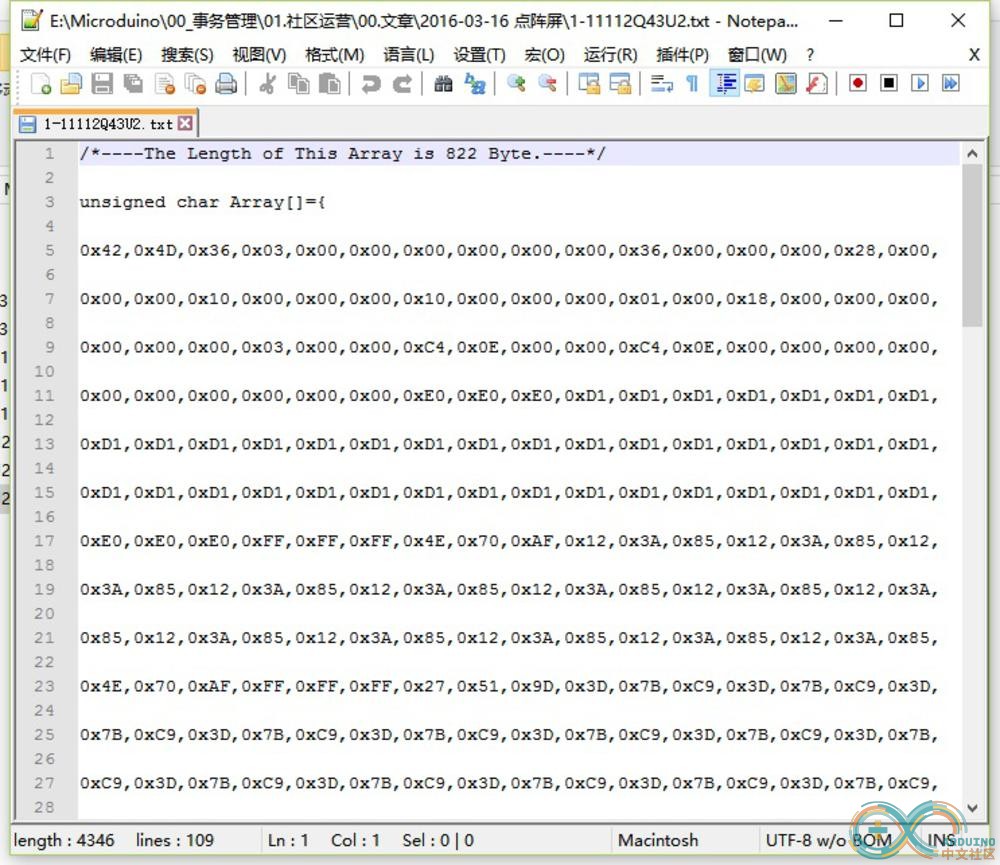
- 接下来在这个BMP目录内打开生成好的同名TXT文件
- 复制数组内的内容
- 替换示例程序中的BinCode数组中内容
- 下载你的程序到点阵中(2x2阵列)
-


看看效果:
-

示例程序:
- [kenrobot_code]#include "Microduino_Matrix.h"
uint8_t Addr[MatrixPix_X][MatrixPix_Y] = {
{ 64, 63},
{ 62, 61}
};
Matrix display = Matrix(Addr);
static const uint8_t BinCode[] PROGMEM = {
};
void setup(void) {
delay(6000);
Serial.begin(115200);
Wire.begin();
display.clearDisplay();
display.drawBMP(0, 0, BinCode);
}
void loop() {
} [/kenrobot_code]
|
|