玩转OneNET物联网平台之HTTP服务③ —— OneNet智能灯 HTTP版本
本帖最后由 单片机菜鸟 于 2019-11-28 09:13 编辑> 授人以鱼不如授人以渔,目的不是为了教会你具体项目开发,而是学会学习的能力。希望大家分享给你周边需要的朋友或者同学,说不定大神成长之路有博哥的奠基石。。。
>
## 你如果想学物联网平台
> 1.[玩转OneNET物联网平台之简介](https://blog.csdn.net/dpjcn1990/article/details/92967825)
> 2.[玩转OneNET物联网平台之MQTT服务①](https://blog.csdn.net/dpjcn1990/article/details/93021175)
> 3.[玩转OneNET物联网平台之MQTT服务② —— 远程控制LED](https://blog.csdn.net/dpjcn1990/article/details/93839603)
> 4.[玩转OneNET物联网平台之MQTT服务③ —— 远程控制LED(设备自注册)](https://blog.csdn.net/dpjcn1990/article/details/94365357)
> 5.[玩转OneNET物联网平台之HTTP服务① —— 模拟上传温度(TcpClient)](https://blog.csdn.net/dpjcn1990/article/details/93965862)
> 6.[玩转OneNET物联网平台之HTTP服务② —— 模拟上传温度(HttpClient)](https://blog.csdn.net/dpjcn1990/article/details/93987810)
> 7.(https://blog.csdn.net/dpjcn1990/article/details/100877884)
> 8.(https://blog.csdn.net/dpjcn1990/article/details/100877937)
> 9.(https://blog.csdn.net/dpjcn1990/article/details/100878039)
!(https://img-blog.csdnimg.cn/20191127092701656.png)
## 1.前言
在前面的博文 [玩转OneNET物联网平台之MQTT服务④ —— 远程控制LED(数量无限制)+ Android App控制](https://blog.csdn.net/dpjcn1990/article/details/102767787) 中,这个版本的App控制消息的发送是通过Mqtt客户端去操作,这就意味着一个长连接。博主仔细翻阅了一下OneNet的官方文档,发现可以通过HTTP协议的请求去完成MQTT相同的操作,对于一些适用短连接的场合我们可以使用这个方式去实现。
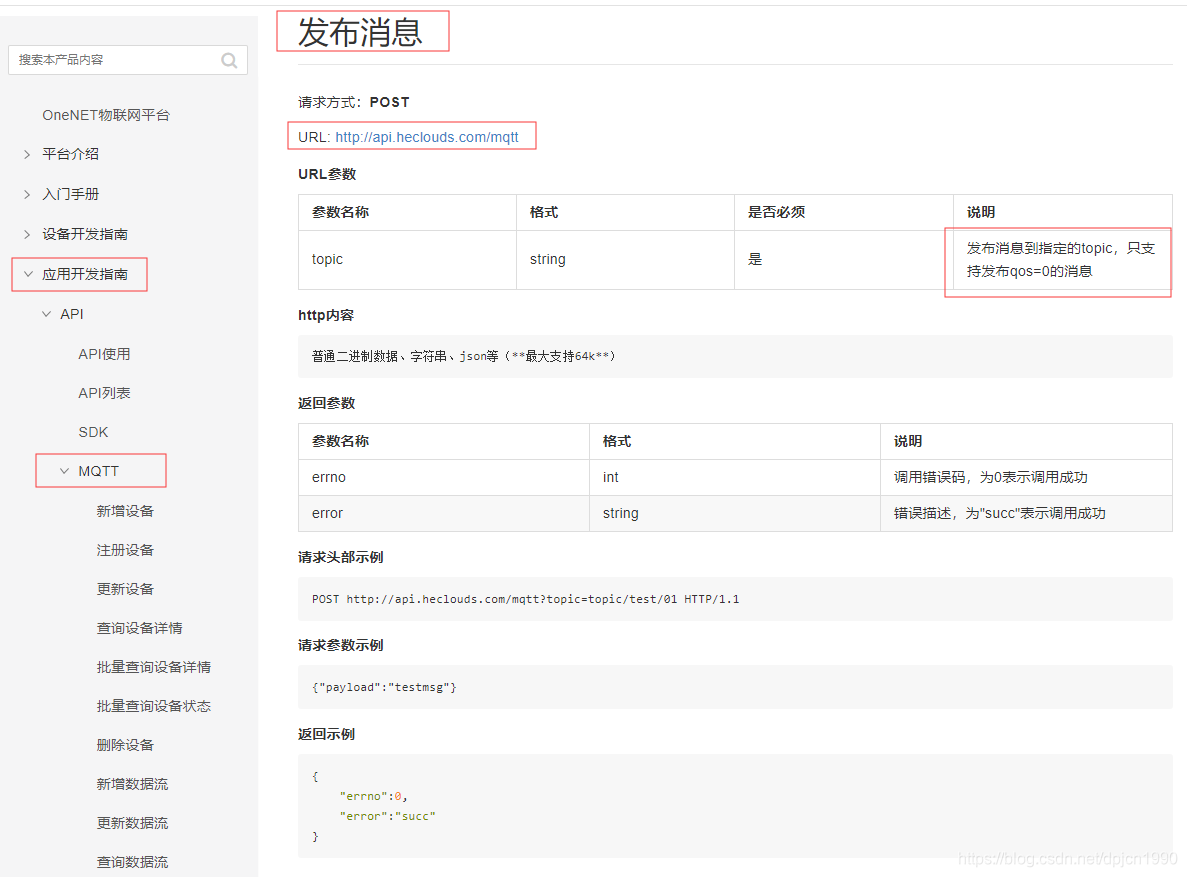
具体可以参考 (https://open.iot.10086.cn/doc/book/application-develop/api/MQTT/%E5%8F%91%E5%B8%83%E6%B6%88%E6%81%AF.html),读者重点关注红色框框。

## 2.ESP8266端代码
- 完全不需要改造,沿用之前博文的代码即可
## 3. App端代码
重点改造几个地方,读者直接看注释地方:
### 3.1 MVP三剑客
```c
public interface IMainContract {
interface IMainModel extends IBaseModel {
void loadData(Context context, ICallBack<List<OneNetDeviceModel>> callBack);
void updateDeviceDetail(Context context,OneNetDeviceModel model, ICallBack<String> callBack);
//加入http方式
void publishMsgToOneNet(String topic,int qos,String payload);
}
interface IMainView extends IBaseView {
void showLoading(String loadmsg);
void dismissLoading(OnDismissCallbackListener callback);
void refreshList(List<OneNetDeviceModel> list);
}
}
```
#### 3.1.1 Model层
model层实现上面多加入的方法***publishMsgToOneNet***
```c
public class MainModel implements IMainContract.IMainModel {
SimpleTask task;
@Override
public void loadData(Context context, final ICallBack<List<OneNetDeviceModel>> callBack) {
if(task != null && task.getStatus()== AsyncTask.Status.RUNNING){
task.cancel(true);
}
task = new SimpleTask() {
GetOneNetDeviceListEntity entity;
@Override
protected void onPreExecute() {
entity = new GetOneNetDeviceListEntity();
}
@Override
protected Object doInBackground(String... strings) {
return entity.request();
}
@Override
protected void onPostExecute(Object o) {
String result = (String) o;
if("200".equals(result)){
if(entity.data != null && entity.data.devices.size()!=0) {
List<OneNetDeviceModel> list = new ArrayList<>();
for(OneNetDeviceModel model:entity.data.devices){
if(!model.getId().equals(PreferenceUtil.getInstance().getDeviceId())){
list.add(model);
}
}
callBack.onSuccess(list);
}
}else {
callBack.onFaild(result);
}
}
};
task.startTask();
}
@Override
public void updateDeviceDetail(Context context, final OneNetDeviceModel model, final ICallBack<String> callBack) {
if(task != null && task.getStatus()== AsyncTask.Status.RUNNING){
task.cancel(true);
}
task = new SimpleTask() {
UpdateOneNetDeviceDetailEntity entity;
@Override
protected void onPreExecute() {
entity = new UpdateOneNetDeviceDetailEntity(model.getId());
}
@Override
protected Object doInBackground(String... strings) {
return entity.request(model);
}
@Override
protected void onPostExecute(Object o) {
String result = (String) o;
if("200".equals(result)){
callBack.onSuccess("更新成功");
}else {
callBack.onFaild(result);
}
}
};
task.startTask();
}
@Override
//实现http具体逻辑 也就是访问onenet的发布消息接口
public void publishMsgToOneNet(final String topic, int qos, final String payload) {
if(task != null && task.getStatus()== AsyncTask.Status.RUNNING){
task.cancel(true);
}
task = new SimpleTask() {
PublishMsgToOneNetlEntity entity;
@Override
protected void onPreExecute() {
entity = new PublishMsgToOneNetlEntity(topic);
}
@Override
protected Object doInBackground(String... strings) {
return entity.request(payload);
}
@Override
protected void onPostExecute(Object o) {
String result = (String) o;
if("200".equals(result)){
}else {
}
}
};
task.startTask();
}
}
```
#### 3.1.2 View层
- V层直接调用P层的方法,两种方式二选一
```c
open.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
JSONObject obj = new JSONObject();
try {
obj.put("Did",item.getId());
obj.put("sta",1);
//http方式
presenter.httpPublishMsgToOneNet(AppConstant.Topic.Default_Topic,1,obj.toString());
//mqtt方式
//presenter.mqttPublishMsgToOneNet(AppConstant.Topic.Default_Topic,1,obj.toString());
} catch (JSONException e) {
e.printStackTrace();
}
}
});
close.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
JSONObject obj = new JSONObject();
try {
obj.put("Did",item.getId());
obj.put("sta",0);
//http方式
presenter.httpPublishMsgToOneNet(AppConstant.Topic.Default_Topic,1,obj.toString());
//mqtt方式
// presenter.mqttPublishMsgToOneNet(AppConstant.Topic.Default_Topic,1,obj.toString());
} catch (JSONException e) {
e.printStackTrace();
}
}
});
```
#### 3.1.3 Presenter层
- P层同时预留了Http和mqtt的请求方式
```c
public class MainPresenter extends BasePresenter<IMainContract.IMainView> {
private IMainContract.IMainModel mMainModel;
public MainPresenter(){
mMainModel = new MainModel();
}
public void refreshList(Context context){
mView.showLoading("获取设备列表中...");
mMainModel.loadData(context, new ICallBack<List<OneNetDeviceModel>>() {
@Override
public void onSuccess(final List<OneNetDeviceModel> list) {
mView.refreshList(list);
mView.dismissLoading();
}
@Override
public void onFaild(String msg) {
mView.dismissLoading(new OnDismissCallbackListener(msg, SweetAlertDialog.ERROR_TYPE));
}
});
}
public void updateDeviceDetail(final Context context, OneNetDeviceModel model){
mView.showLoading("更新设备信息中...");
mMainModel.updateDeviceDetail(context,model, new ICallBack<String>() {
@Override
public void onSuccess(final String result) {
mView.dismissLoading();
refreshList(context);
}
@Override
public void onFaild(String msg) {
mView.dismissLoading(new OnDismissCallbackListener(msg, SweetAlertDialog.ERROR_TYPE));
}
});
}
/**
* 以应用层mqtt协议发布消息
**/
public void mqttPublishMsgToOneNet(String topic,int qos,String payload ){
MqttManager.getInstance().publish(AppConstant.Topic.Default_Topic,qos,payload);
}
/**
* 以应用层http协议发布消息
**/
public void httpPublishMsgToOneNet(String topic,int qos,String payload ){
mMainModel.publishMsgToOneNet(topic,qos,payload);
}
}
```
## 4.测试结果
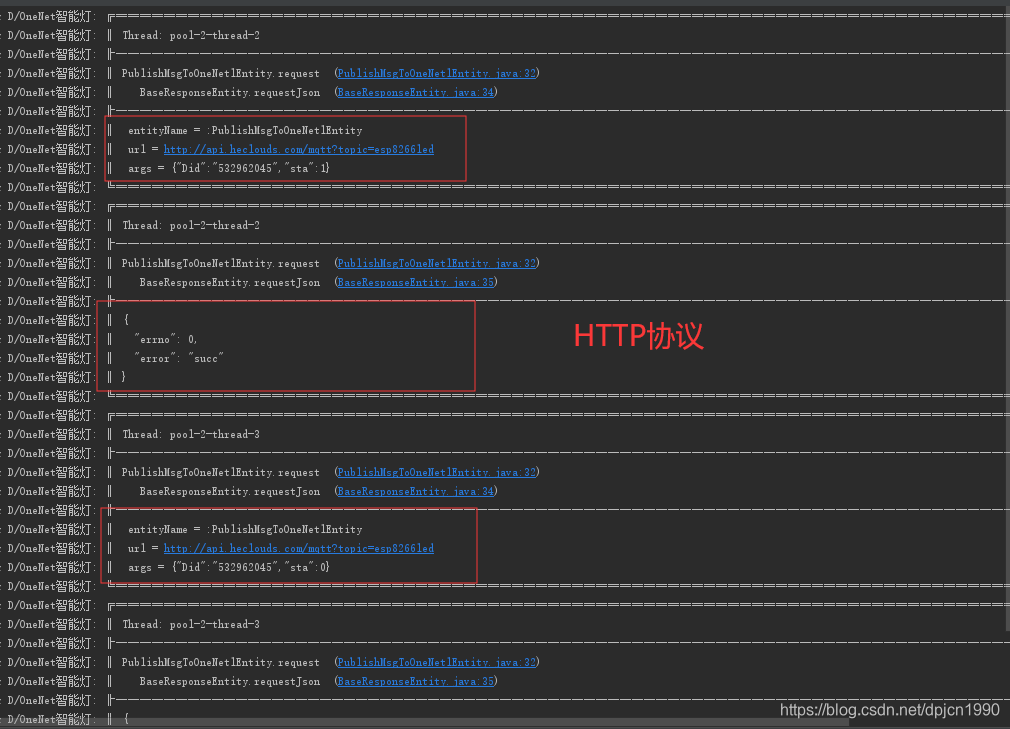
- 整体的测试结果跟 博文 [玩转OneNET物联网平台之MQTT服务④ —— 远程控制LED(数量无限制)+ Android App控制](https://blog.csdn.net/dpjcn1990/article/details/102767787) 一直,这里就不重复了。博主贴上App发送Http请求的日志内容:
- 
## 5.总结
- 本篇干货不多,只是以另一种方式去实现mqtt的操作,可供参考。 自我顶一下 老大 您是做什么行业的,你就是神一般的存在 飞翼626 发表于 2020-1-11 08:21
老大 您是做什么行业的,你就是神一般的存在
业余爱好
页:
[1]