|
|
本帖最后由 whitemaker 于 2020-8-24 22:20 编辑
新手首帖,有问题的话请指教:
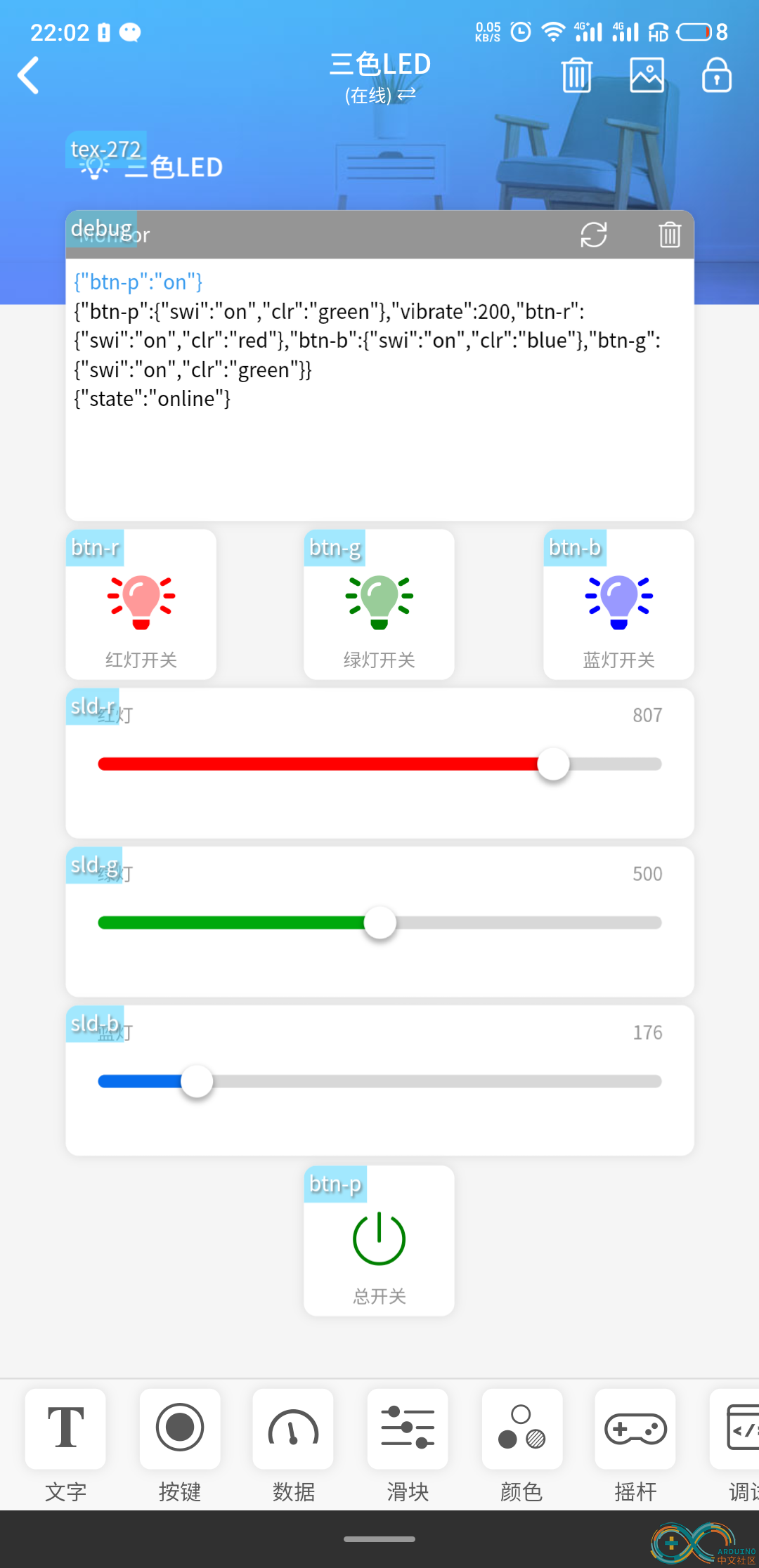
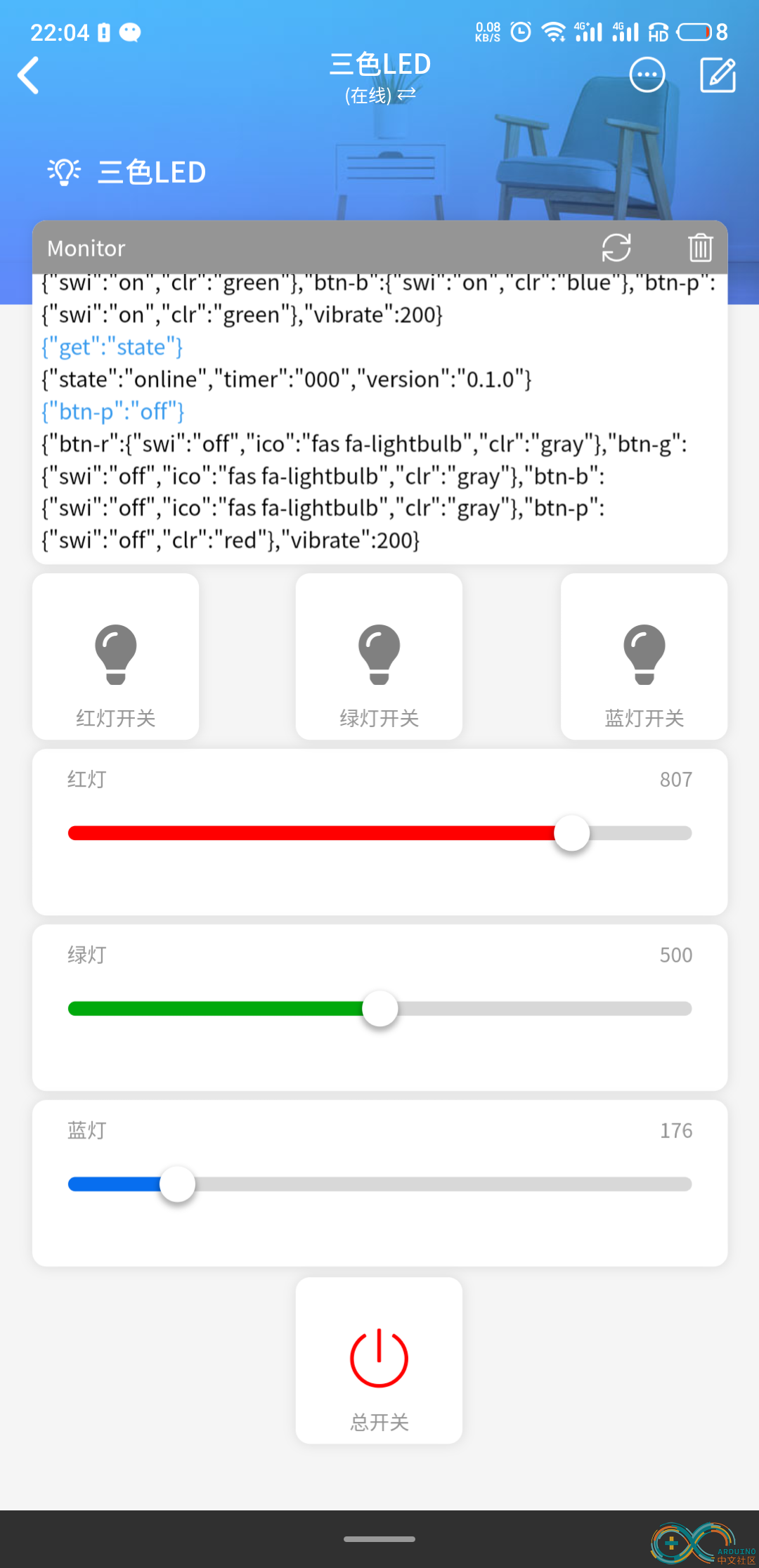
//三色LED控制
//小功率三色灯珠共阳极接3.3v, 阴极经限流电阻接IO口;IO口状态为低时,灯亮。
#define BLINKER_WIFI
#define BLINKER_APCONFIG //支持APconfig配网
#include <Blinker.h>
//重定义引脚
#define PIN_RLED 4
#define PIN_GLED 5
#define PIN_BLED 12
#define LED_OB 13 //系统运行指示灯
char auth[] = "b29cfc9a3571"; //设备密钥
//char ssid[] = "whitemaker"; //联网信息(AP配网不需要)
//char pswd[] = "12345678";
// 新建组件对象
BlinkerButton ButtonR("btn-r"); //红灯开关按键
BlinkerButton ButtonG("btn-g"); //绿灯开关按键
BlinkerButton ButtonB("btn-b"); //蓝灯开关按键
BlinkerButton ButtonP("btn-p"); //总开关按键,一键开关三色灯
BlinkerSlider SliderR("sld-r"); //红灯亮度滑条
BlinkerSlider SliderG("sld-g"); //绿灯亮度滑条
BlinkerSlider SliderB("sld-b"); //蓝灯亮度滑条
// 按下按键即会执行该函数
void buttonR_callback(const String & state) //红灯开关按键回调函数
{
BLINKER_LOG("get button state:",state); //在APP端调试窗口输出按键按下后的状态
if(state=="on") //开关按键按下后,键值为“on”
{
digitalWrite(PIN_RLED,LOW); //开灯
ButtonR.color("red"); //按键图标颜色为红色
ButtonR.print("on"); //状态反馈至按键,键值保存为“on”
}
else if(state=="off") //开关按键按下后,键值为“off”
{
digitalWrite(PIN_RLED,HIGH); //关灯
ButtonR.icon("fas fa-lightbulb"); //转换按键图标;"off"时图标为灯泡,"on"时图标为灯泡+发光示意线
ButtonR.color("gray"); //按键图标颜色变灰
ButtonR.print("off"); //状态反馈至按键,键值保存为“off”
}
Blinker.vibrate(); //振动,默认值为200ms
}
void buttonG_callback(const String & state)
{
BLINKER_LOG("get button state:",state);
if(state=="on")
{
digitalWrite(PIN_GLED,LOW);
ButtonG.color("green");
ButtonG.print("on");
}
else if(state=="off")
{
digitalWrite(PIN_GLED,HIGH);
ButtonG.icon("fas fa-lightbulb");
ButtonG.color("gray");
ButtonG.print("off");
}
Blinker.vibrate();
}
void buttonB_callback(const String & state)
{
BLINKER_LOG("get button state:",state);
if(state=="on")
{
digitalWrite(PIN_BLED,LOW);
ButtonB.color("blue");
ButtonB.print("on");
}
else if(state=="off")
{
digitalWrite(PIN_BLED,HIGH);
ButtonB.icon("fas fa-lightbulb");
ButtonB.color("gray");
ButtonB.print("off");
}
Blinker.vibrate();
}
void buttonP_callback(const String & state)
{
buttonR_callback(state);
buttonG_callback(state);
buttonB_callback(state);
BLINKER_LOG("get button state:",state);
if(state=="on")
{
ButtonP.color("green");
ButtonP.print("on");
}
else if(state=="off")
{
ButtonP.color("red");
ButtonP.print("off");
}
Blinker.vibrate(); //振动
}
void sliderR_callback(int32_t value) //滑条回调函数,滑条值范围0~1000
{
if(value<20) //如果滑条值小于20(0~20关灯,方便操作),执行状态为“off”的按键开关回调函数
{
buttonR_callback("off"); //关灯,转换图标,图标变灰,反馈为“off”
}
else //滑条值≥20,
{
buttonR_callback("on"); //执行状态为“on”的按键开关回调函数
//PWM输出,LED低电平有效,PWM占空比:(1000-value)/1024;
//analogWriteRange()--修改范围,默认值为1023;
//ananlogWriteFreq()--修改频率,默认值为1K;
analogWrite(PIN_RLED, (1000-value));
BLINKER_LOG("get slider value: ", (1000-value)); //在APP端调试窗口输出led亮度值
}
}
void sliderG_callback(int32_t value)
{
if(value<20)
{
buttonG_callback("off");
}
else
{
buttonG_callback("on");
analogWrite(PIN_GLED, (1000-value));
BLINKER_LOG("get slider value: ", (1000-value));
}
}
void sliderB_callback(int32_t value)
{
if(value<20)
{
buttonB_callback("off");
}
else
{
buttonB_callback("on");
analogWrite(PIN_BLED, (1000-value));
BLINKER_LOG("get slider value: ", (1000-value));
}
}
// 如果未绑定的组件被触发,则会执行其中内容
void dataRead(const String & data)
{
BLINKER_LOG("Blinker readString: ", data); //在APP端调试窗口输出触发的组件内容
Blinker.vibrate(); //振动
uint32_t BlinkerTime = millis(); //获取系统运行时间
Blinker.print("millis", BlinkerTime); //输出系统运行时间
}
void setup()
{
// 初始化串口
Serial.begin(115200);
BLINKER_DEBUG.stream(Serial);
BLINKER_DEBUG.debugAll(); //打开全部调试信息
// 初始化有LED的IO
pinMode(PIN_RLED, OUTPUT); //配置IO口为输出状态
pinMode(PIN_GLED, OUTPUT);
pinMode(PIN_BLED, OUTPUT);
pinMode(LED_OB, OUTPUT);
digitalWrite(PIN_RLED, HIGH); //拉高IO口,关灯
digitalWrite(PIN_GLED, HIGH);
digitalWrite(PIN_BLED, HIGH);
digitalWrite(LED_OB, LOW); //系统运行指示灯开
// 初始化blinker
// Blinker.begin(auth, ssid, pswd);
Blinker.begin(auth); //AP配网函数
Blinker.attachData(dataRead); //注册回调函数
ButtonR.attach(buttonR_callback);
ButtonG.attach(buttonG_callback);
ButtonB.attach(buttonB_callback);
ButtonP.attach(buttonP_callback);
SliderR.attach(sliderR_callback);
SliderG.attach(sliderG_callback);
SliderB.attach(sliderB_callback);
}
void loop() {
Blinker.run(); //系统运行
}
|
-
1

-
2

|